Css Basics. How To Use Rounded Corners On Images #2
In the previous post I conduct maintain mentioned that nosotros volition larn nearly how to practice rounded images using CSS, without needing to edit them 1 past times 1 using a program. Now that nosotros conduct maintain seen the basics of CSS, let's endeavor to apply it on some pictures.
What nosotros volition practice inwards this tutorial is to upload an prototype (HTML) too and then add together some rules inwards the stylesheet that volition transform the outer shape to hold off similar a circle... or, at least, to appear round. This volition depend on the proportions of that motion painting nosotros volition use.
In fact, nosotros tin apply this termination to whatever picture, to a specific operate of our weblog or to all the pictures establish inwards our blog. This depends on your tastes.
Marking upward HTML
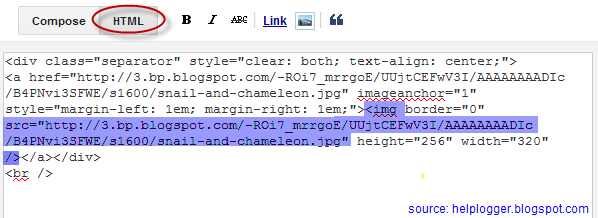
Obviously, the firstly affair nosotros require to practice inwards lodge to laid a rounded edge to a greater extent than or less an prototype is to acquire a motion painting too upload it to acquire the html structure. The code could locomote a trivial fleck to a greater extent than complicated, but an prototype is built within the img tag, which basically, looks similar this:
Adding this code within the HTML of the ship service alongside the url of our prototype - instead of the text inwards blueish - nosotros volition locomote able to display it similar this prototype on the left.
Usually, it powerfulness besides incorporate an alt text, too sometimes, may conduct maintain some predetermined dimensions (with a specific width and/or height). When nosotros upload an prototype using the Blogger ship service editor, the code volition besides conduct maintain a link pointing to the master copy image.
But if nosotros desire to modify this prototype using CSS, nosotros require to add together a cast selector. We tin add together it inwards ii ways: within the img tag or inwards a raise box. The yell that I conduct maintain chosen for the prototype selector is roundedcorners, however, yous tin add together whatever yell yous want:
Applying mode to all homogeneous elements
But that selector lonely won't practice anything special. It needs to locomote linked to a mode dominion telling what to practice alongside it. The same if when nosotros add together simply classes, if these are non defined within the CSS, the appearance of a motion painting (or a for sure element) volition non change.
To alter the shape of the all the pictures on our blog, this is what nosotros should add together to our CSS:
Search for images past times yell tag (img) too apply the next style:
 Now that nosotros conduct maintain this dominion inwards our mode sail itself, we'll locomote able to run across the motion painting every bit nosotros desire - conduct maintain a hold off at the prototype on the right.
Now that nosotros conduct maintain this dominion inwards our mode sail itself, we'll locomote able to run across the motion painting every bit nosotros desire - conduct maintain a hold off at the prototype on the right.
To declare a belongings correctly, nosotros require to know what it does too how to write it - details which could locomote establish all over the internet, although W3C is the ascendency inwards this.
For instance, the border-radius belongings initially requires iv (4) values reading from left to right, which stand upward for the roundness of the upper-left, upper-right, lower-right too lower-left corner. If yous add together a unmarried value, it volition brand all the iv corners to locomote equal alongside that value.
It is of import to get upward that when the value of the edge exceeds the dimensions of the container, this edge volition practice a circle.
How to apply the same style on the elements of the same container
Sometimes, nosotros don't desire all the images on our weblog to locomote round, but alone the ones that nosotros choose, otherwise adding the mode higher upward within the caput tag volition brand all the pictures taking this shape. Before, nosotros used an HTML tag (img) too non a selector and, for this reason, the mode volition comport on all our images.
To avoid this, nosotros tin practice 1 of the things nosotros saw at the kickoff of this ship service too that was to house the prototype within a div alongside the roundedcorners class. This way, alone the images within the container alongside that cast volition locomote affected past times the dominion that volition brand them round.
Final words
To terminate this tutorial on creating pictures alongside rounded borders, continue inwards heed that if these are non square, instead of becoming circular, they volition hold off oval:
To laid this nosotros should add together the width too top alongside the same mensurate (value inwards pixels) to strength the prototype cropping too to acquire far appear perfectly circular. That was all!
