Add Static Facebook Popular Out Similar Box Amongst Smoothen Jquery Hover Effect
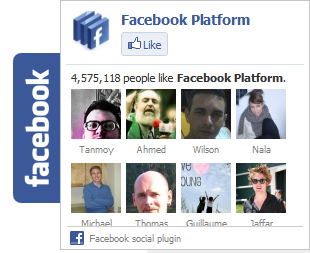
In this tutorial, I volition present y'all how to add together a cool floating Facebook similar widget for Blogger that slides to the left on mouseover. Demo: You tin run across a static Facebook badge on the correct side of this blog:
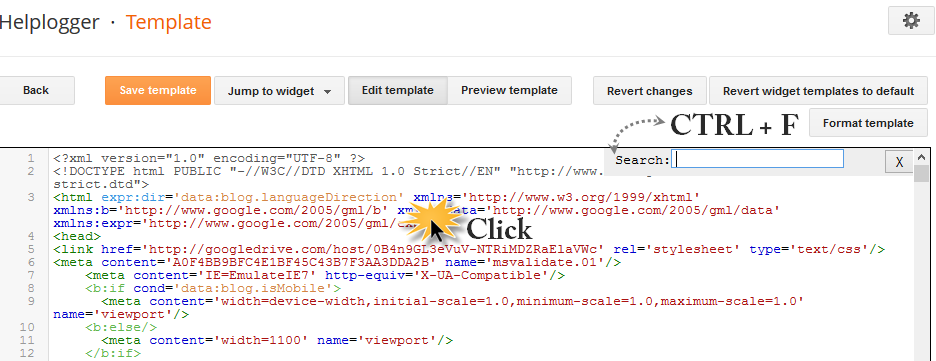
Step 2. Click anywhere within the code surface area as well as press the CTRL + F keys to opened upwards the search box:
Step 3. Search (CTRL + F) for this tag:
Step 6. Go to Layout > Add a novel Gadget > conduct the 'HTML/JavaScript' gadget as well as glue the code below inward the HTML box:
The : symbol with:
- to alter background color of the fan box, supersede the #ffffff value inward red. You tin pick the favorite color using this Color Code Generator.
- to alter the Facebook badge color, supersede the #3B5998 color value amongst your own.
- to alter the width as well as pinnacle of the Facebook box, alter the values inward carmine (250)
Step 8. Now y'all tin relieve this static Facebook fan box widget - press the 'Save' button. Enjoy!
Credit goes to Harish (way2blogging)
Adding Static Facebook Like widget on Blogger
Step 1. Log inward to your Blogger account, become to "Template" as well as hitting the "Edit HTML" buttonStep 2. Click anywhere within the code surface area as well as press the CTRL + F keys to opened upwards the search box:
Step 3. Search (CTRL + F) for this tag:
</head>Step 4. Add the next code only before/above </head> tag:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>Step 5. Save the Template.
Step 6. Go to Layout > Add a novel Gadget > conduct the 'HTML/JavaScript' gadget as well as glue the code below inward the HTML box:
<style type="text/css">Step 7. Replace YOUR-FACEBOOK-PAGE text amongst your Facebook fan page URL. Then, y'all volition bespeak to supersede the next characters inward the URL, every bit follows:
#fbplikebox {
display: block;
padding: 0;
z-index: 99999;
position: fixed;
background: #ffffff;
}
.fbplbadge {
background-color: #3B5998;
display: block;
height: 150px;
top: 50%;
margin-top: -75px;
position: absolute;
left: -47px;
width: 47px;
background-image: url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-yFBh3-R1kVsV_dx0w43iZAgLPOdHrroOpauIlIBOZ7rL6NZepwOF068Gsx4EBrANUUseq7VUpJVY_-fh28M6gvo0GbvrGkYYetnUb9UvcdsJhVLg-CYcn3Kc6PFNmcRijKe9nbV_mUI/s1600/vertical-right.png");
background-repeat: no-repeat;
overflow: hidden;
-webkit-border-top-left-radius: 8px;
-webkit-border-bottom-left-radius: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-bottomleft: 8px;
border-top-left-radius: 8px;
border-bottom-left-radius: 8px;
}
</style>
<script type="text/javascript">
/*<![CDATA[*/
(function(w2b){
w2b(document).ready(function(){
var $dur = "medium"; // Duration of Animation
w2b("#fbplikebox").css({right: -250, "top" : 100 })
w2b("#fbplikebox").hover(function () {
w2b(this).stop().animate({
right: 0
}, $dur);
}, part () {
w2b(this).stop().animate({
right: -250
}, $dur);
});
w2b("#fbplikebox").show();
});
})(jQuery);
/*]]>*/
</script>
<div id="fbplikebox" style="display:none;">
<div class="fbplbadge"></div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=YOUR-FACEBOOK-PAGE&width=250&height=250&colorscheme=light&show_faces=true&border_color=%23C4C4C4&stream=false&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:250px;" allowtransparency="true"></iframe>
</div>
The : symbol with:
%3AThe / symbol with:
%2FFor example, the Facebook fan page of this spider web log is:
http://www.facebook.com/pages//120574614736021After replacing the inward a higher house symbols, the Facebook fan page would await similar this:
http%3A%2F%2Fwww.facebook.com%2Fpages%2F%2F120574614736021Other settings (optional):
- to alter background color of the fan box, supersede the #ffffff value inward red. You tin pick the favorite color using this Color Code Generator.
- to alter the Facebook badge color, supersede the #3B5998 color value amongst your own.
- to alter the width as well as pinnacle of the Facebook box, alter the values inward carmine (250)
Step 8. Now y'all tin relieve this static Facebook fan box widget - press the 'Save' button. Enjoy!
Credit goes to Harish (way2blogging)