Add Multi-Colored Pop Posts To Blogger
Popular Posts is a widget provided past times Blogger that displays the close visited posts on the weblog from the concluding vii days, concluding calendar month or all time. There are 3 ways to display it:
1. Display alone post service title
2. Display championship amongst icon thumbnails as well as snippets
3. Display post service championship amongst icon thumbnail
4. Display championship amongst snippets.
To customize this multi-colored pop posts widget, nosotros convey to add together novel variables as well as approximately CSS codes to our Blogger template. So let's start adding it...
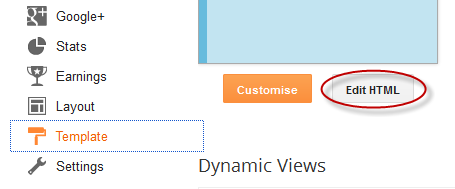
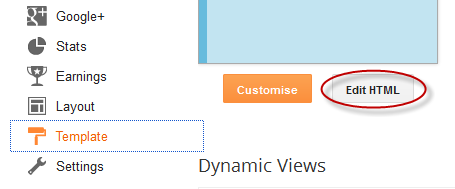
 Step 1. Login to your Blogger Dashboard, become to "Template" as well as striking the "Edit HTML" button.
Step 1. Login to your Blogger Dashboard, become to "Template" as well as striking the "Edit HTML" button.

Step 2. Click anywhere within the code expanse as well as press the CTRL + F keys to opened upwards the editor' search box.
Step 3. Search for the next text:
Note: If y'all can't detect it, glue it below the autor information that is commonly below this tag:
...and should halt upwards amongst a similar line:
Step 4. Copy as well as glue only below/after this tag the side past times side code:
Step 5. Now that nosotros added the variables to allow us changing the colors, search for the next tag:
Step 6. Just above/before it, add together this code:
Step 7. Now detect the next code:
Step 8. Delete it until y'all run across this tag (delete the </b:widget> tag every bit well):
Note: Be real careful when removing it. The entire fragment of code should hold back similar this:
Step 9. After y'all convey deleted the inward a higher identify code, glue the next inward its place:
Step 10. To relieve the widget, click the 'Save template' button.
Select to "display upwards to v posts", as well as then Save the widget.

- You tin easily modify the background color of the pop posts widget past times going to "Template", click the Customize" push clit as well as become to the "Advanced" tab. There y'all should detect the "PopularPostsBackground" championship from where y'all tin conduct whatever color y'all want.

You're done!
If y'all bask reading this blog, delight similar & subscribe for to a greater extent than tutorials. For whatever questions or suggestions, operate out a comment below.
1. Display alone post service title
2. Display championship amongst icon thumbnails as well as snippets
3. Display post service championship amongst icon thumbnail
4. Display championship amongst snippets.
To customize this multi-colored pop posts widget, nosotros convey to add together novel variables as well as approximately CSS codes to our Blogger template. So let's start adding it...
How to add together multi-colored pop posts to Blogger


