Awesome Slide Opened Upwards Middle Bookmarking Gadget For Blogger
This widget released yesteryear Sharethis squad was made equally a Valentine gift from them. The pump bookmarking gadget has a cool slide out upshot that makes the pump ikon dissever each fourth dimension yous mouse hover it, displaying several bookmarking buttons similar Facebook, Twitter, Pinterest, LinkedIn, Stumble Upon, Email in addition to many other bookmarking choices. This gadget/widget comes amongst a fixed pose in addition to stays inwards the corner of the page, in addition to thence it volition select grip of your readers' attending in addition to brand them portion your posts easily.
I'm certain yous volition beloved it later seeing the exhibit of this gadget!


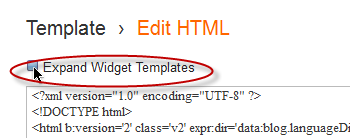
....select the "Expand Widget Templates" box (it is recommended to brand a backup first)

Step 2. Find the next tag (Ctrl + F):
Step 3. Paste above/before the </head> tag, the next code:
Step 4. Now detect (CTRL + F) this tag:
Step 5. Paste above/before </body> tag the next code:
Step 6. Now preview in addition to Save Template. That's it!
I'm certain yous volition beloved it later seeing the exhibit of this gadget!

Adding The Open Heart Bookmarking Gadget to Blogger
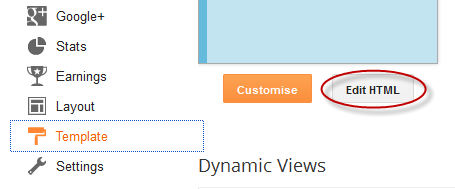
Step 1. Go to your Blogger Dashboard, select 'Template' in addition to click the 'Edit Html' button:
....select the "Expand Widget Templates" box (it is recommended to brand a backup first)

Step 2. Find the next tag (Ctrl + F):
</head>
Step 3. Paste above/before the </head> tag, the next code:
<!-- Start Open Heart Bookmarking Gadget From http://www.helplogger.blogspot.com/ -->
<script src='http://w.sharethis.com/gallery/shareegg/shareegg.js' type='text/javascript'/>
<script src='http://w.sharethis.com/button/buttons.js' type='text/javascript'/>
<script type='text/javascript'>stLight.options({publisher: "ur-98d377f-bdd3-9ad1-fbe5-2a678f0a60ee", onhover:false}); </script>
<link href='http://w.sharethis.com/gallery/shareegg/shareegg.css' media='screen' rel='stylesheet' type='text/css'/>
<!-- End Open Heart Bookmarking Gadget From http://www.helplogger.blogspot.com/ -->
Step 4. Now detect (CTRL + F) this tag:
</body>
Step 5. Paste above/before </body> tag the next code:
<!-- Start Open Heart Bookmarking Gadget From http://www.helplogger.blogspot.com/ -->
<div style='position: fixed; bottom: 2%; left: 2%;'>
<div class='shareEgg' id='shareThisShareHeart'/>
</div>
<script type='text/javascript'>stlib.shareEgg.createEgg('shareThisShareHeart', ['facebook','twitter','pinterest','linkedin','stumbleupon','email','sharethis'], {title:' <data:blog.pageTitle/>',url:'<data:blog.url/>',theme:'shareheart'});</script>
<!-- End Open Heart Bookmarking Gadget From http://www.helplogger.blogspot.com/ -->
How To Move The Position Of The Gadget
To alter the pose of this widget from the bottom correct corner of your weblog to whatsoever place yous want, alter the 2% percentages from Step 5.Step 6. Now preview in addition to Save Template. That's it!


