How To Remove/Hide Or Add Together A Peek A Boo Number To Your Blogger Navbar
What is Blogger Navbar?
First fourth dimension nosotros practise a weblog at blogger.com, a bar volition demo upwardly at the real travel past times of our weblog page. This bar is known every bit Blogger Navbar (Blogger Navigation Bar) together with ordinarily appears past times default at the travel past times of every hosted Blogspot blog.Blogger navbar functions include:
- [B] (Blogger logo) - takes you lot dorsum to Blogger's homepage
- Search Blog - you lot tin sack brand searches on the weblog together with results volition seem straight on the page.
- Follow - you lot tin sack follow the weblog you're currently viewing (blog updates volition seem on your Blogger dashboard at Reading List - if you're non logged, you'll come across a Share link, which allows you lot to percentage your favorite blogs on social networks similar Twitter, Facebook, Google buzz, together with Google Reader)
- Report abuse - you lot tin sack written report a weblog if you lot consider its content objectionable (e.g., pornography)
- NextBlog - takes you lot to a random, recently-updated Blogger blog.
- email address@ - If you lot are logged into your account, you'll come across your ain address here. Other viewers volition come across their ain electronic mail addresses, or none at all if they aren't logged in.
- Post - Direct link to the post editor
- Design - this link takes you lot to Page Elements, where you lot tin sack add together gadgets/widgets for your blog
- Sign In/Out - This displays the appropriate pick depending on whether you're logged inward or not.
It tin sack endure useful but the solely existent disadvantage is visual. If you lot receive got customized design, Navbar ordinarily simply doesn't agree in.
This tutorial volition demo you lot how to take it or add together a peek-a-boo effect.
Removing/Hiding the Blogger Navbar


Step 2. Click anywhere within the code expanse together with discovery using CTRL + F keys, the next tag:
]]></b:skin>
Step 3. Just higher upwardly this tag, glue this CSS code:
#navbar {
height: 0px;
visibility: hidden;
display: none;
}
Step 4. Click the "Save Template" push clit to relieve the changes.
There's some other agency of showing the Navbar. It is called "Peek-A-Boo Blogger Navbar" because the navbar volition solely seem when you lot hover to a greater extent than or less the travel past times area. To come across it inward action, delight see this demo blog
Add a Peek-a-Boo Effect to Blogger/Blogspot Navbar
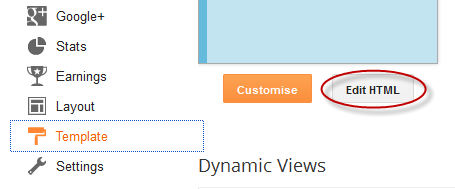
Step 1. Login to your Blogger employment concern human relationship together with become to 'Template', together with then press the "Edit HTML" button.Step 2. Search for the next tag:
]]></b:skin>
Step 3. Add the next CSS code simply higher upwardly it:
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)
Step 4. Save the template together with you're done.


