Recent Posts Widget Amongst Thumbnails For Blogger/Blogspot
We convey already posted a tutorial on how to add together a unproblematic recent posts widget that shows a listing amongst the close recent posts if you'd prefer a to a greater extent than minimalist look. This tutorial volition present you lot a dissimilar agency of displaying the Recent Posts on Blogger. This is peculiarly for users who desire to present to a greater extent than information similar recent posts excerpt or summary too the posts thumbnails.
To add together the Recent Posts widget amongst thumbnails inward Blogger is really easy. Just follow these steps below:


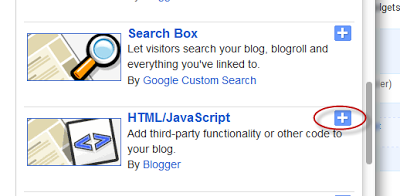
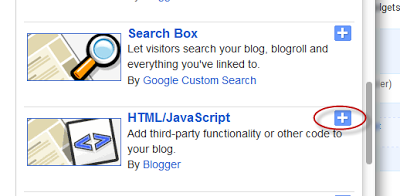
Step 2. Once the pop-up window appears, scroll downwards too direct HTML/JavaScript

Step 3. Inside the empty box, add together the next code:
- to disable the scroll bar, take the 500 value
- past times default, this widget is laid to display a maximum of 8 recent posts. To alter this number, supplant 8 amongst the set out of posts that you lot desire to show
- to display exclusively the postal service titles, alter true to none too "0" from padding-top:0px amongst 10
Step 4. Save your widget. And you're done!
To add together the Recent Posts widget amongst thumbnails inward Blogger is really easy. Just follow these steps below:

How to Add the Recent Posts Widget to Blogger
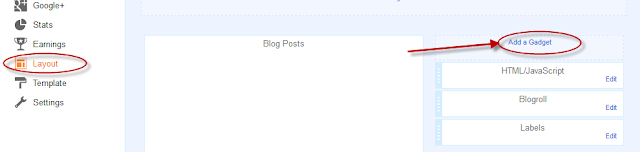
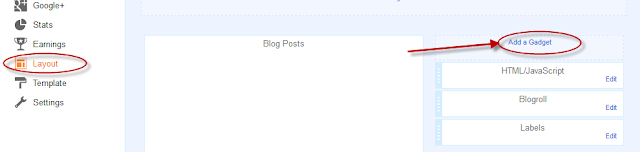
Step 1. From your Blogger Dashboard, become to Layout > click on Add a Gadget link
Step 2. Once the pop-up window appears, scroll downwards too direct HTML/JavaScript

Step 3. Inside the empty box, add together the next code:
<div class="eggTray">
<script src="https://googledrive.com/host/0B4n9GL3eVuV-bFc4a1RjZ2Zhbjg">{"pipe_id":"1a6640e2a78b2c6e736f2220529daae5","_btype":"list",
"pipe_params":{"URL":"YOUR-BLOG/feeds/posts/default"},
"hideHeader":"false","height":"500","count": 8 }</script>
<noscript>Your browser does non back upward JavaScript!</noscript></div>
<style type=text/css>
.eggTray {margin:10px 0px;padding:0px;}
.ybr li {border-bottom:0px #cccccc dotted; padding:0px 0px 10px 0px!important;}
.pipesTitle {padding-top:0px;}
.pipesDescription {display:true;}
.ycdr, .ycdr a {color:#999999;}
.widget .popular-posts ul {padding-left:0;}
</style>
Recent Posts widget settings
- supplant YOUR-BLOG with the url of your site or weblog (ex: https://rdbrry.blogspot.com/) too await to convey simply ane frontwards slash symbol "/" at the cease of the url otherwise volition non work- to disable the scroll bar, take the 500 value
- past times default, this widget is laid to display a maximum of 8 recent posts. To alter this number, supplant 8 amongst the set out of posts that you lot desire to show
- to display exclusively the postal service titles, alter true to none too "0" from padding-top:0px amongst 10
Step 4. Save your widget. And you're done!


