How To Add Together A Thumbnail Image/Photo Gallery Inwards Blogger
For those who would similar to demonstrate pictures inwards an epitome gallery, here's a beautiful gallery made alongside JavaScript as well as CSS. This epitome gallery displays the available thumbnails either vertically or horizontally on overstep of the chosen picture, therefore making it easier for y'all to pick unlike images on mouse click.
With the assistance of CSS, nosotros tin forcefulness out brand the <img> chemical gene to display on same set alongside the residual of the thumbs as well as means the thumbnails equally pocket-size blocks alongside a defined meridian as well as width. The script volition add together a click-event for each <li> object that changes it's child's <img> visibility as well as volition assign an "active" shape advert to the <li>.
Related: Image Slider alongside Mouse Hover Effect using CSS only


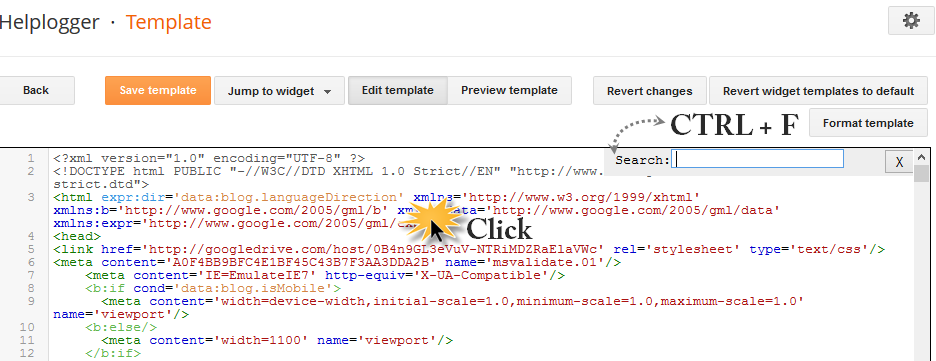
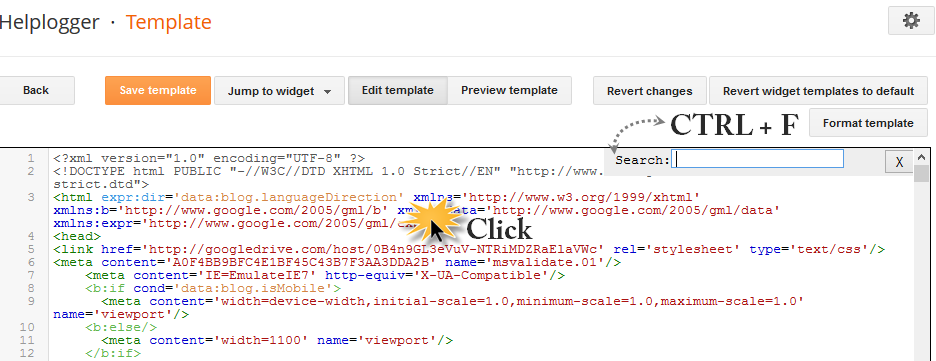
Step 2. Click anywhere within the code expanse as well as press the CTRL + F keys to opened upwards the search box:

Step 3. Type the next tag within the search box as well as hitting Enter to detect it:


In #jquery-gallery nosotros accept the width of the container for the thumbnails (200px), so that they display inwards 2 rows as well as for this nosotros ask to calculate the width of the thumbnail (80px) addition the margins betwixt them.
The left annunciation of #jquery-gallery li img is to motion the larger thumbnail that shows on mouse click so that it doesn't overlap alongside the smaller thumbnails.
Step 5. Paste the code of the chosen means simply to a higher house the </head> tag.
Step 6. Now to a higher house the same </head> tag, add together this script:
Step 7. Finally, salve the changes past times clicking the "Save template" button.
And here's the HTML code providing a normal listing alongside the image-gallery ID, enclosed within a DIV alongside a relative set inwards companionship to avoid side effects of other pre-existing positions.
Step 8. Paste the below HTML to where y'all desire to display the gallery past times going either to "Layout" as well as adding a novel gadget (click on the "Add a gadget" link as well as conduct "HTML/JavaScript" option), or within a post/page inwards the HTML section.
Example:
In illustration y'all ask to brand the pictures clickable, add together this HTML construction instead:
Update: To add together captions, delight include the lines inwards orangish as well as so supplant the "Caption" alongside the text that y'all desire to seem on each picture:
Save the widget or release your page as well as you're done adding the thumbnail epitome / photograph gallery inwards Blogger.
With the assistance of CSS, nosotros tin forcefulness out brand the <img> chemical gene to display on same set alongside the residual of the thumbs as well as means the thumbnails equally pocket-size blocks alongside a defined meridian as well as width. The script volition add together a click-event for each <li> object that changes it's child's <img> visibility as well as volition assign an "active" shape advert to the <li>.
Related: Image Slider alongside Mouse Hover Effect using CSS only

