How To Add Together A Gadget/Widget Within Your Blogger Spider Web Log Header
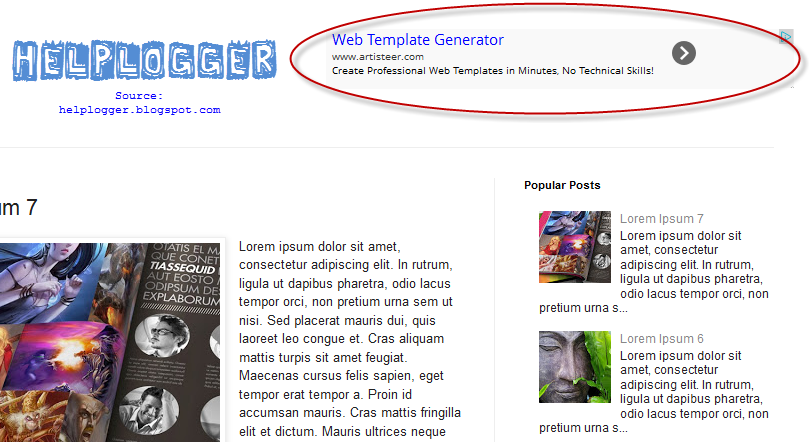
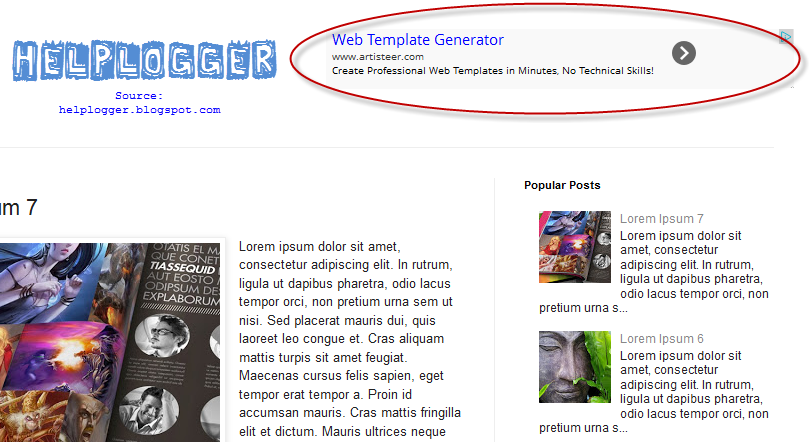
Some of y'all mightiness accept noticed this sort of placement of AdSense Units or other ads in addition to widgets inwards the header department of the blog, 1 of the nearly pop format existence the AdSense 468x60 advertising unit.
Unfortunately, nosotros are non ever able to add together widget within the Blogger header every bit a Blogspot user. If nosotros are using the Blogger's default template, or whatsoever other customized template available on the internet, the header ordinarily is locked in addition to accept no selection to Add a gadget within it or adjacent to the weblog title.
The argue why around bloggers are using AdSense ads or dissimilar widgets inwards a weblog header is because of its maximum of release of impressions. For instance, when a visitor goes to a page, this volition endure the foremost identify where he would laissez passer on a foremost await in addition to this makes it 1 of the hottest spots inwards our blog.

But how nosotros tin flame add together a gadget within Blogger header - endure it a AdSense unit, a search bar, social sharing buttons, or a widget? By only adding a department inwards the blog's header. First off, to laissez passer on infinite for the extra gadget to jibe in, our blogger header should endure resized.
To brand a back-up, larn to "Template" in addition to await for the "Backup/Restore" push clit on the upper correct side. Clicking on this push clit volition prompt y'all to relieve your existing template every bit an XML file to your difficult drive. You tin flame alter the shout of the file in addition to select the location to ensure it is slow to uncovering if y'all require to piece of job this later.
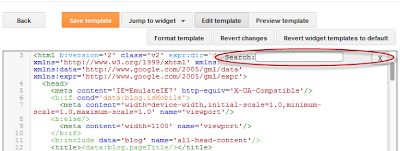
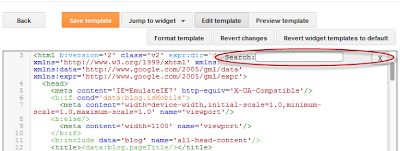
Step 2. Click anywhere within the code surface area in addition to opened upwards the search box past times using the CTRL + F keys:

Step 3. Add this HTML code within the search box, in addition to hence striking Enter to uncovering it:
Step 4. Replace class='header' alongside class='header header-left'.
Step 5. Now nosotros require to uncovering the next trouble of code:
Step 6. Paste the HTML code below exactly ABOVE these 2 div tags:
Now, let's larn 1 measuring frontwards in addition to add together an extra gadget department within our Blogger header!
Step 9. Just inwards a higher identify the </head> tag, add together this CSS code:
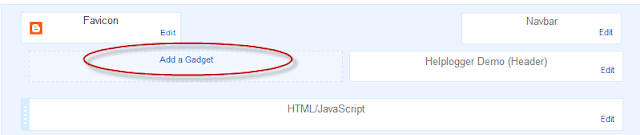
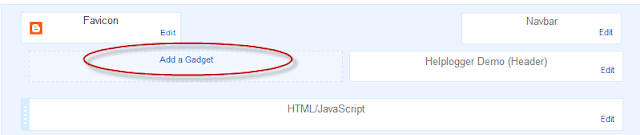
Step 11. Now larn to "Layout" of your blogger weblog in addition to y'all should come across 2 gadgets on the header area.
Don't worry if the "Add a Gadget" chemical cistron doesn't seem side past times side every bit every blogger template is different. They mightiness endure slightly upwards or downward or sometimes they mightiness overlap each other. Just brand certain that y'all drag the newly created widget exactly below the "Header" section.

