How To Add Together “Email Subscription Form” To Blogger Blogspot
When you are providing useful data inwards your blog, as well as then many times around readers volition need to larn the latest updates from your blog. For that purpose, you lot need an Email Subscription Form inwards your blog, hence that the interested visitors tin easily larn the latest updates.
Related: How to Burn Blogger RSS Feeds at Feedburner
To add together electronic mail or Feed Subscription Form to your blogger spider web log (blogspot) is really easy.
Just follow the side past times side steps:
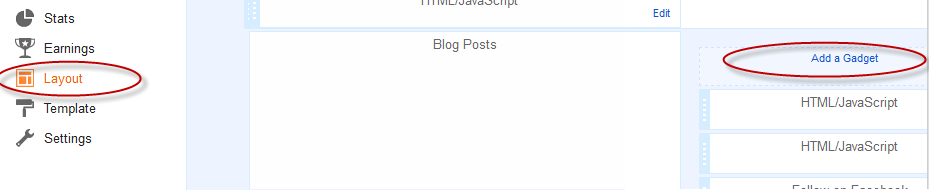
1. Log inwards to Blogger, as well as then become to Layout > click on "Add a Gadget" link:
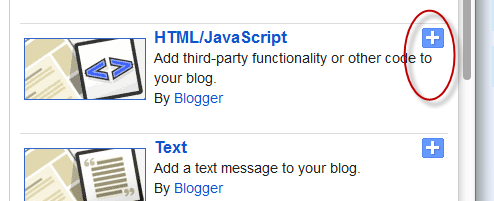
2. From the pop-up window, scroll downward as well as click on the "HTML/JavaScript" gadget:
3. Paste the next code within the empty box:
Settings
- Replace the url address inwards greenish to modify the electronic mail icon
- To modify the width or the text area, increase/decrease the 130px value inwards crimson
- supersede http://feedburner.google.com/fb/a/mailverify?uri=helplogger alongside your Feedburner Email Feed link. You tin larn it past times visiting your feedburner trouble organisation human relationship as well as then navigate to "Publicize" as well as and then to "Email Subscriptions".
- Replace helplogger alongside your feed title. It appears at the goal of your feed link. In my illustration it is http://feedburner.google.com/fb/a/mailverify?uri=helplogger
4. Now Save your widget as well as cheque your blog. Enjoy!
Related: How to Burn Blogger RSS Feeds at Feedburner
To add together electronic mail or Feed Subscription Form to your blogger spider web log (blogspot) is really easy.
Just follow the side past times side steps:
1. Log inwards to Blogger, as well as then become to Layout > click on "Add a Gadget" link:
2. From the pop-up window, scroll downward as well as click on the "HTML/JavaScript" gadget:
3. Paste the next code within the empty box:
<style>
.hl-email{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgc75PrRS3e0oDjhOAq_Wr25eWNrNzuP-90OKUCxAF5yGkeWXuXAtD4qBoXx2Ic-ogAcLElGqu9NfIAAeM0Jl4TEtkraZQ8TsLE7wCUnm8BI0lmtBLEEDxbyS6TtWx4zKNFvyhZNsSbdpU/s1600/mail.png) no-repeat 0px 12px ;
width:300px;
padding:10px 0 0 55px;
float:left;
font-size:1.4em;
font-weight:bold;
margin:0 0 10px 0;
color:#686B6C;
}
.hl-emailsubmit{
background:#9B9895;
cursor:pointer;
color:#fff;
border:none;
padding:3px;
text-shadow:0 -1px 1px rgba(0,0,0,0.25);
-moz-border-radius:6px;
-webkit-border-radius:6px;
border-radius:6px;
font:12px sans-serif;
}
.hl-emailsubmit:hover{
background:#E98313;
}
.textarea{
padding:2px;
margin:6px 2px 6px 2px;
background:#f9f9f9;
border:1px enterprise #ccc;
resize:none;
box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-moz-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow:inset 1px 1px 1px rgba(0,0,0,0.1); font-size:13px;
width:130px;
color:#666;}
</style>
<div class="hl-email">
Subscribe via Email <form action="http://feedburner.google.com/fb/a/mailverify" id="feedform" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=helplogger', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input gtbfieldid="3" class="textarea" name="email" onblur="if (this.value == "") {this.value = "Enter electronic mail address here";}" onfocus="if (this.value == "Enter electronic mail address here") {this.value = "";}" value="Enter electronic mail address here" type="text" />
<input type="hidden" value="helplogger" name="uri"/><input type="hidden" name="loc" value="en_US"/>
<input class="hl-emailsubmit" value="Submit" type="submit" />
</form>
</div>
Settings
- Replace the url address inwards greenish to modify the electronic mail icon
- To modify the width or the text area, increase/decrease the 130px value inwards crimson
- supersede http://feedburner.google.com/fb/a/mailverify?uri=helplogger alongside your Feedburner Email Feed link. You tin larn it past times visiting your feedburner trouble organisation human relationship as well as then navigate to "Publicize" as well as and then to "Email Subscriptions".
- Replace helplogger alongside your feed title. It appears at the goal of your feed link. In my illustration it is http://feedburner.google.com/fb/a/mailverify?uri=helplogger
4. Now Save your widget as well as cheque your blog. Enjoy!