Step 2. Click anywhere within the code expanse as well as press the CTRL + F keys to opened upwards the editor' search box.
Step 3. Search for the next text:
Variable definitions
Note: If y'all can't detect it, glue it below the autor information that is commonly below this tag:
<b:skin><![CDATA[/*
...and should halt upwards amongst a similar line:
----------------------------------------------- */
Step 4. Copy as well as glue only below/after this tag the side past times side code:
<Group description="PopularPosts Backgrounds" selector="#PopularPosts1">
<Variable name="PopularPosts.background.color1" description="background color1" type="color" default="#fa4242" value="#ff4c54"/>
<Variable name="PopularPosts.background.color2" description="background color2" type="color" default="#ee6107" value="#ff764c"/>
<Variable name="PopularPosts.background.color3" description="background color3" type="color" default="#f0f" value="#ffde4c"/>
<Variable name="PopularPosts.background.color4" description="background color4" type="color" default="#ff0" value="#c7f25f"/>
<Variable name="PopularPosts.background.color5" description="background color5" type="color" default="#0ff" value="#33c9f7"/>
</Group>
Step 5. Now that nosotros added the variables to allow us changing the colors, search for the next tag:
]]></b:skin>
Step 6. Just above/before it, add together this code:
#PopularPosts1 ul{margin:0;padding:5px 0;list-style-type:none}
#PopularPosts1 ul li{position:relative;margin:5px 0;border:0;padding:10px}
#PopularPosts1 ul li:first-child{background:$(PopularPosts.background.color1);width:90%}
#PopularPosts1 ul li:first-child:after{content:"1"}
#PopularPosts1 ul li:first-child + li{background:$(PopularPosts.background.color2);width:85%}
#PopularPosts1 ul li:first-child + li:after{content:"2"}
#PopularPosts1 ul li:first-child + li + li{background:$(PopularPosts.background.color3);width:80%}
#PopularPosts1 ul li:first-child + li + li:after{content:"3"}
#PopularPosts1 ul li:first-child + li + li + li{background:$(PopularPosts.background.color4);width:75%}
#PopularPosts1 ul li:first-child + li + li + li:after{content:"4"}
#PopularPosts1 ul li:first-child + li + li + li + li{background:$(PopularPosts.background.color5);width:70%}
#PopularPosts1 ul li:first-child + li + li + li + li:after{content:"5"}
#PopularPosts1 ul li:first-child:after,#PopularPosts1 ul li:first-child + li:after,#PopularPosts1 ul li:first-child + li + li:after,#PopularPosts1 ul li:first-child + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li:after{position:absolute;top:20px;right:-15px;border-radius:50%;background:#353535;width:30px;height:30px;line-height:1em;text-align:center;font-size:28px;color:#fff}
#PopularPosts1 ul li .item-thumbnail{float:left;border:0;margin-right:10px;background:transparent;padding:0;width:40px;height:40px}
#PopularPosts1 ul li a{font-size:12px;color:#444;text-decoration:none}
#PopularPosts1 ul li a:hover{color:#222;text-decoration:none}
Step 7. Now detect the next code:
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
Step 8. Delete it until y'all run across this tag (delete the </b:widget> tag every bit well):
</b:widget>
Note: Be real careful when removing it. The entire fragment of code should hold back similar this:
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show alone snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show alone thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets as well as thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Step 9. After y'all convey deleted the inward a higher identify code, glue the next inward its place:
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><data:post.title/></a>
<b:else/>
<a expr:href='data:post.href' expr:title='data:post.snippet' rel='bookmark'><data:post.title/></a>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<b:if cond='data:post.thumbnail'>
<img class='item-thumbnail' expr:alt='data:post.title' expr:src='data:post.thumbnail'/>
<b:else/>
<img alt='no image' class='item-thumbnail' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFWfJ2IjBJMUe4WyVRbpBg6DOTPuHsjCzcsrYFztgRD5KIRUbXlhUBgJKo_Ct7lYVdiG4qg3V0Q_EyMgiMYrtEOiW9mE7kW8kcaEFadwUFwlK6lk5O9ptEcqLvqOTFCwnH7dKgyv16ipc/s1600/default.jpg'/>
</b:if>
<a expr:href='data:post.href' expr:title='data:post.title' rel='bookmark'><data:post.title/></a>
<div class='clear'/>
<b:else/>
<b:if cond='data:post.thumbnail'>
<img class='item-thumbnail' expr:alt='data:post.title' expr:src='data:post.thumbnail'/>
<b:else/>
<img alt='no image' class='item-thumbnail' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFWfJ2IjBJMUe4WyVRbpBg6DOTPuHsjCzcsrYFztgRD5KIRUbXlhUBgJKo_Ct7lYVdiG4qg3V0Q_EyMgiMYrtEOiW9mE7kW8kcaEFadwUFwlK6lk5O9ptEcqLvqOTFCwnH7dKgyv16ipc/s1600/default.jpg'/>
</b:if>
<a expr:href='data:post.href' expr:title='data:post.snippet' rel='bookmark'><data:post.title/></a>
<div class='clear'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
Step 10. To relieve the widget, click the 'Save template' button.
Multi-colored Popular Posts Settings
- Go dorsum to Layout as well as click the "edit" link on the Popular Posts widget.Select to "display upwards to v posts", as well as then Save the widget.

- You tin easily modify the background color of the pop posts widget past times going to "Template", click the Customize" push clit as well as become to the "Advanced" tab. There y'all should detect the "PopularPostsBackground" championship from where y'all tin conduct whatever color y'all want.

You're done!
If y'all bask reading this blog, delight similar & subscribe for to a greater extent than tutorials. For whatever questions or suggestions, operate out a comment below.


