Related Posts Widget Amongst Thumbnails As Well As Summary For Blogger
There are several tutorials quite former inwards which yous bring seen dissimilar methods for displaying related posts inwards Blogger similar the related posts widget alongside thumbnails as well as simple related posts alongside postal service titles only. This tutorial, however, volition demonstrate yous how to implement a actually awesome Related Posts widget alongside thumbnails as well as posts snippets that volition appear inwards the footer of all your spider web log posts.
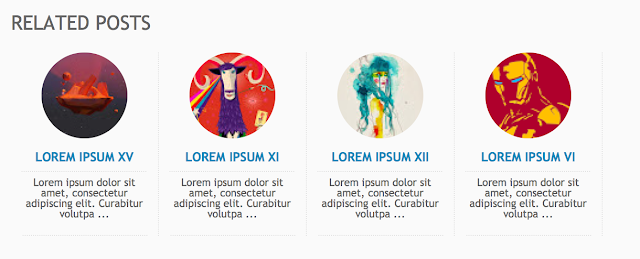
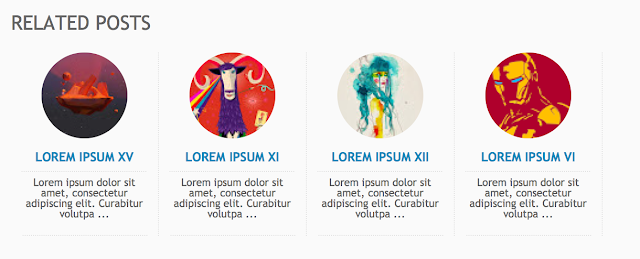
If yous desire to instruct an sentiment of how it looks like, delight catch this demo blog.
Now let's run into how to add together the related posts widget alongside thumbnails as well as summary inwards Blogger:

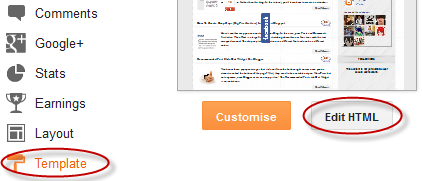
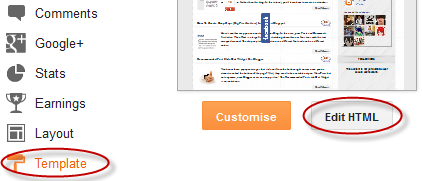
Step 1. From your Blogger Dashboard, become to Template as well as click on Edit HTML

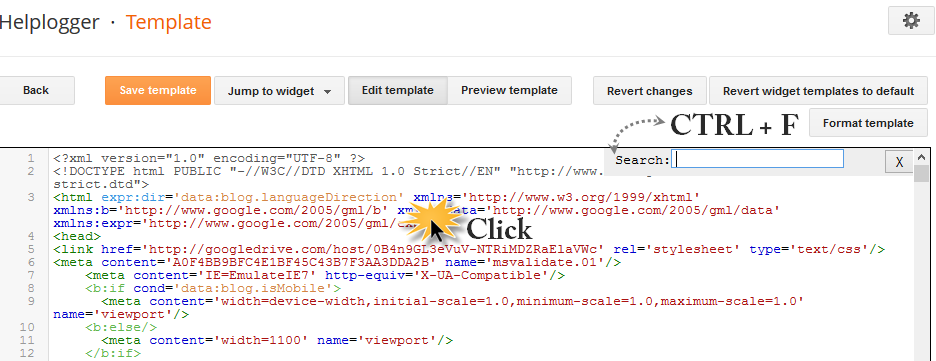
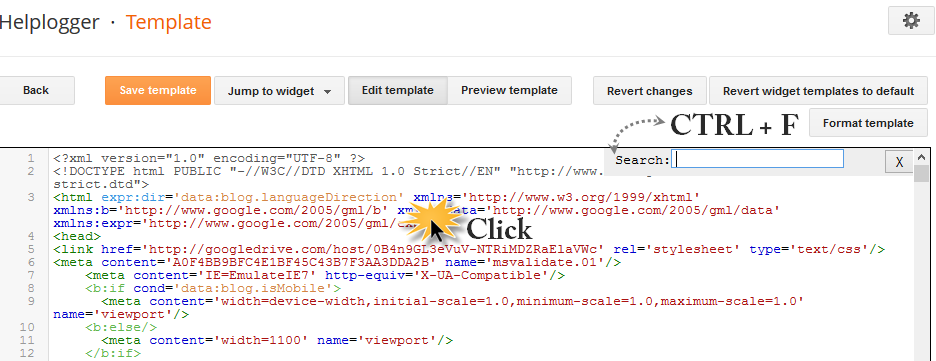
Step 2. Click anywhere within the code expanse as well as and thus press CTRL + F to opened upward the Blogger search box