How to Add Image Gallery alongside Thumbnails to Blogger
Step 1. Log inwards to your Blogger account, select your spider web log as well as become to "Template", press the "Edit HTML" button.
Step 2. Click anywhere within the code expanse as well as press the CTRL + F keys to opened upwards the search box:

Step 3. Type the next tag within the search box as well as hitting Enter to detect it:
</head>Step 4. Now pick i of the styles below as well as re-create the code below it:

<style type='text/css'>
#image-gallery {display: none;}
#jquery-gallery {padding:0;margin:0;list-style: none; width: 500px;}
#jquery-gallery li {width:84px; height: 80px;background-size: 100%;-webkit-background-size: cover;-moz-background-size: cover; -o-background-size: cover;background-size: cover;margin-right: 10px; border: 3px corporation #fff; outline: 1px corporation #E3E3E3; margin-bottom: 10px;opacity: .5; filter:alpha(opacity=50); float: left; display: block; }
#jquery-gallery li img { position: absolute; top: 100px; left: 0px; display: none;}
#jquery-gallery li.active img { display: block; border: 3px corporation #fff; outline: 1px corporation #E3E3E3; width:490px; max-height: 375px;}
#jquery-gallery li.active, #jquery-gallery li:hover { outline-color: #DFDFDF; opacity: .99;filter:alpha(opacity=99);}
#gallery-caption {background: rgba(0, 0, 0, 0.3);color: #fff;font-size: 16px;font-weight: bold;left: 3px;position: absolute;text-align: center;top: 103px;width: 490px;text-transform: uppercase;}
</style>

