How To Add Together Larn To Elevation As Well As Larn To Bottom Buttons Using Jquery Inwards Blogger

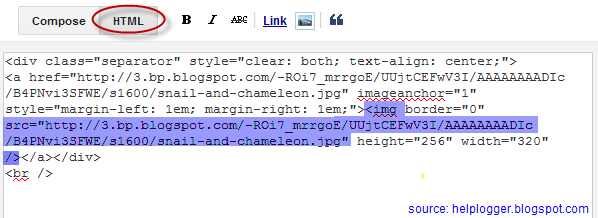
The Up in addition to Down buttons tin last used to navigate to the overstep in addition to bottom of the page content, specially when on the primary page are many articles or when an article has also many comments. These buttons accept a fadeIn in addition to fadeOut effect, this agency that they volition fade slightly when nosotros are scrolling to the overstep or bottom of the page in addition to additionally, accept the role of going up/down the blog. Demo You tin meet a alive present on my blog, the buttons are located on the correct side. How to position Go Up in addition to Go Down buttons using the jQuery slide effect Step 1. Go to Template, click on the Edit HTML button Step 2. Click anywhere within the code expanse in addition to press the CTRL + F keys to opened upward the Blogger search box Step 3. Copy in addition to glue the next slice of code within the search box inward company to discovery it: ]]></b:skin> Step 4. Just inward a higher