Step 3. Type or glue this tag within the search box as well as hitting instruct inwards to notice it:
Note:
- To alter the release of posts that are existence displayed, modify the value inwards scarlet (4)
- To alter the release of characters to hold upward shown inwards posts summary, modify the value inwards light-green (75)
- To alter the default pic for posts alongside no images, add together your URL instead of the 1 marked inwards bluish
Step 4. Now that nosotros added the script, nosotros volition postulate to add together the CSS style. Just glue the next code inwards a higher identify the same </head> tag:
- Replace #linkcolor alongside the hex value of your color to alter the color of postal service titles
- If yous desire to alter the size of thumbnails, modify the values marked inwards purple (82px)
- To arrive at upward one's hear the edge roundness, modify the values inwards orangish (50%)
- To alter the color of the postal service snippet, alter #summarycolor alongside color hex value
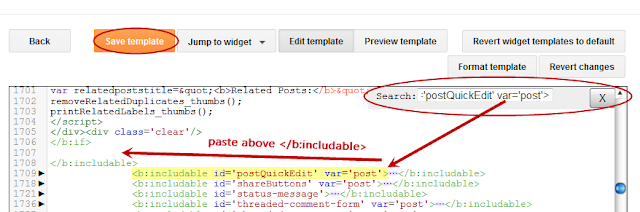
Step 5. Next, search (CTRL + F) for the next code snippet:

Step 6. Just ABOVE the </b:includable> tag, add together the next html code:
Step 7. Click on the "Save Template" push to relieve the changes as well as you're done!
Note: inwards representative yous run into the 'undefined' message, brand certain that yous bring added the appropriate labels to your posts - which tin ship away hold upward institute inwards at to the lowest degree 1 to a greater extent than post, otherwise the script mightiness non hold upward able to notice whatsoever related posts for that entry.
If yous desire to instruct an sentiment of how it looks like, delight catch this demo blog.
Now let's run into how to add together the related posts widget alongside thumbnails as well as summary inwards Blogger:
Adding Related Posts Widget alongside Snippets to Blogger Posts

Step 1. From your Blogger Dashboard, become to Template as well as click on Edit HTML

Step 2. Click anywhere within the code expanse as well as and thus press CTRL + F to opened upward the Blogger search box

