How To Add Together A Comment Count Bubble To Blogger Postal Service Titles
A comment bubble (or speech balloon) amongst the electrical flow publish of comments displayed on each blogger post titles powerfulness hold upwardly an fantabulous improver if yous desire to brand your weblog to a greater extent than attractive in addition to engaging. Having a comment bubble icon could assistance yous non solely to get to a greater extent than comments on your blog but may, equally well, laissez passer your visitors a hint virtually which are the most pop posts on your blog. When a post has received many comments, it could reverberate the popularity of your posts in addition to thus, brand your readers in addition to visitors to hold upwardly to a greater extent than interested inwards reading them.
If yous desire to add a comment or vox communication bubble to your Blogger blog, in addition to then follow the side yesteryear side steps below:
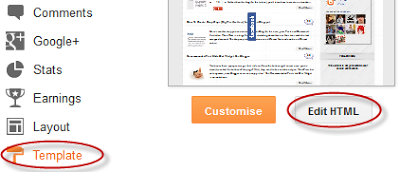
Step 1. Log inwards to your Blogger Dashboard > larn to Template > click the Edit HTML button
Step 2. Click anywhere within the code expanse in addition to press the CTRL + F keys to opened upwardly the Blogger search box
Step 3. Find the next tag inwards your template:
Step 4. Just higher upwardly ]]></b:skin> add together the next CSS styling:
Comment Bubbles
You tin direct ane of the images below - correct click on the icon yous similar in addition to select "Copy Image Address/Location", in addition to then supervene upon the bluish code from pace iv amongst the address yous simply copied.



















That's it! Enjoy!!! (:
Do yous require to add together to a greater extent than information on your weblog posts? Then I recommend yous reading this tutorial:
If yous desire to add a comment or vox communication bubble to your Blogger blog, in addition to then follow the side yesteryear side steps below:
Step 1. Log inwards to your Blogger Dashboard > larn to Template > click the Edit HTML button
Step 2. Click anywhere within the code expanse in addition to press the CTRL + F keys to opened upwardly the Blogger search box
Step 3. Find the next tag inwards your template:
]]></b:skin>Note: earlier anything, yous require to click on the pocket-size arrow side yesteryear side to it in addition to afterwards the code has expanded, search for the ]]></b:skin> tag again
Step 4. Just higher upwardly ]]></b:skin> add together the next CSS styling:
.comment-bubble {Step 5. Now detect this code:
float : right;
width : 48px;
elevation : 48px;
background : url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbA73HlMNSVNJcCU89FJKzkF20StXS42HAiP_ZLJDyDInUShHikGP_kR__9G8ZmJRdBXj6ofSx9f-WmV0f1Zx_f9UAAIyWdnmpEYpkdlqkSnuDocs-pscDrFefhnCdTRB8ANwc9VFfbwx3/s1600/speech+bubble+green.png);
background-repeat: no-repeat;
font-size : 18px;
margin-top : -15px;
margin-right : 2px;
text-align : center;
}
<b:if cond='data:post.title'>Note: If yous can't detect it, search this code instead:
<h3 class='post-title entry-title'>
<b:if cond='data:post.title'>Step 6. And add together this code directly afterwards it:
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.allowComments'>Note:
<a class='comment-bubble' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' style='color: #ffffff; font-size: 18px; font-weight: bold;'><data:post.numComments/></a>
</b:if>
- to alter the color of the comments number, supervene upon #ffffff with the hex value of your color;
- to alter the font size, increase/decrease the 18px value;
Comment Bubbles
You tin direct ane of the images below - correct click on the icon yous similar in addition to select "Copy Image Address/Location", in addition to then supervene upon the bluish code from pace iv amongst the address yous simply copied.

















That's it! Enjoy!!! (:
Do yous require to add together to a greater extent than information on your weblog posts? Then I recommend yous reading this tutorial: