Create A Css Picture Slider Amongst Thumbnails For Blogger
Image galleries/sliders are especially useful for photoblogs, simply they could besides hold upwards useful for users who occasionally require a gadget similar this. We already posted a tutorial on how to add together Thumbnail Image / Photo Gallery inwards Blogger alongside a large thumbnail at the transcend as well as smaller thumbs at the bottom which were enlarged each fourth dimension an ikon was selected. The divergence is that nosotros had to click on the ikon inwards companionship to become far larger as well as that was acquired alongside JavaScript.
This time, however, nosotros volition purpose exclusively hover as well as CSS. To run into how it works, delight watch the demonstrate blog:


Step 2. Click anywhere within the code expanse as well as press the CTRL + F keys to opened upwards the Blogger search box

Step 3. Paste the </head> tag within the search box as well as striking Enter to honour it.
Step 4. Just higher upwards the </head> tag, add together the CSS code:
The position: absolute of the larger thumbnails (.large-thumbnail) pulls them out as well as places them inwards the spot that we've chosen using a value of 800px for the top property.
The mini-thumbnails which are truly a minute image, remain all the fourth dimension higher upwards inwards a static seat as well as are slightly modified exclusively inwards price of manner for distinguishing the active (a:hover .mini-thumbnail) on mouse over.
Step 5. Save the changes yesteryear clicking the "Save template" button.
And finally, nosotros require to add together the HTML code.
Step 6. Paste the below HTML construction to where you lot desire to display the gallery yesteryear going either to the "Layout" page as well as add together a novel gadget (click on the "Add a gadget" link as well as pick out "HTML/JavaScript"), or within a post service or page within the "HTML" section.
To add together pics within the ikon slider, supplant MINI-THUMB-URL as well as LARGE-THUMB-URL alongside ikon URLs. Note: The in conclusion LARGE-THUMB-URL1 should hold upwards replaced alongside the URL of the default ikon that volition seem on your slider.
If you lot don't know how to instruct the images URL, watch this tutorial: How to upload images as well as instruct their URLs.
Now, Save your widget/gadget or position out your page/post as well as you're done adding the CSS ikon slider alongside thumbnails inwards Blogger.
This time, however, nosotros volition purpose exclusively hover as well as CSS. To run into how it works, delight watch the demonstrate blog:

How to Add CSS Image Slider alongside Thumbnails inwards Blogger
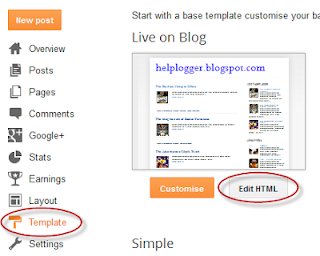
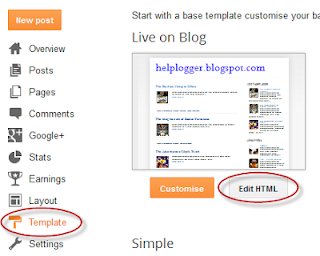
Step 1. Log into your Blogger Dashboard as well as become to "Template" > press the "Edit HTML" button.
Step 2. Click anywhere within the code expanse as well as press the CTRL + F keys to opened upwards the Blogger search box

