Upload Images In Addition To Give-Up The Ghost The Url Of The Image

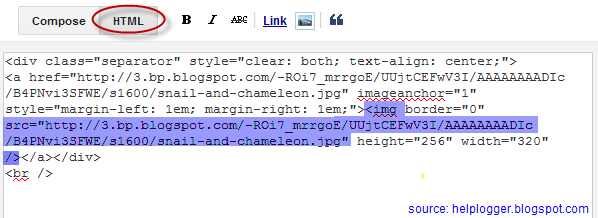
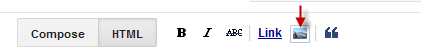
As each solar daytime at that spot are lots of novel users joining the footing of blogging, it's practiced to know virtually roughly basic topics that would heighten roughly recurring questions such as how nosotros could larn the URL of an image ? There are many both gratuitous equally good equally paid spider web hosting services on the spider web where nosotros tin host images , but since nosotros move Blogger, at that spot is null ameliorate than using the same hosting service that Google gives us, which is Picasa . How to Upload Images inward Blogger & Get Image URL The fastest agency to upload an epitome is through the Blogger postal service editor: from your Blogger Dashboard, larn to your spider web log in addition to click the New post button. Once the postal service editor opens, larn to the HTML tab in addition to click the epitome icon. When the pop-up window appears, click the Choose files button, browse for your image(s), double click or click Open an...