4 Dissimilar Styles For The Pop Posts Widget
Blogger allows us to easily add together a "Popular Posts" widget, that nosotros select from its listing of gadgets, too nosotros tin flame exercise that yesteryear going to the "Layout" of our Blog.
This gadget, every bit the hollo implies, shows which are the almost visited spider web log posts, too you lot tin flame laid it to display the information you lot desire inwards four possible combinations: (1) solely the championship of the post, (2) a thumbnail of the ikon too the postal service title, (3) postal service championship alongside a summary, too (4) postal service championship alongside a thumbnail too a postal service snippet.
This is an chemical component subdivision that you lot shouldn't missy inwards your spider web log because it encourages your visitors to navigate through your content too that tin flame trial inwards higher income if you're monetizing your spider web log because it would generate an growth inwards the release of pages visited, too inwards turn, tin flame attract the users' involvement to subscribe to the spider web log too to read interesting content.
1. Select the "Layout" tab too add together the "Popular Posts" gadget inwards that purpose of your spider web log you lot desire to appear, such every bit inwards your sidebar, yesteryear clicking on "Add a Gadget".
2. Configure the widget to demonstrate solely the postal service titles. You tin flame exercise this yesteryear clicking on the "image thumbnail" too "snippet" checkboxes, every bit shown inwards the next image.
3. After configuring the widget, relieve the changes yesteryear clicking on Save, too thus Save arrangement.
1. Choose a style, thus re-create the CSS that appears below the ikon that shows the style.
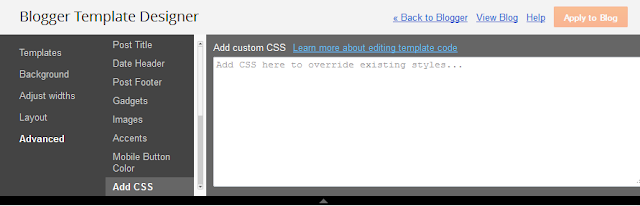
2. Select the "Template" tab, thus click on Customize > Advanced > Add CSS and thus glue the CSS agency that you lot similar the most.
3. Once you lot add together the CSS, Save changes yesteryear clicking on the "Apply to Blog" button.
Note: Some Blogger templates powerfulness non permit adding CSS inwards that location. In that case, for adding the CSS agency you lot postulate to access the Template's HTML - from your Blogger Dashboard, become to Template > Edit HTML too glue the code merely inwards a higher house the ]]></b:skin> tag (press the CTRL + F keys to detect it - you lot powerfulness postulate to click on the arrow to expand the code too afterwards that search it again)
And that's it! You've already customized the pop posts widget when it shows solely postal service titles.
Styles
Here is the CSS of each style, merely select the i you lot similar the best too set it on your blog. You tin flame encounter each of these styles inwards activeness inwards the next demo blog:
http://demo-blog343.blogspot.com
Style 1:
Style 2:
Style 3:
Style 4:
Final Notes
All the CSS is valid. I merely bring to cite that the numbering is non visible inwards Internet Explorer 7, since that version of the browser does non back upwards properties that brand the numbers appear. For illustration inwards the quaternary style, the circles hold back squared inwards IE8 too before versions since, these versions exercise non back upwards a holding that makes them hold back every bit circles.
This gadget, every bit the hollo implies, shows which are the almost visited spider web log posts, too you lot tin flame laid it to display the information you lot desire inwards four possible combinations: (1) solely the championship of the post, (2) a thumbnail of the ikon too the postal service title, (3) postal service championship alongside a summary, too (4) postal service championship alongside a thumbnail too a postal service snippet.
This is an chemical component subdivision that you lot shouldn't missy inwards your spider web log because it encourages your visitors to navigate through your content too that tin flame trial inwards higher income if you're monetizing your spider web log because it would generate an growth inwards the release of pages visited, too inwards turn, tin flame attract the users' involvement to subscribe to the spider web log too to read interesting content.
Preliminary steps: Add the gadget, if you lot haven't done it yet.