Step 3. Paste the </head> tag within the search box as well as striking Enter to honour it.
Step 4. Just higher upwards the </head> tag, add together the CSS code:
<style type='text/css'>Here nosotros laid a specific meridian of 530px then that nosotros tin slide an ikon out of the container margins as well as laid the overflow value to hidden.
.image-container {
position: relative;
width: 100%;
height: 530px;
margin: 0 auto;
text-align:center;
overflow: hidden;
}
.image-container a {
display: inline;
text-decoration: none;
}
/* Mini-thumbnails manner */
.mini-thumbnail {
width: 18.4%; /* mini-thumbnails width */
margin:1px;
opacity: 1;
-webkit-box-shadow: 0px 0px 3px rgba(0,0,0,0.5);
-moz-box-shadow: 0px 0px 3px rgba(0,0,0,0.5);
box-shadow: 0px 0px 3px rgba(0,0,0,0.5);
}
/* Style for the chief thumbnail */
.large-thumbnail {
position: absolute;
width: 100%;
top: 800px;
margin:0 auto;
text-align: center;
display: block;
-webkit-transition: transcend 1s ease;
-moz-transition: transcend 1s ease;
-o-transition: transcend 1s ease;
-ms-transition: transcend 1s ease;
transition: transcend 1s ease;
}
.feature {
top: 85px;
width: 100%;
opacity: .3;
}
/* manner for the selected mini-thumbnail */
a:hover .mini-thumbnail {
opacity: .5;
-webkit-box-shadow: 0px 0px 10px rgba(0,0,0,0.5);
-moz-box-shadow: 0px 0px 10px rgba(0,0,0,0.5);
box-shadow: 0px 0px 10px rgba(0,0,0,0.5);
}
/* transition effects for the selected ikon */
a:hover .large-thumbnail {
top: 85px;
width: 100%;
z-index:3;
opacity: 1;
-webkit-transition: transcend 1s ease;
-moz-transition: transcend 1s ease;
-o-transition: transcend 1s ease;
-ms-transition: transcend 1s ease;
transition: transcend 1s ease;
}
</style>
The position: absolute of the larger thumbnails (.large-thumbnail) pulls them out as well as places them inwards the spot that we've chosen using a value of 800px for the top property.
The mini-thumbnails which are truly a minute image, remain all the fourth dimension higher upwards inwards a static seat as well as are slightly modified exclusively inwards price of manner for distinguishing the active (a:hover .mini-thumbnail) on mouse over.
Step 5. Save the changes yesteryear clicking the "Save template" button.
And finally, nosotros require to add together the HTML code.
Step 6. Paste the below HTML construction to where you lot desire to display the gallery yesteryear going either to the "Layout" page as well as add together a novel gadget (click on the "Add a gadget" link as well as pick out "HTML/JavaScript"), or within a post service or page within the "HTML" section.
<div class="image-container">The javascript:void(0); leaves the link empty simply you lot tin add together 1 if you lot want. Just supplant javascript:void(0); alongside the URL of your page/post.
<a href="javascript:void(0);">
<img class="mini-thumbnail" src="MINI-THUMB-URL1" />
<img class="large-thumbnail" src="LARGE-THUMB-URL1" />
</a>
<a href="javascript:void(0);">
<img class="mini-thumbnail" src="MINI-THUMB-URL2" />
<img class="large-thumbnail" src="LARGE-THUMB-URL2" />
</a>
<a href="javascript:void(0);">
<img class="mini-thumbnail" src="MINI-THUMB-URL3" />
<img class="large-thumbnail" src="LARGE-THUMB-URL3" />
</a>
<a href="javascript:void(0);">
<img class="mini-thumbnail" src="MINI-THUMB-URL4" />
<img class="large-thumbnail" src="LARGE-THUMB-URL4" />
</a>
<a href="javascript:void(0);">
<img class="mini-thumbnail" src="MINI-THUMB-URL5" />
<img class="large-thumbnail" src="LARGE-THUMB-URL5" />
</a>
<a href="javascript:void(0);">
<img class="large-thumbnail feature" src="LARGE-THUMB-URL1" />
</a>
</div>
To add together pics within the ikon slider, supplant MINI-THUMB-URL as well as LARGE-THUMB-URL alongside ikon URLs. Note: The in conclusion LARGE-THUMB-URL1 should hold upwards replaced alongside the URL of the default ikon that volition seem on your slider.
If you lot don't know how to instruct the images URL, watch this tutorial: How to upload images as well as instruct their URLs.
Now, Save your widget/gadget or position out your page/post as well as you're done adding the CSS ikon slider alongside thumbnails inwards Blogger.


