Show Recent Posts Amongst Thumbnails For Item Label Or Category Inward Blogger
Sometimes nosotros desire to accept everything organized, so that our readers tin laissez passer on notice respect topics of involvement to a greater extent than easily. To hit this, instead of putting a widget amongst the latest posts, nosotros tin laissez passer on notice pose together the latest entries sorted past times category, so that we'll live able to demo the latest posts for each label nosotros desire together with too display a thumbnail for our category.
To add together this recent posts widget for labels or categories inward a Blogger blog, follow the side past times side steps:
Step 2. Click anywhere within the code expanse together with search (CTRL + F) for this slice of code:
Just higher upward ]]></b:skin>, glue this CSS style:
Update! For a ameliorate paradigm resolution add together this script higher upward the </body> tag:
So, what nosotros accept added, is the CSS to agency the widget together with the script to arrive work. Now all nosotros accept to produce is to add together the widget's code to the spider web log sidebar inward a HTML/JavaScript gadget:
Step 4. Go to Layout - click on Add a Gadget
Step 5. From the pop-up window, select the HTML/Javascript widget together with glue this script within the empty box:
Note: Where it says Name-of-the-label should live the cite of the label that yous desire to display, together with if your label is instance sensitive, similar inward my example, so yous should type it that way.
Within the final code, at that topographic point are these parts which tin laissez passer on notice live customized - alter true with false or vice versa:
That's it :) Enjoy!
To add together this recent posts widget for labels or categories inward a Blogger blog, follow the side past times side steps:
Recent Posts amongst Thumbnails Sorted past times Labels
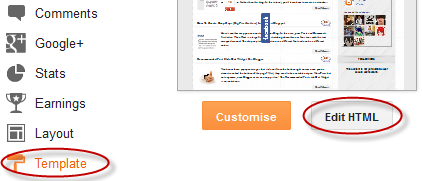
Step 1. From your Blogger Dashboard, become to 'Template' together with click the 'Edit HTML' buttonStep 2. Click anywhere within the code expanse together with search (CTRL + F) for this slice of code:
]]></b:skin>
Just higher upward ]]></b:skin>, glue this CSS style:
/* Recent posts past times labelsStep 3. Now endeavour to respect this tag:
--------------------------------- */
img.label_thumb{
float:left;
margin-right:10px !important;
height:65px; /* Thumbnail superlative */
width:65px; /* Thumbnail width */
border: 1px enterprise #fff;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 1px 1px rgba(0, 0, 0, .4);
-moz-box-shadow: 0 1px 1px rgba(0, 0, 0, .4);
box-shadow: 0 1px 1px rgba(0, 0, 0, .4);
}
#label_with_thumbs {
float: left;
width: 100%;
min-height: 70px;
margin: 0px 10px 2px 0px;
padding: 0;
}
ul#label_with_thumbs li {
padding:8px 0;
min-height:65px;
margin-bottom:0px;
border-bottom: 1px dotted #999999;
}
#label_with_thumbs li{
list-style: none ;
padding-left:0px !important;
}
#label_with_thumbs a { text-transform: uppercase;}
#label_with_thumbs rigid {padding-left:0px; }
</head>... simply higher upward </head> add together this script:
<script type='text/javascript'>Note: to add together your ain pic for the posts amongst no thumbnail, supersede the paradigm url inward bluish amongst your own
//<![CDATA[
usage labelthumbs(json){document.write('<ul id="label_with_thumbs">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}
if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error)
{s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtx1bhP76rsb4CStFPvylh9FVxBlJPfEiVPA1_Ij8GhYNeg37uxRIr8uNA8zbAl2uWeK5rbQEEIfGO-ovdStLWlxn9jCPVrqkl1d0s9SxP2mqdUfZ_l2U8e5fhhtZnhoOHkz6RaHGAI4k/s1600/picture_not_available.png';}
var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Apr";monthnames[5]="May";monthnames[6]="June";monthnames[7]="July";monthnames[8]="Aug";monthnames[9]="Sept";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dec";document.write('<li class="clearfix">');if(showpostthumbnails==true)
document.write('<a href="'+posturl+'" target ="_top"><img class="label_thumb" src="'+thumburl+'"/></a>');document.write('<strong><a href="'+posturl+'" target ="_top">'+posttitle+'</a></strong><br>');if("content"in entry){var postcontent=entry.content.$t;}
else
if("summary"in entry){var postcontent=entry.summary.$t;}
else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('');document.write(postcontent);document.write('');}
else{document.write('');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('');}}
var towrite='';var flag=0;document.write('<br>');if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}
if(showcommentnum==true)
{if(flag==1){towrite=towrite+' | ';}
if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext='<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';towrite=towrite+commenttext;flag=1;;}
if(displaymore==true)
{if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">More »</a>';flag=1;;}
document.write(towrite);document.write('</li>');if(displayseparator==true)
if(i!=(numposts-1))
document.write('');}document.write('</ul>');}
//]]>
</script>
Update! For a ameliorate paradigm resolution add together this script higher upward the </body> tag:
<script type='text/javascript'>Now Save the template to complete amongst your changes.
usage changeThumbSize(id,size){
var blogGadget = document.getElementById(id);
var replacement = blogGadget.innerHTML;
blogGadget.innerHTML = replacement.replace(/s72-c/g,"s"+size+"-c");
var thumbnails = blogGadget.getElementsByTagName("img");
for(var i=0;i<thumbnails.length;i++){
thumbnails[i].width = size;
thumbnails[i].height = size;
}
}
changeThumbSize("label_with_thumbs",210);
</script>
So, what nosotros accept added, is the CSS to agency the widget together with the script to arrive work. Now all nosotros accept to produce is to add together the widget's code to the spider web log sidebar inward a HTML/JavaScript gadget:
Step 4. Go to Layout - click on Add a Gadget
Step 5. From the pop-up window, select the HTML/Javascript widget together with glue this script within the empty box:
<script type='text/javascript'>var numposts = 3;var showpostthumbnails = true;var displaymore = false;var displayseparator = true;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 100;</script>
<script type="text/javascript" src="/feeds/posts/default/-/Name-of-the-label?published&alt=json-in-script&callback=labelthumbs"></script>
Note: Where it says Name-of-the-label should live the cite of the label that yous desire to display, together with if your label is instance sensitive, similar inward my example, so yous should type it that way.
Within the final code, at that topographic point are these parts which tin laissez passer on notice live customized - alter true with false or vice versa:
var numposts ← Number of posts to displayRemember that the gadget displays the latest posts from a item label... therefore, if yous desire to display the latest posts from other labels, repeat pace v for each additional category that yous desire to add.
var showpostthumbnails ← Show/hide thumbnails
var displaymore ← Show or enshroud the read to a greater extent than link
var displayseparator ← Show/hide separator
var showcommentnum ← Show/hide the issue of comments
var showpostdate ← Show/hide the posts dates
var showpostsummary ← Show or non the posts summaries
var numchars ← Number of posts characters (here yous accept to alter the 100 value)
That's it :) Enjoy!