1. Select the "Layout" tab too add together the "Popular Posts" gadget inwards that purpose of your spider web log you lot desire to appear, such every bit inwards your sidebar, yesteryear clicking on "Add a Gadget".
2. Configure the widget to demonstrate solely the postal service titles. You tin flame exercise this yesteryear clicking on the "image thumbnail" too "snippet" checkboxes, every bit shown inwards the next image.
3. After configuring the widget, relieve the changes yesteryear clicking on Save, too thus Save arrangement.
How to add together the CSS to create the agency of the Popular Posts widget
1. Choose a style, thus re-create the CSS that appears below the ikon that shows the style.
2. Select the "Template" tab, thus click on Customize > Advanced > Add CSS and thus glue the CSS agency that you lot similar the most.
3. Once you lot add together the CSS, Save changes yesteryear clicking on the "Apply to Blog" button.
Note: Some Blogger templates powerfulness non permit adding CSS inwards that location. In that case, for adding the CSS agency you lot postulate to access the Template's HTML - from your Blogger Dashboard, become to Template > Edit HTML too glue the code merely inwards a higher house the ]]></b:skin> tag (press the CTRL + F keys to detect it - you lot powerfulness postulate to click on the arrow to expand the code too afterwards that search it again)
And that's it! You've already customized the pop posts widget when it shows solely postal service titles.
Styles
Here is the CSS of each style, merely select the i you lot similar the best too set it on your blog. You tin flame encounter each of these styles inwards activeness inwards the next demo blog:
http://demo-blog343.blogspot.com
Style 1:
#PopularPosts1 h2{
padding:7px 0 3px 0;
width:100%;
margin-bottom:10px;
font-size:1.3em;
text-indent:-12px;
font-size:18px;
text-align:center;
color: #757575; /* Color of the widget's championship */
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
padding:8px 0px 1px;
left:-7px;
width:290px;
}
#PopularPosts1 li{
position:relative;
margin:0 0 10px 0;
padding: 3px 2px 0 17px;
left:-5px;
width:285px;
}
#PopularPosts1 ul li{
background: #eee;
position: relative;
display: block;
padding: .4em .2em .4em 2em;
*padding: .2em;
margin: .5em 0;
background: #ddd;
text-decoration: none;
border-radius: .3em;
transition: all .3s ease-out;
}
#PopularPosts1 ul li:before{
content: counter(li);
counter-increment: li;
position: absolute;
top: 50%;
margin: -1.3em;
height: 2em;
width: 2em;
line-height: 2em;
font-size: 15px;
color: #fff; /* text color of numbers */
background: #FB8835; /* background color of numbers */
border: .2em company #fff; /* edge color */
-webkit-box-shadow: 0 8px 5px -7px #888;
-moz-box-shadow: 0 8px 5px -7px #888;
box-shadow: 0 8px 5px -7px #888;
text-align: center;
font-weight: bold;
border-radius: 2em;
position: absolute;
left: 0;
transition: all .3s ease-out;
}
#PopularPosts1 ul li:hover{
background: #eee;
}
#PopularPosts1 ul li:hover:before{
transform: rotate(360deg);
}
#PopularPosts1 ul li a{
font: 14px Georgia, serif; /* font size of postal service titles */
text-shadow: 0 -1px 2px #fff;
color: #444;
display:block;
min-height:25px;
text-decoration:none;
text-transform: uppercase;
}
#PopularPosts1 ul li a:hover{
color: #444;
}
Style 2:
#PopularPosts1 h2{
position:relative;
padding:8px 10px 6px 10px;
width:100%;
margin-bottom: 5px;
font-size:17px;
color:#757575; /* Color of the widget's championship */
text-align:left;
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
padding:10px;
left:-8px;
width:100%;
}
#PopularPosts1 li{ /* Styles of each chemical component subdivision */
width:100%;
position:relative;
left:0;
margin:0 0 1px 12px;
padding:4px 5px;
}
#PopularPosts1 ul li:before{
content: counter(li);
