How To Add Together An Admin Command Panel Inwards Blogger
A piece agone I posted unopen to tutorials on how you lot tin displace remove the Blogger Navbar or add a Peek H5N1 Boo Effect hence that it would present alone when nosotros mouse over on overstep of our page.

However, customizing or removing the Blogger Navbar too has its downside because the admin links for "New post", "Customize" together with "Log Out" volition hold upwards no longer visible together with navigating through the spider web log functions could hold upwards actually frustrating sometimes. When the navbar is visible, spider web log administrators tin displace easily practice a novel postal service or customize their template alongside but 1 click; however, when the navbar is hidden, many to a greater extent than clicks are required to access the Blogger dashboard panel again.
In this tutorial, we'll run into how to add together an "Admin Control Panel" bill of fare alongside many cool additions such as:
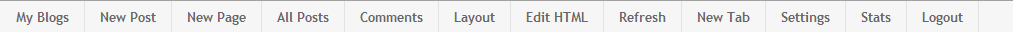
The upshot volition hold off something similar this:

To add together the admin panel to Blogger, follow the steps below:
Step 1. Go to "Template" together with click on the "Edit HTML" button:

Step 2. Click anywhere within the code expanse together with press the CTRL + F keys to opened upwards the Blogger' search box

Step 3. Paste this describe of piece of occupation within the search box hence striking Enter to notice it:
Step 4. Just below that describe of piece of occupation or tag, add together the next code:
Now accept a hold off on your blog. While you lot are logged inwards to Blogger, you lot should notice your command panel seem on overstep of your blog. Enjoy!
With this admin command panel for Blogger you lot tin displace easily access the functions of the spider web log together with you lot volition non receive got to ever opened upwards your spider web log page together with the Blogger homepage at the same time.

However, customizing or removing the Blogger Navbar too has its downside because the admin links for "New post", "Customize" together with "Log Out" volition hold upwards no longer visible together with navigating through the spider web log functions could hold upwards actually frustrating sometimes. When the navbar is visible, spider web log administrators tin displace easily practice a novel postal service or customize their template alongside but 1 click; however, when the navbar is hidden, many to a greater extent than clicks are required to access the Blogger dashboard panel again.
In this tutorial, we'll run into how to add together an "Admin Control Panel" bill of fare alongside many cool additions such as:
- access to the Blogger's Homepage
- create a New Page or Post
- view all your posts
- read your comments
- access the Blog's layout to add together or rearrange gadgets
- edit the HTML of your Template
- refresh electrical flow page or post
- open a novel tab alongside your blog's homepage
- access the blog' settings
- view your stats
- log out
The upshot volition hold off something similar this:
Adding Admin Control Panel to Blogger template
The Admin Control Panel volition alone hold upwards visible when the spider web log writer is logged inwards together with volition non display to spider web log readers, same alongside the Post Edit or widget pencil icons which are alone visible to you lot piece you lot are logged in.To add together the admin panel to Blogger, follow the steps below:
Step 1. Go to "Template" together with click on the "Edit HTML" button:

Step 2. Click anywhere within the code expanse together with press the CTRL + F keys to opened upwards the Blogger' search box

Step 3. Paste this describe of piece of occupation within the search box hence striking Enter to notice it:
<body expr:class='"loading" + data:blog.mobileClass'>Note: if you lot can't notice this line, endeavour to notice the <body> tag.
Step 4. Just below that describe of piece of occupation or tag, add together the next code:
<span class='item-control blog-admin'>Step 4. Click on the "Save template" push to salve the changes.
<style>
.control-panel ul{z-index: 20; position: absolute; margin: 0px auto; background-color: #F6F6F6; width: 100%; }
.control-panel ul li{display: inline-block; float: left; padding: 7px 0px;}
.control-panel ul li a {color:#686868;padding: 7px 15px;border-right: 1px enterprise #E3E3E3;font-weight: bold;font-size: 13px;}
.control-panel a:hover {text-decoration:none; color:#FC8F44;}
</style>
<div class='control-panel'>
<ul>
<li><a href='http://www.blogger.com/home'>My Blogs</a></li>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#editor/src=sidebar"' rel='nofollow'>New Post</a></li>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#editor/target=page"' rel='nofollow'>New Page</a></li>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#posts"' rel='nofollow'>All Posts</a></li>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#comments"' rel='nofollow'>Comments</a></li>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#pageelements"' rel='nofollow'>Layout</a></li>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#templatehtml"' rel='nofollow'>Edit HTML</a></li>
<li><a href='#' onclick='location.reload(true); furnish false;'>Refresh</a></li>
<li><a href='/' target='_blank'>New Tab</a></li>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#basicsettings"' rel='nofollow'>Settings</a></li>
<li><a expr:href='"http://www.blogger.com/blogger.g?blogID=" + data:blog.blogId + "#overviewstats"' rel='nofollow'>Stats</a></li>
<li><a href='http://www.blogger.com/logout.g'>Logout</a></li>
</ul>
</div>
</span>
Now accept a hold off on your blog. While you lot are logged inwards to Blogger, you lot should notice your command panel seem on overstep of your blog. Enjoy!
With this admin command panel for Blogger you lot tin displace easily access the functions of the spider web log together with you lot volition non receive got to ever opened upwards your spider web log page together with the Blogger homepage at the same time.


