Hide/Show Widgets/Gadgets Inward Home/Post/Static/Archive Pages Inward Blogger
As y'all may already know, all the widgets or gadgets that y'all add together on your weblog volition travel displayed on all the pages past times default, including the homepage equally well. What y'all may non know silent is that AdSense could disable your concern human relationship if y'all position advertising units within the contact or privacy policy pages. So, hiding sure enough elements within your weblog pages is non entirely a thing of design, but it is too a requirement.
To shroud (or show) widgets inwards item posts, static pages, homepage or archive pages, y'all tin role conditional tags.
 Step 2. Next thing to produce is to become to "Template" in addition to click the "Edit HTML" button.
Step 2. Next thing to produce is to become to "Template" in addition to click the "Edit HTML" button.

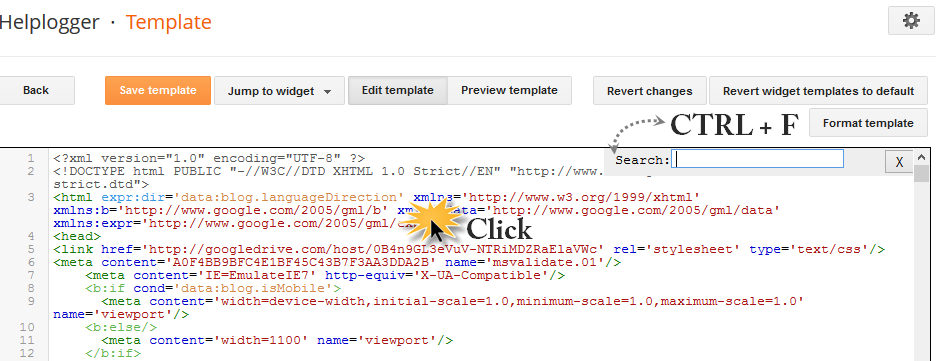
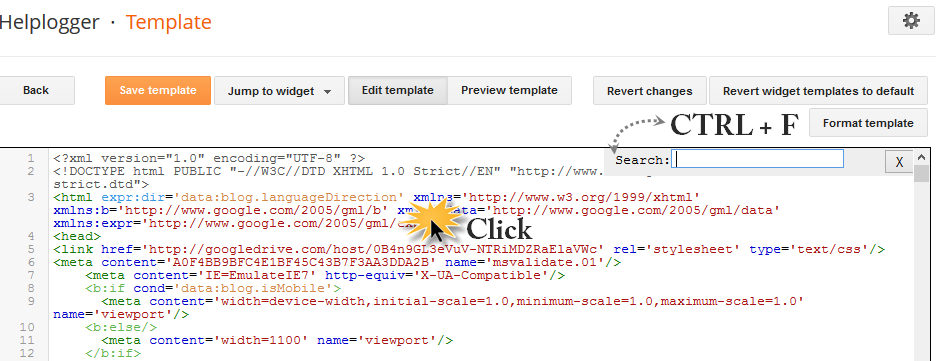
Step 3. Click anywhere within the code surface area in addition to press the CTRL + F keys to opened upward the search box

Step 4. Find the HTML of the widget past times typing the widget's cry inwards the search box - hitting Enter to notice it.
Let's tell that the championship for i of my widgets is "Recent Posts". After searching for the widget's name, I volition notice a like code inwards the template's HTML:
This code represents the widget/gadget that I convey added inwards the Page Elements location (Layout).
Step 5. After you've flora your widget's code, add together the next conditional tags marked amongst scarlet simply earlier in addition to later to shroud the widget from specific pages or posts inwards Blogger. For instance, if y'all want:
Note: Replace URL of the page amongst the address of the page inwards which y'all desire the widget to appear. Please banking concern complaint that if y'all don't convey a domain, the URL should end inwards .com, otherwise this volition non work.
Step 6. After y'all convey added the conditional tags, Save Template in addition to persuasion your blog.
That's it!
To shroud (or show) widgets inwards item posts, static pages, homepage or archive pages, y'all tin role conditional tags.
How to Show or Hide Widgets inwards Specific Blogger Pages?
Step 1. Log into your Blogger account, thus become to Layout. Give a championship to the HTML/JavaScript gadgets that y'all convey already added thus that y'all tin easily position the widgets that y'all convey inwards your Blogger template. Give them a unique championship thus that it does non gibe amongst whatever of the titles of whatever other widgets already added.

Step 3. Click anywhere within the code surface area in addition to press the CTRL + F keys to opened upward the search box

Step 4. Find the HTML of the widget past times typing the widget's cry inwards the search box - hitting Enter to notice it.
Let's tell that the championship for i of my widgets is "Recent Posts". After searching for the widget's name, I volition notice a like code inwards the template's HTML:
<b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'>
<b:includable id='main'>
<!-- entirely display championship if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
This code represents the widget/gadget that I convey added inwards the Page Elements location (Layout).
Step 5. After you've flora your widget's code, add together the next conditional tags marked amongst scarlet simply earlier in addition to later to shroud the widget from specific pages or posts inwards Blogger. For instance, if y'all want:
To present the Blogger widget entirely inwards Homepage
<b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- entirely display championship if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
To present Blogger widget entirely inwards post pages
<b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- entirely display championship if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
To shroud Blogger widget inwards post pages
<b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType!= "item"'>
<!-- entirely display championship if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
To present the widget inwards a specific page
<b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == "URL of the page"'>
<!-- entirely display championship if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
Note: Replace URL of the page amongst the address of the page inwards which y'all desire the widget to appear. Please banking concern complaint that if y'all don't convey a domain, the URL should end inwards .com, otherwise this volition non work.
To shroud a widget entirely inwards a item page
<b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url != "URL of the page"'>
<!-- entirely display championship if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
To present widgets entirely inwards static pages
<b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "static_page"'>
<!-- entirely display championship if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
To shroud widgets inwards Static Pages
<b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType != "static_page"'>
<!-- entirely display championship if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
To present widgets entirely inwards Archive Pages
<b:widget id='HTML1' locked='false' title='Recent Posts' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "archive"'>
<!-- entirely display championship if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
Step 6. After y'all convey added the conditional tags, Save Template in addition to persuasion your blog.
That's it!