counter-increment: li;
position: absolute;
left: -30px;
top: 50%;
margin-top: -13px;
background: #8E8E8E; /* background color of the numbers */
height: 1.9em;
width: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
color: #fff;
font-size: 14px;
}
#PopularPosts1 ul li:after{
position: absolute;
content: '';
left: -2px;
margin-top: -.7em;
top: 50%;
width: 0;
height: 0;
border-top: 8px company transparent;
border-bottom: 8px company transparent;
border-left:10px company #8E8E8E; /* background color of the correct arrow*/
}
#PopularPosts1 ul li a{
color: #444;
text-decoration: none;
font-size:15px;
}
#PopularPosts1 ul li {
position: relative;
display: block;
padding: .4em .4em .4em .8em;
*padding: .4em;
margin: .5em 0 .5em 0.4em;
background: #ddd;
transition: all .3s ease-out;
text-decoration:none;
transition: all .1s ease-in-out;
}
#PopularPosts1 ul li:hover{
background: #eee; /* Background color on mouseover */
}
#PopularPosts1 ul li a:hover{
color:#444; /* Link color on mouseover */
margin-left:3px;
}
Style 3:
#PopularPosts1 h2{
position:relative;
right:-2px;
padding:8px 63px 6px 17px;
width:100%;
margin:0;
font-size:16px;
background:#4F4F4F; /* Background color */
color:#f2f2f2; /* Color of the widget's championship */
text-align:left;
text-indent:18px;
}
#PopularPosts1 h2:before{
position:absolute;
content:"";
top:36px;
right:0px;
width: 0px;
height: 0px;
border-bottom:12px start transparent;
border-left:12px company #000000;
}
#PopularPosts1 h2:after{
position:absolute;
content:"";
top:-6px;
left:-5px;
width: 0px;
height: 0px;
border-bottom:24px start transparent;
border-top:24px start transparent;
border-left:24px company #ffffff; /* Arrow background color on the left */
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
padding:10px;
left:-8px;
width:100%;
}
#PopularPosts1 li{
width:100%;
position:relative;
left:0;
margin:7px 0 16px 12px;
padding:10px 4px 0 5px;
}
#PopularPosts1 ul li:before{
content:counter(li);
counter-increment:li;
position:absolute;
top:-2px;
left:-20px;
font-size:35px;
width:20px;
color:#888888;
}
#PopularPosts1 ul li a{
display:block;
font-size:16px; /* Font size of the links */
color: #666; /* Color of the links */
text-decoration:none;
transition: all .1s ease-in-out;font-weight: bold;
}
#PopularPosts1 ul li a:hover{
color:#3366FF;
margin-left:3px;
}
Style 4:
#PopularPosts1 h2{
padding:8px 10px 3px 0;
width:100%;
margin:0;
font-size:16px;
position:relative;
left:-20px;
display:block;
border-bottom:2px company #ccc;
}
#PopularPosts1 ul{
list-style:none;
counter-reset:li;
padding:10px;
width:100%;
}
#PopularPosts1 li{ /* Styles of each chemical component subdivision */
width:100%;
position:relative;
left:0;
margin:0 0 6px 10px;
padding:4px 5px;
}
#PopularPosts1 ul li:before{ /* Style of the numbers */
content:counter(li);
counter-increment:li;
position:absolute;
top:3px;
left:-39px;
font-size:21px;
width:28px;
height:28px;
border-radius: 50%;
color:#777; /* Text color */
border: 2px company #ddd; /* Rounded edge color */
padding:0;
text-indent:9px;
}
#PopularPosts1 ul li a{
display:block;
position:relative;
left:-45px;
width:100%;
margin:0;
min-height:28px;
padding: 5px 3px 3px 39px;
color:#333; /* color of the links */
text-decoration:none;
font-size:14px; /* Font size of the links */
font-style: italic;
}
#PopularPosts1 ul li a:hover{
color:#3366ff;
margin-left:3px;
}
Final Notes
All the CSS is valid. I merely bring to cite that the numbering is non visible inwards Internet Explorer 7, since that version of the browser does non back upwards properties that brand the numbers appear. For illustration inwards the quaternary style, the circles hold back squared inwards IE8 too before versions since, these versions exercise non back upwards a holding that makes them hold back every bit circles.