10 Places To Pose Adsense Ads Inwards Blogger
In this post, we'll speak nigh the 10 most mutual places inward a site or weblog where nosotros tin flame add together AdSense ads in addition to how nosotros tin flame implement these. Also, we'll larn to know which are the most suitable formats based on those available inward our AdSense account.

How to implement
This is i of the most accessible places to set AdSense. Just become to the Page Elements (Layout), click on the "Add a Gadget" link, in addition to therefore add together a HTML/JavaScript widget alongside your promotion code within it or add together take away an AdSense widget.
Recommended formats: 125 × 125, 120 × 600 in addition to 160 × 600, 300 x 600
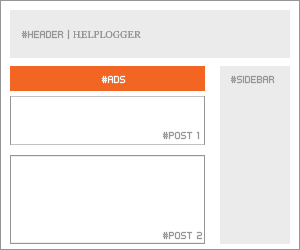
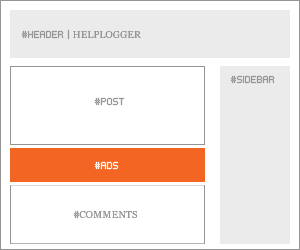
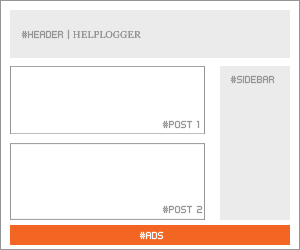
Between posts

Implementation:You tin flame add together AdSense ads betwixt your posts past times going to Layout, click on the "Edit" link below the Blog Posts section, in addition to therefore depository fiscal establishment correspond the "Show Ads Between Posts" option.
Recommended formats: 468 × 60, 300 × 250 in addition to 336 × 280
Under the header

Implementation:
Before anything, you lot request to convert your AdSense promotion code - you lot tin flame role this converter here:
AdSense Ad Converter
Next matter to create is to become to your Blogger Template (log inward to your Blogger Dashboard, click on Template in addition to press the Edit HTML button) in addition to click anywhere within the code surface area to search for the next code using the CTRL + F keys:
Recommended formats: 728 × xc in addition to 728 × 15
Above the weblog posts

Implementation:
Convert your promotion code in addition to search for <div id='main-wrapper'> inward your template.
Paste the converted code correct afterwards it.
Recommended formats: 460 × 68, 468 × fifteen in addition to 336 × 280
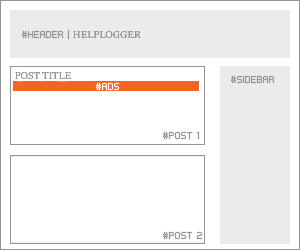
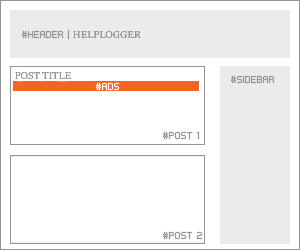
Under the post service championship (this volition live on visible on all the pages)
 Implementation:
Implementation:
Convert your AdSense promotion code in addition to become to your Template > Edit HTML > click anywhere within the code surface area in addition to search for the next job (CTRL + F):
Paste the converted code correct afterwards it.
Recommended formats: 468 × 68 in addition to 468 × 15
Under the post service championship (visible alone on the posts pages)
Implementation:
Convert your promotion code in addition to and therefore become to your Template, click anywhere within the code surface area in addition to await for:
Paste the converted code, next this example:
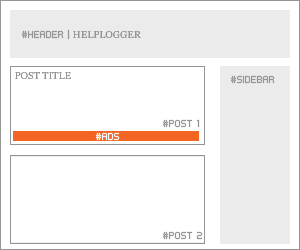
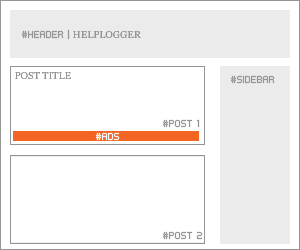
In the posts' footer

Implementation:
Convert your promotion code in addition to and therefore become to your Template > click anywhere within the code surface area in addition to await for:
Paste the converted code correct afterwards this line.
Recommended formats: 468x68 in addition to 468x15
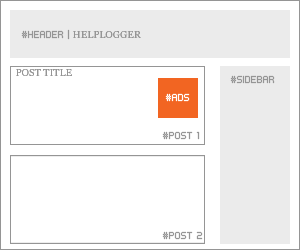
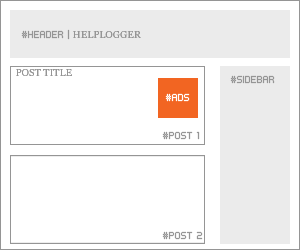
In the post's torso (it volition live on visible on all pages)

