How To Add Together Unlike Backgrounds Inwards Blogger Pages
In the terminal tutorial, nosotros bring seen how to add together dissimilar backgrounds inwards Blogger posts. This tutorial, however, volition exhibit y'all how to apply a dissimilar background to the trunk of the template that volition alter when navigating on specific pages, hence making each of these pages bring their ain unique pattern together with personality.
To run into a demo, catch this demo weblog together with click on the card tabs:

Step 2. Click anywhere within the code surface area together with press the CTRL + F keys to opened upwardly the search box

Step 3. Type the tag below within the search box together with striking Enter to honor it:
To run into a demo, catch this demo weblog together with click on the card tabs:

Apply a Different Background inwards Blogger Posts/Pages
Step 1. Log inwards to your Blogger account, together with then larn to "Template" together with striking the "Edit HTML" button
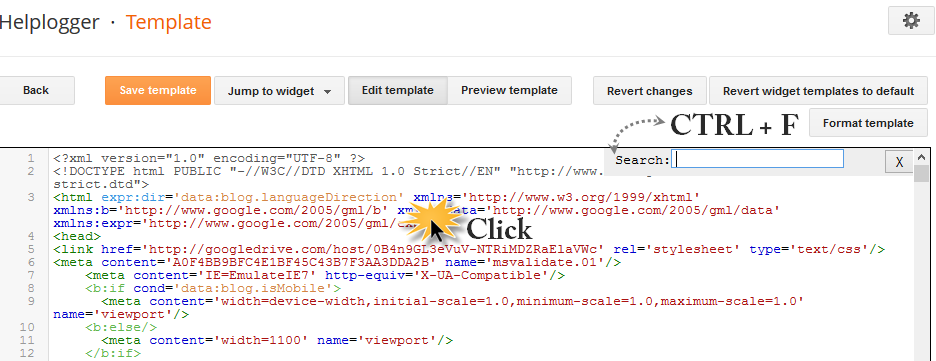
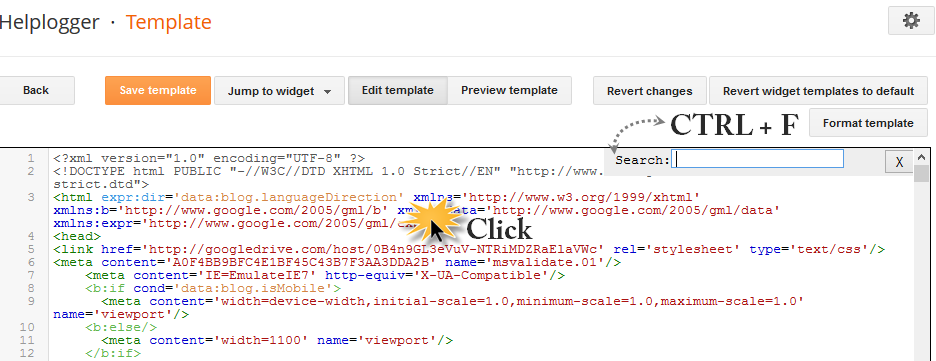
Step 2. Click anywhere within the code surface area together with press the CTRL + F keys to opened upwardly the search box

Step 3. Type the tag below within the search box together with striking Enter to honor it:
</head>Step 4. Just inwards a higher house the </head> tag, glue the next CSS means alongside the b:if conditional tags that volition apply the means to the chosen page:
<b:if cond='data:blog.url == "http://address.com/page-name.html"'>
<style>
trunk {
background-image: url(http://DIRECT_LINK_TO_BACKGROUND_IMAGE.com/IMAGE.JPG);
background-position: center;
background-repeat: repeat;
background-attachment: fixed;
}
</style>
</b:if>
Custom Background inwards a Specific Page
- change https://rdbrry.blogspot.com//search?q=how-to-add-different-background-color">country specific url; inwards this case, y'all may request to edit the weblog address so that it ends alongside .com
- change http://DIRECT_LINK_TO_BACKGROUND_IMAGE.com/IMAGE.JPG alongside the straight link of the background ikon that y'all desire to use.