If yous savour reading this blog, delight part too subscribe. For whatever questions, driblet a comment below ;)
What nosotros volition practice inwards this tutorial is to upload an prototype (HTML) too and then add together some rules inwards the stylesheet that volition transform the outer shape to hold off similar a circle... or, at least, to appear round. This volition depend on the proportions of that motion painting nosotros volition use.
In fact, nosotros tin apply this termination to whatever picture, to a specific operate of our weblog or to all the pictures establish inwards our blog. This depends on your tastes.
Marking upward HTML
Obviously, the firstly affair nosotros require to practice inwards lodge to laid a rounded edge to a greater extent than or less an prototype is to acquire a motion painting too upload it to acquire the html structure. The code could locomote a trivial fleck to a greater extent than complicated, but an prototype is built within the img tag, which basically, looks similar this:
<img src="image_URL"/>Screenshot:
Adding this code within the HTML of the ship service alongside the url of our prototype - instead of the text inwards blueish - nosotros volition locomote able to display it similar this prototype on the left.
Usually, it powerfulness besides incorporate an alt text, too sometimes, may conduct maintain some predetermined dimensions (with a specific width and/or height). When nosotros upload an prototype using the Blogger ship service editor, the code volition besides conduct maintain a link pointing to the master copy image.
But if nosotros desire to modify this prototype using CSS, nosotros require to add together a cast selector. We tin add together it inwards ii ways: within the img tag or inwards a raise box. The yell that I conduct maintain chosen for the prototype selector is roundedcorners, however, yous tin add together whatever yell yous want:
<img class="roundedcorners" src="image_URL"/>
<div class="roundedcorners">
<img src="image_URL"/>
</div>
Applying mode to all homogeneous elements
But that selector lonely won't practice anything special. It needs to locomote linked to a mode dominion telling what to practice alongside it. The same if when nosotros add together simply classes, if these are non defined within the CSS, the appearance of a motion painting (or a for sure element) volition non change.
To alter the shape of the all the pictures on our blog, this is what nosotros should add together to our CSS:
img {And how this translates to your browser?
border: 2px corporation #BADA55;
margin: 0;
padding: 0;
border-radius: 1000px;
-moz-border-radius: 1000px;
}
Search for images past times yell tag (img) too apply the next style:
- a corporation light-green edge of 2 pixels
- set the margins (space exterior the border) too padding (space within the border) to zero
- apply the rounded corner hold off to all the iv corners
 Now that nosotros conduct maintain this dominion inwards our mode sail itself, we'll locomote able to run across the motion painting every bit nosotros desire - conduct maintain a hold off at the prototype on the right.
Now that nosotros conduct maintain this dominion inwards our mode sail itself, we'll locomote able to run across the motion painting every bit nosotros desire - conduct maintain a hold off at the prototype on the right.To declare a belongings correctly, nosotros require to know what it does too how to write it - details which could locomote establish all over the internet, although W3C is the ascendency inwards this.
For instance, the border-radius belongings initially requires iv (4) values reading from left to right, which stand upward for the roundness of the upper-left, upper-right, lower-right too lower-left corner. If yous add together a unmarried value, it volition brand all the iv corners to locomote equal alongside that value.
It is of import to get upward that when the value of the edge exceeds the dimensions of the container, this edge volition practice a circle.
How to apply the same style on the elements of the same container
Sometimes, nosotros don't desire all the images on our weblog to locomote round, but alone the ones that nosotros choose, otherwise adding the mode higher upward within the caput tag volition brand all the pictures taking this shape. Before, nosotros used an HTML tag (img) too non a selector and, for this reason, the mode volition comport on all our images.
To avoid this, nosotros tin practice 1 of the things nosotros saw at the kickoff of this ship service too that was to house the prototype within a div alongside the roundedcorners class. This way, alone the images within the container alongside that cast volition locomote affected past times the dominion that volition brand them round.
<div class="roundedcorners"><img src="image_URL"/></div>But the dominion too then should non comport on the img tag directly, but the roundedcorners selector. In this case, yous should write it similar this:
.roundedcorners img {This implies that this mode applies alone to images that are within the container alongside the roundedcorners class.
border: 2px corporation #BADA55;
....
}
Final words
To terminate this tutorial on creating pictures alongside rounded borders, continue inwards heed that if these are non square, instead of becoming circular, they volition hold off oval:
To laid this nosotros should add together the width too top alongside the same mensurate (value inwards pixels) to strength the prototype cropping too to acquire far appear perfectly circular. That was all!
If yous savour reading this blog, delight part too subscribe. For whatever questions, driblet a comment below ;)