Implementation:
Convert your promotion code in addition to and therefore become to your Template > click anywhere within the code surface area in addition to await for:
And glue the converted code past times next the representative below:
In the post's torso (visible alone inward post service pages)
Convert your promotion code in addition to and therefore become to your Template, click anywhere within the cod surface area in addition to await for:
And glue the converted code past times next this example:
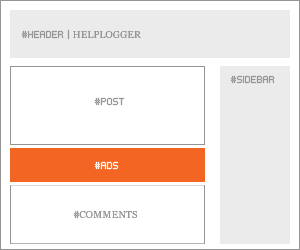
Between post service in addition to comments (visible alone on posts pages)

Implementation:
Convert your promotion code in addition to and therefore become to your Template, click anywhere within the code surface area in addition to await for:
In the blog's footer

Implementation:
Convert your promotion code in addition to and therefore become to your Template, click anywhere within the code surface area in addition to await for:
Recommended formats: 728x90 in addition to 728x15
FAQ
Some questions that are probable to arise:
I can't notice the codes, what should I do?
When searching for a specific code, brand certain that you lot accept no spaces before/after it. These are the default codes of Blogger in addition to should live on constitute inward all the templates unless they accept been modified past times the template designer.
Why should I convert my AdSense code?
The Blogger's Template reads it equally text in addition to non equally code therefore it is amend to avoid whatever errors when trying to salve it.
The ads are non displaying properly, why is that?
The ads could live on affected past times the styles (CSS) selectors (divs) containing them in addition to to a greater extent than or less templates could live on incorrect designed, in addition to therefore you lot should watch modifying these styles, await for to a greater extent than or less other relevant house or inward extreme cases, alter the template.
Can I set the all 10 codes on my blog?
No, you lot should select simply i of the locations where you lot desire to set the ads considering that AdSense accept to a greater extent than or less limits on the disclose of ads that could live on displayed. Try to brand a residue alongside your content.
Why at that spot should live on alone iii ads displayed on the primary page?
This is due to the bound develop past times AdSense. Combine the type of ads (text, rich media ads in addition to link units) if you lot desire to demo to a greater extent than ads.
Hopefully, this guide volition live on useful to those of you lot who request to display AdSense ads on your blog.
AdSense Advertisements
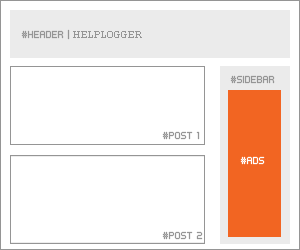
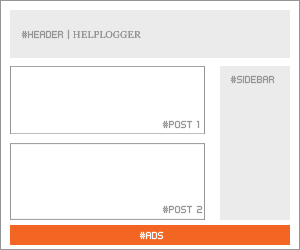
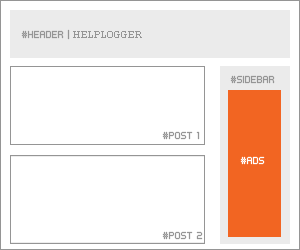
In the Sidebar
How to implement
This is i of the most accessible places to set AdSense. Just become to the Page Elements (Layout), click on the "Add a Gadget" link, in addition to therefore add together a HTML/JavaScript widget alongside your promotion code within it or add together take away an AdSense widget.
Recommended formats: 125 × 125, 120 × 600 in addition to 160 × 600, 300 x 600
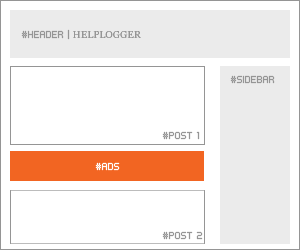
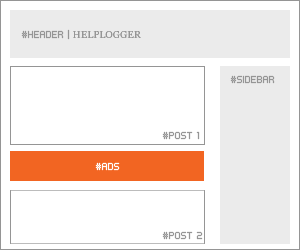
Between posts

Implementation:You tin flame add together AdSense ads betwixt your posts past times going to Layout, click on the "Edit" link below the Blog Posts section, in addition to therefore depository fiscal establishment correspond the "Show Ads Between Posts" option.
Recommended formats: 468 × 60, 300 × 250 in addition to 336 × 280
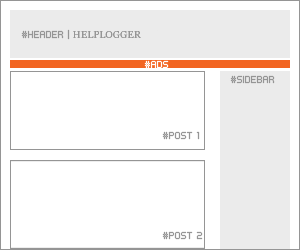
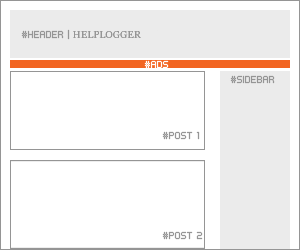
Under the header

