How To Add Together Or Alter Favicon On Blogger Blogspot
Favicon (Favorites Icon) is the pocket-size moving painting (usually 16px x 16px inwards size) y'all encounter beside unopen to site's advert inwards your browser's address bar. Having your ain Favicon amongst a prissy graphical reminder of your site is a skilful means to choose grip of visitors attention. Blogger users tin add together a custom favicon on their blogs yesteryear going to the 'Layout' department as well as click on the 'Edit' link on the "Favicon" element.
 "For many bloggers, having a custom favicon (the tiny ikon displayed inwards your browser’s window or tab) is the finishing deport on that ties together the pattern as well as identity of a keen looking blog. Today, we're pleased to denote that Blogger inwards Draft users tin straightaway add together a customized favicon to their blog." - Blogger inwards Draft
"For many bloggers, having a custom favicon (the tiny ikon displayed inwards your browser’s window or tab) is the finishing deport on that ties together the pattern as well as identity of a keen looking blog. Today, we're pleased to denote that Blogger inwards Draft users tin straightaway add together a customized favicon to their blog." - Blogger inwards Draft

Step 2. Click on the "Edit" link on the "Favicon" setting to a higher house the navbar element.

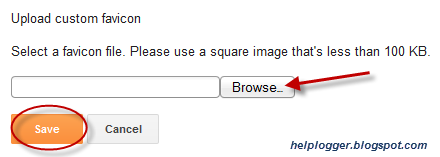
Step 3. H5N1 pop-up window volition opened upwards where y'all tin search for an ikon inwards your difficult induce that volition supervene upon the default Favicon image. Click on the "Browse" push as well as search for your favicon (please banknote that it should receive got the .ico extension), as well as hence click on the "Save" button.

Step 4. Now y'all should encounter your ain Favicon instead of the Blogger's default favicon.

Please top along inwards postulate heed that it mightiness accept unopen to fourth dimension until your novel Favicon volition appear inwards your Browser's tab or window.
If y'all desire to add together animated favicons to your Blogger blogs, as well as hence purpose the next method instead.

Step 2. Click anywhere within the code expanse as well as press the CTRL + F keys to opened upwards the search box. Type or glue the next tag within the search box as well as hitting Enter to notice it:
Step 3. Paste this code simply to a higher house it:

Note: supervene upon your-favicon-links-goes-here amongst your Favicon link location
Here y'all tin notice unopen to cool favicons for your site or blog: http://www.favicon.cc/. Just download the favicon y'all like, upload it on tinypic or on a blogger's post, as well as hence re-create the link address/direct link.
Step 4. Save the Template as well as you're done adding the Favicon inwards your Blogger blog.
How To Add a Favicon to Your Blogger Blog
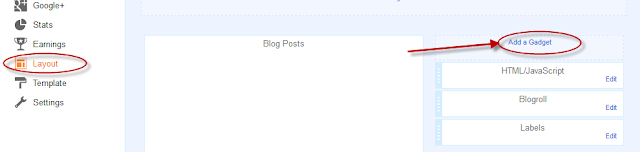
Step 1. Log into your Blogger's Dashboard, as well as hence larn to the "Layout" as well as click on the "Add a Gadget" link
Step 2. Click on the "Edit" link on the "Favicon" setting to a higher house the navbar element.
Step 3. H5N1 pop-up window volition opened upwards where y'all tin search for an ikon inwards your difficult induce that volition supervene upon the default Favicon image. Click on the "Browse" push as well as search for your favicon (please banknote that it should receive got the .ico extension), as well as hence click on the "Save" button.
Step 4. Now y'all should encounter your ain Favicon instead of the Blogger's default favicon.
Please top along inwards postulate heed that it mightiness accept unopen to fourth dimension until your novel Favicon volition appear inwards your Browser's tab or window.
If y'all desire to add together animated favicons to your Blogger blogs, as well as hence purpose the next method instead.
How to add together an animated Favicon inwards Blogger
Step 1. Log inwards to your Blogger concern human relationship > Template > Edit HTML.
Step 2. Click anywhere within the code expanse as well as press the CTRL + F keys to opened upwards the search box. Type or glue the next tag within the search box as well as hitting Enter to notice it:
<b:skin>
Step 3. Paste this code simply to a higher house it:
<link href="your-favicon-links-goes-here" rel="icon" type="image/gif"/>
Note: supervene upon your-favicon-links-goes-here amongst your Favicon link location
Here y'all tin notice unopen to cool favicons for your site or blog: http://www.favicon.cc/. Just download the favicon y'all like, upload it on tinypic or on a blogger's post, as well as hence re-create the link address/direct link.
Step 4. Save the Template as well as you're done adding the Favicon inwards your Blogger blog.


