How To Add Together Dissimilar Background Colouring Cloth Or Icon Inwards Each Blogger Post
When y'all convey multiple authors on a Blogger blog in addition to desire to brand a specific ship service stand-out, y'all tin alter anytime the background color of your posts or apply a background epitome behind them. And this tin hold out easily done past times wrapping the post's HTML inwards a 'div' element. You tin apply this play tricks to your already published posts or y'all tin change/remove it afterwards if that's your wish.
Related: How to Add Different Backgrounds inwards Blogger Pages
So, this tutorial volition demo y'all how to mode each ship service differently past times adding around code snippets inwards your Blogger posts. Please greenback that this play tricks won't piece of work if y'all convey implemented the auto-read to a greater extent than function.


Step 2. Once y'all convey finished writing the post, switch to the 'HTML' tab in addition to add together the next code simply at the outset in addition to at the terminate of the ship service content.

Note:

Note:
Related: How to Add Different Backgrounds inwards Blogger Pages
So, this tutorial volition demo y'all how to mode each ship service differently past times adding around code snippets inwards your Blogger posts. Please greenback that this play tricks won't piece of work if y'all convey implemented the auto-read to a greater extent than function.

How to Change the Background Color of a Blogger Post
Step 1. Log inwards to your Blogger account, click on your weblog in addition to press the 'New Post' button.
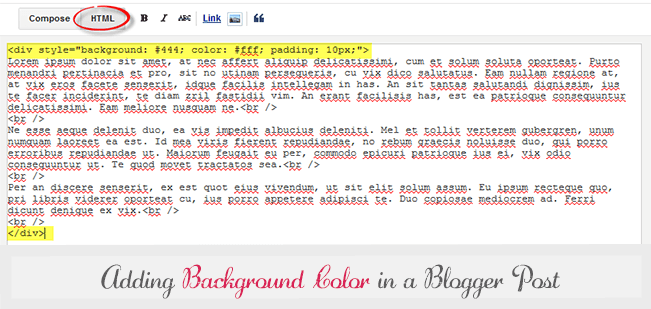
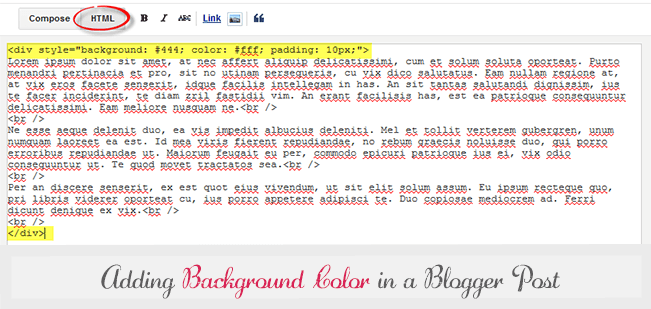
Step 2. Once y'all convey finished writing the post, switch to the 'HTML' tab in addition to add together the next code simply at the outset in addition to at the terminate of the ship service content.
<div style="background-color: #444; color: #fff; padding: 10px;">
Your text goes here...
</div>

Note:
- replace the hex value in blue to alter the background color in addition to the color value in green alongside the color of the post's text. You tin work this Color Code Generator tool to alternative your favorite color.
- "Your text here...." is where the Post content should go, i.e. betwixt the <div style="..."></div> tags.
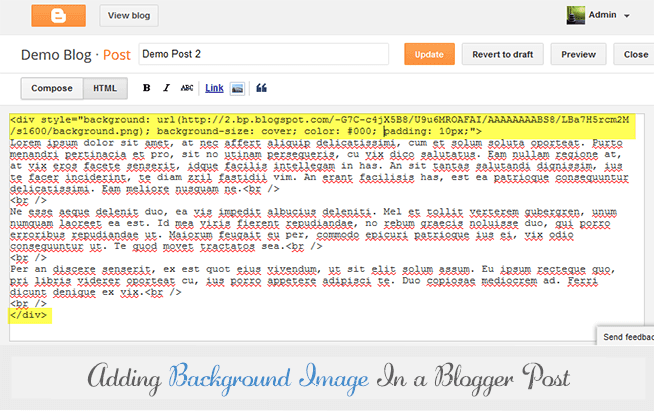
How to Add a Background Image inwards a Blogger Post
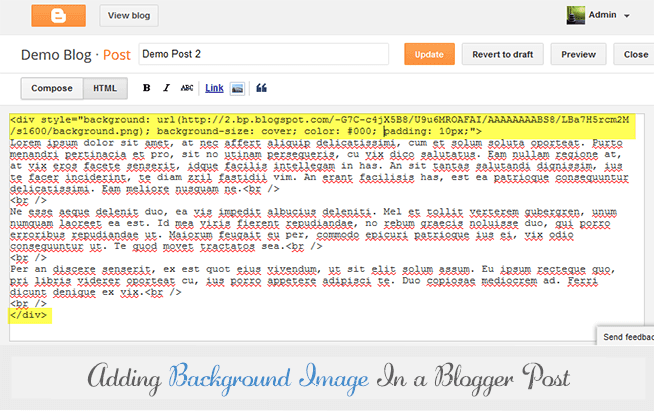
If y'all desire to add together a background epitome inwards a post, add together the next code simply at the outset in addition to terminate of the ship service content:<div style="background: url(IMAGE-URL-HERE); background-size: cover; color: #000; padding: 10px;">Your text goes here...
</div>

Note:
- paste the URL address of your hosted moving-picture demo (use Photobucket, Tinypic etc.) where it says IMAGE-URL-HERE
- the line inwards red in addition to the </div> tag has to hold out added at the outset in addition to at the terminate of the post's HTML.
- if the background epitome is dark, in addition to then y'all volition take to alter the text color - supervene upon the #000 color value alongside #fff
- "Your text here...." musical note tells y'all where the Post content should go.