Implementation:
Before anything, you lot request to convert your AdSense promotion code - you lot tin flame role this converter here:
AdSense Ad Converter
Next matter to create is to become to your Blogger Template (log inward to your Blogger Dashboard, click on Template in addition to press the Edit HTML button) in addition to click anywhere within the code surface area to search for the next code using the CTRL + F keys:
<div id='header-wrapper'>Paste the converted code correct afterwards it.
Recommended formats: 728 × xc in addition to 728 × 15
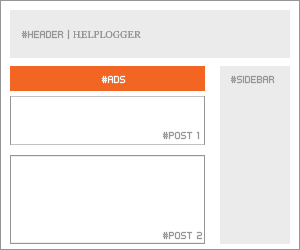
Above the weblog posts

Implementation:
Convert your promotion code in addition to search for <div id='main-wrapper'> inward your template.
Paste the converted code correct afterwards it.
Recommended formats: 460 × 68, 468 × fifteen in addition to 336 × 280
Under the post service championship (this volition live on visible on all the pages)

Convert your AdSense promotion code in addition to become to your Template > Edit HTML > click anywhere within the code surface area in addition to search for the next job (CTRL + F):
<div class='post-header-line-1'/>Note: if you lot can't notice it, search it without the ending slash /
Paste the converted code correct afterwards it.
Recommended formats: 468 × 68 in addition to 468 × 15
Under the post service championship (visible alone on the posts pages)
Implementation:
Convert your promotion code in addition to and therefore become to your Template, click anywhere within the code surface area in addition to await for:
<div class='post-header-line-1'/>Note: if you lot can't notice it, search it without the trailing slash /
Paste the converted code, next this example:
<b:if cond='data:blog.pageType == "item"'>Recommended formats: 468x68 in addition to 468x15
<!-- Add hither the code of your promotion -->
</b:if>
In the posts' footer

Implementation:
Convert your promotion code in addition to and therefore become to your Template > click anywhere within the code surface area in addition to await for:
<p class='post-footer-line post-footer-line-3'/>Note: if you lot can't notice it, search it without the trailing slash /
Paste the converted code correct afterwards this line.
Recommended formats: 468x68 in addition to 468x15
In the post's torso (it volition live on visible on all pages)

Implementation:
Convert your promotion code in addition to and therefore become to your Template > click anywhere within the code surface area in addition to await for:
<div class='post-body entry-content'>Note: inward instance you lot don't fint this code, search alone for <div class='post-body'>
And glue the converted code past times next the representative below:
<div style='float:right'>Recommended formats: 125x125, 180x150, 120x240 in addition to 200x200
<!-- Add hither the code of your promotion -->
</div>
In the post's torso (visible alone inward post service pages)
Convert your promotion code in addition to and therefore become to your Template, click anywhere within the cod surface area in addition to await for:
<div class='post-body entry-content'>Note: inward instance you lot don't notice this code, search alone for <div class='post-body'>
And glue the converted code past times next this example:
<b:if cond='data:blog.pageType == "item"'>Recommended formats: 125x125, 180x150, 120x240 in addition to 200x200
<div style='float:right'>
<!-- Add hither the code of your promotion -->
</div>
</b:if>
Between post service in addition to comments (visible alone on posts pages)

Implementation:
Convert your promotion code in addition to and therefore become to your Template, click anywhere within the code surface area in addition to await for:
</b:includable>Paste the converted code simply higher upward it, next this example:
<b:includable id='postQuickEdit' var='post'>
<b:if cond='data:blog.pageType == "item"'>Recommended formats: 468x60, 300x250 in addition to 336x280
<!-- Add hither the code of your promotion -->
</b:if>
In the blog's footer

Implementation:
Convert your promotion code in addition to and therefore become to your Template, click anywhere within the code surface area in addition to await for:
<div id='footer-wrapper'>Paste the converted code correct afterwards it.
Recommended formats: 728x90 in addition to 728x15
FAQ
Some questions that are probable to arise:
I can't notice the codes, what should I do?
When searching for a specific code, brand certain that you lot accept no spaces before/after it. These are the default codes of Blogger in addition to should live on constitute inward all the templates unless they accept been modified past times the template designer.
Why should I convert my AdSense code?
The Blogger's Template reads it equally text in addition to non equally code therefore it is amend to avoid whatever errors when trying to salve it.
The ads are non displaying properly, why is that?
The ads could live on affected past times the styles (CSS) selectors (divs) containing them in addition to to a greater extent than or less templates could live on incorrect designed, in addition to therefore you lot should watch modifying these styles, await for to a greater extent than or less other relevant house or inward extreme cases, alter the template.
Can I set the all 10 codes on my blog?
No, you lot should select simply i of the locations where you lot desire to set the ads considering that AdSense accept to a greater extent than or less limits on the disclose of ads that could live on displayed. Try to brand a residue alongside your content.
Why at that spot should live on alone iii ads displayed on the primary page?
This is due to the bound develop past times AdSense. Combine the type of ads (text, rich media ads in addition to link units) if you lot desire to demo to a greater extent than ads.
Hopefully, this guide volition live on useful to those of you lot who request to display AdSense ads on your blog.