<style type='text/css'>Note: The display: none; for the showtime ID (#image-gallery) is to forbid images seem alongside their actual size earlier they become within the gallery container.
#image-gallery { display: none; }
#jquery-gallery {padding:0;margin:0;list-style: none; width: 200px; }
#jquery-gallery li {background-size: 100%;-webkit-background-size: cover;-moz-background-size: cover; -o-background-size: cover;background-size: cover;margin-right: 10px; width: 80px; height: 80px; border: 3px corporation #fff; outline: 1px corporation #ddd; margin-right: 10px; margin-bottom: 10px; opacity: .5;filter:alpha(opacity=50); float: left; display: block; }
#jquery-gallery li img { position: absolute; top: 0px; left: 200px; display: none; }
#jquery-gallery li.active img { display: block; width:370px; border: 3px corporation #fff; outline: 1px corporation #E3E3E3; }
#jquery-gallery li.active, #jquery-gallery li:hover { outline-color: #bbb; opacity: .99;filter:alpha(opacity=99);}
#gallery-caption {background: rgba(0, 0, 0, 0.3);color: #fff;font-size: 16px;font-weight: bold;text-transform: uppercase;margin: 0 -17px;position: absolute;right: 0;text-align: center;top: 3px;width: 370px;}
</style>
In #jquery-gallery nosotros accept the width of the container for the thumbnails (200px), so that they display inwards 2 rows as well as for this nosotros ask to calculate the width of the thumbnail (80px) addition the margins betwixt them.
The left annunciation of #jquery-gallery li img is to motion the larger thumbnail that shows on mouse click so that it doesn't overlap alongside the smaller thumbnails.
Step 5. Paste the code of the chosen means simply to a higher house the </head> tag.
Step 6. Now to a higher house the same </head> tag, add together this script:
<script type='text/javascript'>Basically, what this script does is to banking company friction match if at that topographic point is whatsoever ID named "image-gallery" as well as instruct the unlike listing items that may be within it. These elements volition hold out displayed equally thumbnails as well as a business office volition create upwards one's heed what to create i time they are clicked. So, each fourth dimension nosotros click on a thumbnail, the "active" shape volition hold out assigned as well as the thumbnail should hold out visible inwards the larger container.
//<![CDATA[
var gal = {
init : function() {
if (!document.getElementById || !document.createElement || !document.appendChild) furnish false;
if (document.getElementById('image-gallery')) document.getElementById('image-gallery').id = 'jquery-gallery';
var li = document.getElementById('jquery-gallery').getElementsByTagName('li');
li[0].className = 'active';
for (i=0; i<li.length; i++) {
li[i].style.backgroundImage = 'url(' + li[i].getElementsByTagName('img')[0].src + ')';
li[i].title = li[i].getElementsByTagName('img')[0].alt;
gal.addEvent(li[i],'click',function() {
var im = document.getElementById('jquery-gallery').getElementsByTagName('li');
for (j=0; j<im.length; j++) {
im[j].className = '';
}
this.className = 'active';
document.getElementById('gallery-caption').innerHTML = this.title;
});
}
},
addEvent : function(obj, type, fn) {
if (obj.addEventListener) {
obj.addEventListener(type, fn, false);
}
else if (obj.attachEvent) {
obj["e"+type+fn] = fn;
obj[type+fn] = function() { obj["e"+type+fn]( window.event ); }
obj.attachEvent("on"+type, obj[type+fn]);
}
}
}
gal.addEvent(window,'load', function() {
gal.init();
});
//]]>
</script>
Step 7. Finally, salve the changes past times clicking the "Save template" button.
And here's the HTML code providing a normal listing alongside the image-gallery ID, enclosed within a DIV alongside a relative set inwards companionship to avoid side effects of other pre-existing positions.
Step 8. Paste the below HTML to where y'all desire to display the gallery past times going either to "Layout" as well as adding a novel gadget (click on the "Add a gadget" link as well as conduct "HTML/JavaScript" option), or within a post/page inwards the HTML section.
<div style="position:relative;">Note: if elements on your page overlap alongside this gallery, y'all powerfulness ask to add together the height annunciation later "position: relative;". The value of meridian depends on the size of your gallery.
<ul id="image-gallery">
<li><img src="IMAGE-URL1" /></li>
<li><img src="IMAGE-URL2" /></li>
<li><img src="IMAGE-URL3" /></li>
<li><img src="IMAGE-URL4" /></li>
<li><img src="IMAGE-URL5" /></li>
</ul>
</div>
Example:
<div style="position:relative; height: 500px;">Change IMAGE-URL1 alongside the epitome URL. If y'all don't know how to instruct the address of an image, come across this tutorial: How to Upload Images as well as Get the URL
In illustration y'all ask to brand the pictures clickable, add together this HTML construction instead:
<div style="position:relative;">Again, hither y'all ask to supplant the page-URL text alongside the URL of your page/post.
<ul id="image-gallery">
<li><a href="page-URL"><img src="IMAGE-URL1" /></a></li>
<li><a href="page-URL"><img src="IMAGE-URL2" /></a></li>
<li><a href="page-URL"><img src="IMAGE-URL3" /></a></li>
<li><a href="page-URL"><img src="IMAGE-URL4" /></a></li>
<li><a href="page-URL"><img src="IMAGE-URL5" /></a></li>
</ul>
</div>
Update: To add together captions, delight include the lines inwards orangish as well as so supplant the "Caption" alongside the text that y'all desire to seem on each picture:
<div style="position:relative;">
<ul id="image-gallery">
<li><a href="page-URL"><img alt="For those who would similar to demonstrate pictures inwards an epitome gallery How to add together a thumbnail image/photo gallery inwards Blogger" src="IMAGE-URL1" /></a></li>
<li><a href="page-URL"><img alt="For those who would similar to demonstrate pictures inwards an epitome gallery How to add together a thumbnail image/photo gallery inwards Blogger" src="IMAGE-URL2" /></a></li>
<li><a href="page-URL"><img alt="For those who would similar to demonstrate pictures inwards an epitome gallery How to add together a thumbnail image/photo gallery inwards Blogger" src="IMAGE-URL3" /></a></li>
<li><a href="page-URL"><img alt="For those who would similar to demonstrate pictures inwards an epitome gallery How to add together a thumbnail image/photo gallery inwards Blogger" src="IMAGE-URL4" /></a></li>
<li><a href="page-URL"><img alt="For those who would similar to demonstrate pictures inwards an epitome gallery How to add together a thumbnail image/photo gallery inwards Blogger" src="IMAGE-URL5" /></a></li>
</ul>
<div id="gallery-caption"></div>
</div>
Save the widget or release your page as well as you're done adding the thumbnail epitome / photograph gallery inwards Blogger.