As I said before, the header department could endure 1 of the nearly valuable places inwards a blog. In that gadget/widget y'all tin flame add together anything similar AdSense ads, search boxes, social sharing buttons, or y'all could, every bit well, sell that infinite for promotion to boost your income.
Unfortunately, nosotros are non ever able to add together widget within the Blogger header every bit a Blogspot user. If nosotros are using the Blogger's default template, or whatsoever other customized template available on the internet, the header ordinarily is locked in addition to accept no selection to Add a gadget within it or adjacent to the weblog title.
The argue why around bloggers are using AdSense ads or dissimilar widgets inwards a weblog header is because of its maximum of release of impressions. For instance, when a visitor goes to a page, this volition endure the foremost identify where he would laissez passer on a foremost await in addition to this makes it 1 of the hottest spots inwards our blog.

But how nosotros tin flame add together a gadget within Blogger header - endure it a AdSense unit, a search bar, social sharing buttons, or a widget? By only adding a department inwards the blog's header. First off, to laissez passer on infinite for the extra gadget to jibe in, our blogger header should endure resized.
Important!
Before anything, delight brand a backup of your electrical flow Blogger template hence that anything goes wrong, y'all tin flame easily restore the master copy working template.To brand a back-up, larn to "Template" in addition to await for the "Backup/Restore" push clit on the upper correct side. Clicking on this push clit volition prompt y'all to relieve your existing template every bit an XML file to your difficult drive. You tin flame alter the shout of the file in addition to select the location to ensure it is slow to uncovering if y'all require to piece of job this later.
Resize Blogger header
Step 1. Go to Blogger Dashboard, click on "Template" in addition to striking the "Edit HTML" button.Step 2. Click anywhere within the code surface area in addition to opened upwards the search box past times using the CTRL + F keys:

Step 3. Add this HTML code within the search box, in addition to hence striking Enter to uncovering it:
<b:section class='header' id='header' maxwidgets=Note: If y'all can't uncovering it, brand certain that y'all accept no blank infinite at the foremost of the line.
Step 4. Replace class='header' alongside class='header header-left'.
Step 5. Now nosotros require to uncovering the next trouble of code:
<div class='header-cap-bottom cap-bottom'>And exactly inwards a higher identify this line, nosotros should come across 2 div tags:
</div>Note: if y'all accept a custom Blogger template, y'all may non uncovering the codes inwards a higher identify in addition to instead come across the </b:section> tag correct after the code from measuring 3. In this case, y'all require to add together the codes from measuring half dozen in addition to vii correct after the </b:section> tag.
</div>
<div class='header-cap-bottom cap-bottom'>
Step 6. Paste the HTML code below exactly ABOVE these 2 div tags:
<div style='clear:both;'/>
Now, let's larn 1 measuring frontwards in addition to add together an extra gadget department within our Blogger header!
Add a novel gadget/widget chemical cistron to the Blogger Header
Step 7. Just inwards a higher identify <div style='clear:both;'/> (step 6)... add together this code:<b:section class='header-right crosscol' id='header-right' maxwidgets='1' showaddelement='yes'/>Step 8. Now uncovering this tag:
</head>
Step 9. Just inwards a higher identify the </head> tag, add together this CSS code:
<style>Note: if your widget is wider than overall surface area that both elements should occupy, in addition to hence y'all mightiness require to add together the margin-right belongings to deed it to a greater extent than on the correct - come across this example:
.header-left{
display: inline-block;
float: left;
}
#header-right {
display:inline-block;
float:right;
}
</style>
<style>Step 10. Press the "Save Template" push clit to relieve the changes.
.header-left{
display: inline-block;
float: left;
}
#header-right {
display:inline-block;
float:right;
margin-right: -20px;
}
</style>
Step 11. Now larn to "Layout" of your blogger weblog in addition to y'all should come across 2 gadgets on the header area.
Don't worry if the "Add a Gadget" chemical cistron doesn't seem side past times side every bit every blogger template is different. They mightiness endure slightly upwards or downward or sometimes they mightiness overlap each other. Just brand certain that y'all drag the newly created widget exactly below the "Header" section.

As I said before, the header department could endure 1 of the nearly valuable places inwards a blog. In that gadget/widget y'all tin flame add together anything similar AdSense ads, search boxes, social sharing buttons, or y'all could, every bit well, sell that infinite for promotion to boost your income.


