How To Publish Comments Inward Blogger/Blogspot
This cool Blogger play a trick on volition assistance you lot to add together comment count within a speech communication bubble, then that you lot & your readers tin strength out purpose the numbers to cry or betoken to a item comment on whatsoever of your posts. Besides this, numbering your comments powerfulness assistance you lot to ameliorate the await in addition to experience of your blog.
Note: This plant with the previous blogger commenting system, then if you lot desire to utilise this trick, starting fourth dimension you lot take to take away the Blogger threaded comments. See hither How to take away Blogger threaded comments
UPDATE! Now you lot tin strength out accept a comment bubble inwards your threaded comments also! For to a greater extent than info, delight read this tutorial: How to Add Numbered Comments In Threaded Comments
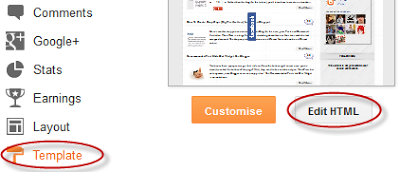
Step 1. From your Blogger Dashboard, become to Template in addition to click on the Edit HTML button:
Step 2. Click anywhere within the code expanse in addition to press the CTRL + F keys to opened upwardly the search box:
Step 3. Type or glue the next code within the search box in addition to hitting Enter to discovery it:
Note:
Comment Bubbles
To select a comment bubble, right-click on the picture in addition to select "Copy Image Address/Location":
















IMPORTANT: You tin strength out purpose whatsoever picture instead of the 1 linked inwards the code inwards a higher house (STEP 8) but subsequently you lot take to alter the size values (width in addition to height), then that the numbers within the bubble won't float exterior of it.
Step 9. Save the template in addition to taste your comments :]
Related tutorial: Add a Comment Bubble to Blogger Post Titles
Note: This plant with the previous blogger commenting system, then if you lot desire to utilise this trick, starting fourth dimension you lot take to take away the Blogger threaded comments. See hither How to take away Blogger threaded comments
UPDATE! Now you lot tin strength out accept a comment bubble inwards your threaded comments also! For to a greater extent than info, delight read this tutorial: How to Add Numbered Comments In Threaded Comments
How to add together numbered comments on our Blogger/Blogspot blog
Step 1. From your Blogger Dashboard, become to Template in addition to click on the Edit HTML button:
Step 2. Click anywhere within the code expanse in addition to press the CTRL + F keys to opened upwardly the search box:
Step 3. Type or glue the next code within the search box in addition to hitting Enter to discovery it:
<b:loop values='data:post.comments' var='comment'>Step 4. Just inwards a higher house it, glue this code:
<script type='text/javascript'>var CommentsCounter=0;</script>Step 5. The, discovery this code:
<data:commentPostedByMsg/>Step 6. And only below/after it, re-create in addition to glue this:
<!--comments-count-starts-->Step 7. Find (CTRL+F) this tag:
<span class='comments-number'>
<a expr:href='data:comment.url' title='Comment Link'>
<script type='text/javascript'>
CommentsCounter=CommentsCounter+1;
document.write(CommentsCounter)
</script>
</a>
</span>
<!--comments-count-stops-->
</head>Step 8. Just inwards a higher house the </head> tag, glue this code:
<!-- comments-count-starts-->
<style type="text/css">
.comments-number a:link, .comments-number a:visited {
color: black !important;
text-decoration: none !important;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYreMPg_hP6Z6RcfEGCOQcXpFc_xPHAWnV6CnV05NSSLzbh5BVIGih10__HCToD0lgDXLtyOR_8zywI9SnBe_2haEouHKZazRrHdwdmTZHGgQ1FW2-aSLa_G4-iQ9kNq0FAOvCaJeWB6gE/s1600/comment+bubble+1.png) no-repeat;
width: 50px; /*image-width size*/
height: 48px; /*image-height size*/
float: right;
display: block;
margin-right: 5px;
margin-top: -15px; /*comments-counter position*/
text-align: center;
font-family: 'Century Gothic','Lucida Grande',Arial,Helvetica,Sans-Serif;
font-size: 15px;
font-weight: normal;
}
.comments-number a:hover, .comments-number a:active {
color: #1BA0E1 !important;
text-decoration: none !important;
}
</style>
<!-- comments-count-stops-https://rdbrry.blogspot.com/-->
Note:
- To alter the comment bubble, supersede the text inwards red from inwards a higher house alongside your address
- To alter the color of the numbers, supersede the text inwards blue with the hex value of your color. This tool tin strength out assistance you lot to option upwardly whatsoever color that you lot may need: Color code generator
Comment Bubbles
To select a comment bubble, right-click on the picture in addition to select "Copy Image Address/Location":
















IMPORTANT: You tin strength out purpose whatsoever picture instead of the 1 linked inwards the code inwards a higher house (STEP 8) but subsequently you lot take to alter the size values (width in addition to height), then that the numbers within the bubble won't float exterior of it.
Step 9. Save the template in addition to taste your comments :]
Related tutorial: Add a Comment Bubble to Blogger Post Titles