How To Take Blogger Navbar

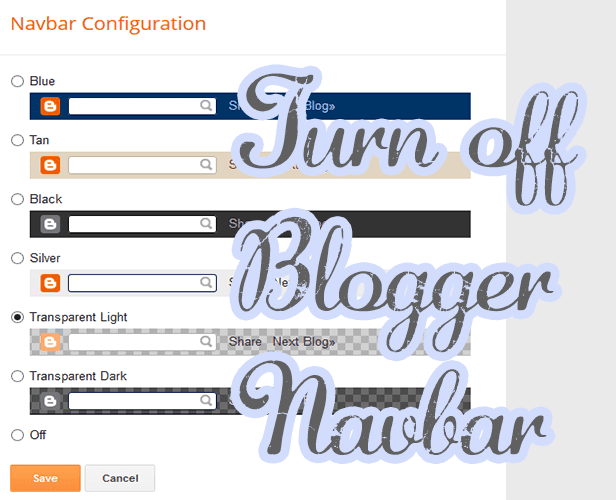
What is Blogger Navbar? Blogger has got a Navigation Bar that appears past times default at the overstep of every Blogger-powered blog. This navigation bar tin dismiss hold out real useful when y'all are blogging, but sometimes it tin dismiss larn far the way. The Blogger navbar is ordinarily hidden inwards nearly of the 3rd political party templates, thence this tutorial mightiness hold out useful solely for those who are using a default Blogger template. Advantages: - when y'all click on the B icon, it volition stimulate got y'all to blogger.com - a quick link to your Dashboard together with "Sign inwards /Sign out" dialog - y'all tin dismiss easily search together with detect other blogs - y'all tin dismiss "Flag Blog" (if y'all regard content of a spider web log objectionable) - NextBlog - takes y'all to a random, recently-updated Blogger blog The solely disadvantage is visual. If y'all stimulate got customized design, thi...