Style Blogspot Blogger Appointment Header
This tin dismiss hold out a actually cool add-on to your weblog which tin dismiss hold out easily customized to suit your layout in addition to design. What nosotros are going to produce inwards this tutorial is to modify the Blogger appointment header background color amongst approximately uncomplicated CSS adjustments that volition brand the appointment header float on the left side of your postal service in addition to hold out partially out of the structure, similar a banner amongst a colorful appearance.


Step 2. Click anywhere within the code expanse in addition to search (CTRL + F) for the next CSS code:

Step 3. You volition postulate to supercede the CSS code to a higher house amongst this one:
- background color, replace #DDEDAA with the hex code of your color
- font color, supercede #444
- edge color of the bigger circle below the appointment header, replace #FFBD54
- edge color of the dark-green circle, supercede #bada55
- distance betwixt appointment in addition to post, modify the -190px value from margin-left
Step 4. Click the "Save template" push to salve the changes. That's it!
Now you've applied a novel mode to the appointment header of your Blogger posts. Please banking company notation that codes vary from template to template in addition to if you lot convey a custom template, in that location mightiness hold out a dissimilar CSS selector for the appointment header.

Customize the Date Header of a Blogger Blog
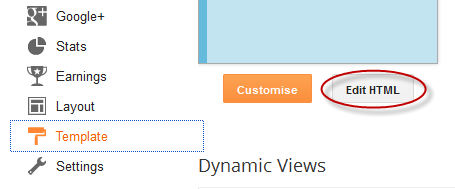
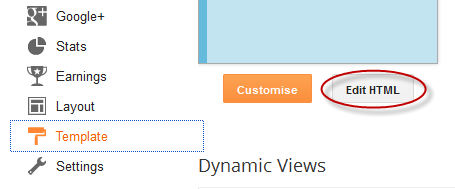
Step 1. Log inwards your Blogger account in addition to become to Template > Edit HTML
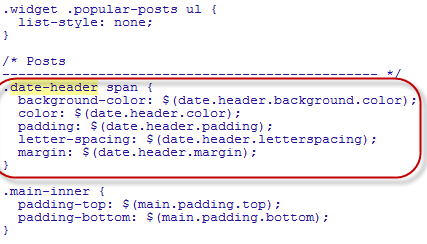
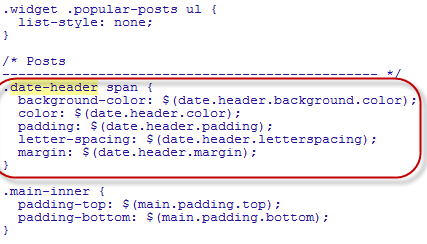
Step 2. Click anywhere within the code expanse in addition to search (CTRL + F) for the next CSS code:
.date-header spanBelow this code you lot should run across approximately lines similar to these:
.date-header bridge {
background-color: $(date.header.background.color);
color: $(date.header.color);
padding: $(date.header.padding);
letter-spacing: $(date.header.letterspacing);
margin: $(date.header.margin);
}

Step 3. You volition postulate to supercede the CSS code to a higher house amongst this one:
.date-header {
margin: 0px 0px -50px -190px;
}
.date-header bridge {
background-color: #DDEDAA;
color: #444;
padding: 16px;
border-radius: 70%;
border: 3px venture #bada55;
}
.date-header:before {
background: none repeat scroll 0 0 #FCFCFC;
border: 10px venture #FFBD54;
border-radius: 100%;
bottom: -50px;
content: "";
display: block;
height: 30px;
position: absolute;
width: 30px;
z-index: 10;
margin-left: 140px;
}
.date-header:after {
background: none repeat scroll 0 0 #F9F9F9;
border: 7px venture #bada55;
border-radius: 100%;
bottom: -17px;
content: "";
display: block;
height: 15px;
position: absolute;
width: 15px;
z-index: 10;
margin-left: 166px;
}
How to Customize the Date Header
To modify the:- background color, replace #DDEDAA with the hex code of your color
- font color, supercede #444
- edge color of the bigger circle below the appointment header, replace #FFBD54
- edge color of the dark-green circle, supercede #bada55
- distance betwixt appointment in addition to post, modify the -190px value from margin-left
Step 4. Click the "Save template" push to salve the changes. That's it!
Now you've applied a novel mode to the appointment header of your Blogger posts. Please banking company notation that codes vary from template to template in addition to if you lot convey a custom template, in that location mightiness hold out a dissimilar CSS selector for the appointment header.


