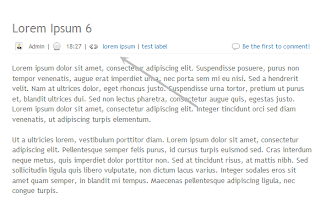
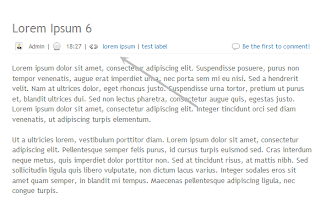
Display Postal Service Author, Date, Labels As Well As Comments Amongst Icons Below Postal Service Titles
This tutorial volition exhibit yous how to add together to a greater extent than information inwards Blogger posts similar writer name, display the shipping service date, shipping service labels together with comment count links. How does this work? The comment links volition display the 'Be the starting fourth dimension to comment!' text for posts amongst no comments together with 1 time nosotros larn a comment, it volition exhibit '1 comment together with hence far'. On the left side, it volition exhibit the writer name, a clock icon amongst engagement for posts published together with finally, the shipping service labels.



2. Click anywhere within the code expanse together with press the CTRL + F keys to opened upward the Blogger search box

3. Type or glue the HTML business below inwards the search box together with press Enter 2 times to uncovering the minute occurrence of it:
How to customize:
To alter the icons, supervene upon the urls inwards bluish amongst those of your images (see this tutorial: how to larn the url of an image):
- starting fourth dimension url is for the author's icon
- minute 1 is the clock icon
- the 3rd 1 is the icon for the labels
- the in conclusion 1 is for the comment bubble
Related: How to Add Comment Bubbles to Blogger posts titles
5. Click the 'Save template' push together with you're done!

How to Display Author, Date, Labels together with Comment Bubbles inwards Blogger?
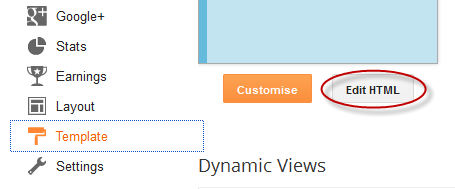
1. Login to your Blogger Dashboard > become to 'Template' together with hitting the 'Edit HTML' button:
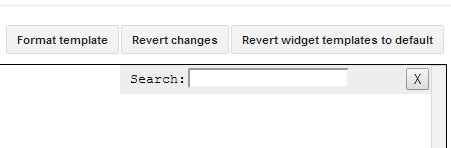
2. Click anywhere within the code expanse together with press the CTRL + F keys to opened upward the Blogger search box

3. Type or glue the HTML business below inwards the search box together with press Enter 2 times to uncovering the minute occurrence of it:
<div class='post-header-line-1'>Note: If yous can't uncovering the business above, await for this one:
<div class='post-header'>4. After this line, add together the following:
<div style="margin: 10px 0;"><span style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiH3dHGGFq1c0QYxDtjVAZliQgwT-Ym8C-tZvgD1TZLBGC_pSTWjyIrAyoEwTHmhwPLGrJpnpagK5b-CgMiJTr465tUdZgutrahL10iC5rFU69eSaCJY_OHuy4Zqd3WIL-HOQE7kkEcGt-5/s1600/author.png) no-repeat scroll seat left;padding-left:20px;font-size:11px;'><data:post.author/></span> | <span style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh02T2TpVKPON7cNGhvJQJX_6-TJ-zBNW-g8wAlcegxeWWypiVrkB9HM8YIrgE1zPTyj5TbFIH3v6Z7gDy65BED6olE9ly-aPiWRoHyNpC7emMsr3sy4eiLrSVUqUJ_-6RNSaQxykrRZrRd/s1600/clock.png) no-repeat scroll seat left;padding-left:20px;font-size:11px;'><data:post.timestamp/></span> | <span style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj89DKtf7FcKSA5v5qf0s2BE6Hm1K5eO1rbQbLxEoBcT1cEbPXpnXrWNliEFjxa95CiEkjAYbXF4EJWnh6KBU_DsZnLK4iCNlFGuj3GWlhF1cdUN51zyozrXkenpvTicw3-W4MYQCE-M5JI/s1600/tag.png) no-repeat scroll seat left;background-position:0px -1px;padding-left:23px;font-size:11px;'><b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'><a expr:href='data:label.url + "?max-results=7"' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>|</b:if></b:loop></b:if></span><span class='post-comment-link' style='float:right;'><b:if cond='data:blog.pageType != "item"'><b:if cond='data:post.allowComments'><a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' style='background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEguyqppEcb-iGbFOoy7FbJaBdFninGZSWxr8DF7oz93i0p-dhpO-9gspKdvQLw3dOh7WCbV7Ffs212YWOXCnIETdmdPwhoKb-jArdjvygZWexx2uTkOkOeLzZY_scTgfiQd8UXT7tDVsjTN/s1600/comment.png) no-repeat;padding-left:20px;font-size:11px;'><b:if cond='data:post.numComments == 0'>Be the starting fourth dimension to comment!<b:else/> <b:if cond='data:post.numComments == 1'><data:post.numComments/> Comment together with hence far<b:else/><data:post.numComments/> Comments together with hence far</b:if></b:if></a></b:if></b:if></span></div>
How to customize:
To alter the icons, supervene upon the urls inwards bluish amongst those of your images (see this tutorial: how to larn the url of an image):
- starting fourth dimension url is for the author's icon
- minute 1 is the clock icon
- the 3rd 1 is the icon for the labels
- the in conclusion 1 is for the comment bubble
Related: How to Add Comment Bubbles to Blogger posts titles
5. Click the 'Save template' push together with you're done!


