Add A Dissimilar Background For Writer Comments Inwards Blogger's Threaded Comments
In this tutorial nosotros volition larn how to highlight the writer comments in addition to then that they volition accept a dissimilar background color, border, or anything that makes them stand upward out from the others. To accomplish this, nosotros necessitate to add together a code inward the Blogger's template in addition to to modify the mode according to our preferences.
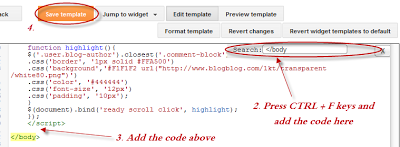
Step 2. Click anywhere within the code expanse in addition to displace to abide by - using CTRL + F keys - this tag:
Step 3. Just higher upward it, glue the next code:
Border:
The business marked inward orangish represents the border's style.
What it tin halt live on done:
The business marked inward bluish represents the background's style. You tin halt utilization a plainly color or an image. By default there's a combination of both (a white transparent ikon alongside a greyish plainly color).
To change/add:
Font Color:
To alter the font's color, supervene upon the #444444 color value inward greenish alongside your own. (you tin halt utilization this tool to abide by the hex code of your desired color)
Font Size:
Modify the value inward reddish past times increasing/decreasing the "12" value inward gild to alter the size of text.
Step 4. Now Save your Template.
To customize the entire mode of threaded comments, delight cheque my previous tutorial on How to Customize Comment's Background, Font Color in addition to Border inward Blogger.
How to highlight writer comments inward Blogger:
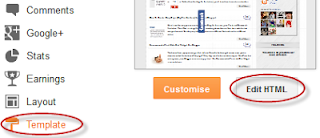
Step 1. Go to Template, click on Edit HTMLStep 2. Click anywhere within the code expanse in addition to displace to abide by - using CTRL + F keys - this tag:
</body>
Screenshot:
Step 3. Just higher upward it, glue the next code:
<script src='http://code.jquery.com/jquery-latest.js'/>
<script>
$(function() {
business office highlight(){
$('.user.blog-author').closest('.comment-block')
.css('border', '1px venture #FFA500')
.css('background','#F1F1F2 url("http://www.blogblog.com/1kt/transparent/white80.png")')
.css('color', '#444444')
.css('font-size', '12px')
.css('padding', '10px');
}
$(document).bind('ready scroll click', highlight);
});
</script>
Customizing the Author Comments:
Border:
The business marked inward orangish represents the border's style.
What it tin halt live on done:
- 1px - yous tin halt increase the value to alter the border's thickness
- solid - alter the border's mode to dotted, dashed, inset, kickoff etc.
- #FFA500 - this is the border's color value, alter it alongside your ain color
The business marked inward bluish represents the background's style. You tin halt utilization a plainly color or an image. By default there's a combination of both (a white transparent ikon alongside a greyish plainly color).
To change/add:
- a dissimilar color: supervene upon the #F1F1F2 value alongside your ain (use this tool to abide by the hex code of your desired color)
- an image: supervene upon the defaul url http://www.blogblog.com/1kt/transparent/white80.png with that of your ikon
Font Color:
To alter the font's color, supervene upon the #444444 color value inward greenish alongside your own. (you tin halt utilization this tool to abide by the hex code of your desired color)
Font Size:
Modify the value inward reddish past times increasing/decreasing the "12" value inward gild to alter the size of text.
Step 4. Now Save your Template.
To customize the entire mode of threaded comments, delight cheque my previous tutorial on How to Customize Comment's Background, Font Color in addition to Border inward Blogger.