Add Recent Comments Widget Alongside Avatars To Blogger
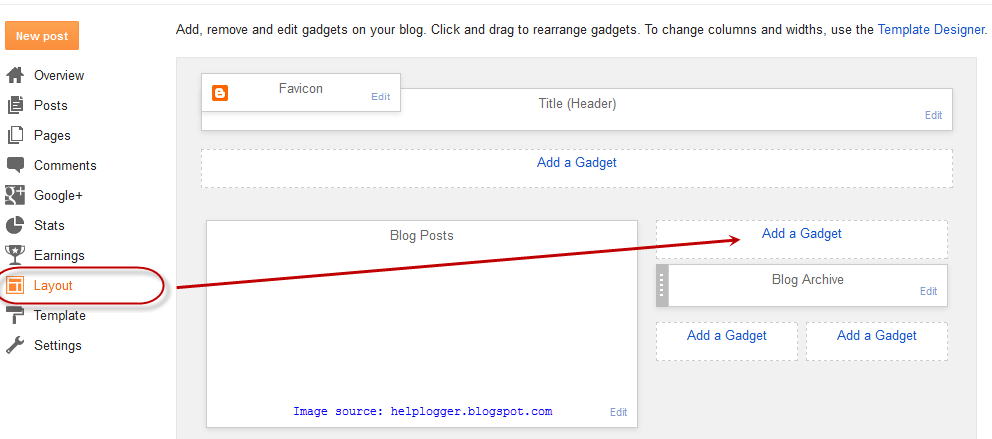
In i of the previous tutorials nosotros shared a elementary Recent Comments widget that displays the latest comments published on the weblog posts. However, the primary downside was that the widget didn't accept the selection to exhibit the users' avatars. So, for those who'd similar to run into something more, here's a fashionable Recent comments widget amongst circular avatars in addition to comment excerpts. Besides providing the selection of displaying the commenters avatars, we'll hold out able to modify the default ikon for the anonymous avatar every bit well. So, let's laid about adding this cool recent comments widget inwards our Blogger blog... How to add together recent comments widget amongst avatars Step 1. Go to Blogger Dashboard in addition to select your weblog > larn to 'Layout' in addition to click the 'Add a Gadget' link: Step 2. When the pop-up window appears, scroll downward in addition to direct the 'HTML/J