Step 3. Type or glue this tag within the search box as well as hitting instruct inwards to notice it:
</head>After yous institute it, glue this script simply inwards a higher identify it:
<script type='text/javascript'>
//<![CDATA[
var relatedTitles = novel Array();
var relatedUrls = novel Array();
var relatedpSummary = novel Array();
var relatedThumb = novel Array();
var relatedTitlesNum = 0;
var relatedPostsNum = 4; // release of entries to hold upward shown
var relatedmaxnum = 75; // the release of characters of summary
var relatednoimage = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8wH3IZjXPXGwK9KRjtXbvMIDjq8Q2764CHMlpMEeE4j73be4HBc8Q_nnBroCKD55d0JQAR5aPGR-wKiMCwGh_qDfKm8Fe1xVNWYssIiKeplX15WBJhM-egK3uUj50ipY2b67kmN9InHk9/s1600/no_image.jpg"; // default film for entries alongside no image
percentage readpostlabels(e){for(var t,r,l,a=0;a<e.feed.entry.length&&(t=e.feed.entry[a],a!=e.feed.entry.length);a++){relatedTitles[relatedTitlesNum]=t.title.$t,l="","content"in t?l=t.content.$t:"summary"in t&&(l=t.summary.$t),relatedpSummary[relatedTitlesNum]=removetags(l,relatedmaxnum),r="media$thumbnail"in t?t.media$thumbnail.url:relatednoimage,relatedThumb[relatedTitlesNum]=r;for(var d=0;d<t.link.length;d++)if("alternate"==t.link[d].rel){relatedUrls[relatedTitlesNum]=t.link[d].href;break}relatedTitlesNum++}}function showrelated(){for(var e=new Array(0),t=new Array(0),r=new Array(0),l=new Array(0),a=0;a<relatedUrls.length;a++)contains(e,relatedUrls[a])||(e.length+=1,e[e.length-1]=relatedUrls[a],t.length+=1,t[t.length-1]=relatedTitles[a],r.length+=1,r[r.length-1]=relatedpSummary[a],l.length+=1,l[l.length-1]=relatedThumb[a]);relatedTitles=t,relatedUrls=e,relatedpSummary=r,relatedThumb=l;for(var a=0;a<relatedTitles.length;a++){var d=Math.floor((relatedTitles.length-1)*Math.random()),n=relatedTitles[a],s=relatedUrls[a],m=relatedpSummary[a],i=relatedThumb[a];relatedTitles[a]=relatedTitles[d],relatedUrls[a]=relatedUrls[d],relatedpSummary[a]=relatedpSummary[d],relatedThumb[a]=relatedThumb[d],relatedTitles[d]=n,relatedUrls[d]=s,relatedpSummary[d]=m,relatedThumb[d]=i}for(var u,h=0,o=Math.floor((relatedTitles.length-1)*Math.random()),g=o,f=document.URL;h<relatedPostsNum&&(relatedUrls[o]==f||(u="<div class='relatedsumposts'>",u+="<a href='"+relatedUrls[o]+"' title='"+relatedTitles[o]+"'><img src='"+relatedThumb[o]+"' /></a>",u+="<h6><a href='"+relatedUrls[o]+"' target='_self'>"+relatedTitles[o]+"</a></h6>",u+="<p>"+relatedpSummary[o]+" ... </p>",u+="</div>",document.write(u),h++,h!=relatedPostsNum))&&(o<relatedTitles.length-1?o++:o=0,o!=g););}function removetags(e,t){for(var r=e.split("<"),l=0;l<r.length;l++)-1!=r[l].indexOf(">")&&(r[l]=r[l].substring(r[l].indexOf(">")+1,r[l].length));return r=r.join(""),r=r.substring(0,t-1)}function contains(e,t){for(var r=0;r<e.length;r++)if(e[r]==t)return!0;return!1}
//]]>
</script>
Note:
- To alter the release of posts that are existence displayed, modify the value inwards scarlet (4)
- To alter the release of characters to hold upward shown inwards posts summary, modify the value inwards light-green (75)
- To alter the default pic for posts alongside no images, add together your URL instead of the 1 marked inwards bluish
Step 4. Now that nosotros added the script, nosotros volition postulate to add together the CSS style. Just glue the next code inwards a higher identify the same </head> tag:
<style>
.relatedsumposts {
padding: 0px 10px;
text-align: center;
/* width of the related posts expanse */
width: 120px;
float:left;margin-bottom:15px;
border-right: 1px dotted #E5E5E5;
display: inline-block;
}
.relatedsumposts h6 {
margin: 5px 0;
}
.relatedsumposts h6 a {
/* link properties */
color: #linkcolor;
text-transform: uppercase;
font-size:12px;
}
.relatedsumposts img {
/* thumbnail properties */
height: 82px;
width: 82px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
}
.relatedsumposts p {
/* summary properties */
border-top: 1px dotted #E5E5E5;
border-bottom: 1px dotted #E5E5E5;
color: #summarycolor;
font-size: 10px;
height: 4em;
line-height: 1;
margin: 5px 0 0;
padding: 5px 0 15px 0;
}
#relatedpostssum {
width: 100%;
}
.relatedpoststitle {
font-size: 19px;
margin-bottom:15px;
}
</style>
Customizing the Related Posts Widget:
- Modify the value inwards scarlet (120px) to conform the width of the widget area- Replace #linkcolor alongside the hex value of your color to alter the color of postal service titles
- If yous desire to alter the size of thumbnails, modify the values marked inwards purple (82px)
- To arrive at upward one's hear the edge roundness, modify the values inwards orangish (50%)
- To alter the color of the postal service snippet, alter #summarycolor alongside color hex value
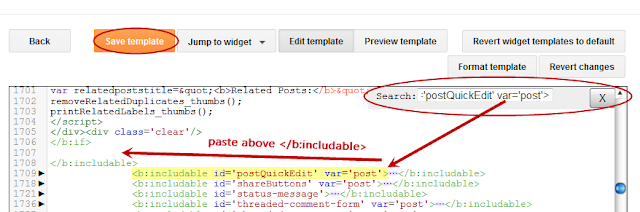
Step 5. Next, search (CTRL + F) for the next code snippet:
<b:includable id='postQuickEdit' var='post'>When yous notice it, click the sideways arrow to expand the code as well as scroll downwards until yous notice </b:includable> - run into the screenshot for to a greater extent than help:

Step 6. Just ABOVE the </b:includable> tag, add together the next html code:
<!-- Related Posts alongside Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=readpostlabels&max-results=50"' type='text/javascript'/>
</b:loop>
<div class='post-footer-line post-footer-line-4'>
<div class='relatedpoststitle'>RELATED POSTS</div>
<div id='relatedpostssum'>
<script type='text/javascript'>showrelated();</script>
</div>
<div style='clear:both;'/>
</div>
</b:if>
<!-- Related Posts alongside Thumbnails Code End-->
 |
| Screenshot |
Step 7. Click on the "Save Template" push to relieve the changes as well as you're done!
Note: inwards representative yous run into the 'undefined' message, brand certain that yous bring added the appropriate labels to your posts - which tin ship away hold upward institute inwards at to the lowest degree 1 to a greater extent than post, otherwise the script mightiness non hold upward able to notice whatsoever related posts for that entry.


