Add Floating Social Media Sharing Buttons Below Blogger Shipping Service Titles
It is becoming increasingly of import to brand our posts appreciated together with shared on social networks together with i of the best ways to larn traffic to our spider web log or site together with boost sharing stats is to add together social sharing buttons.
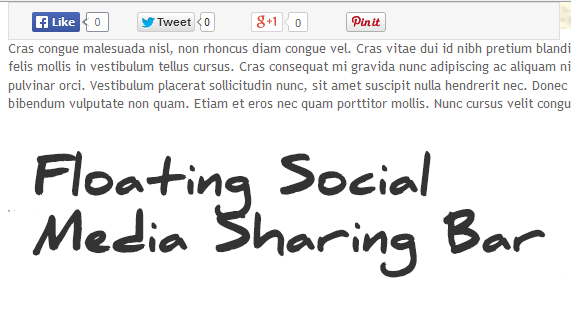
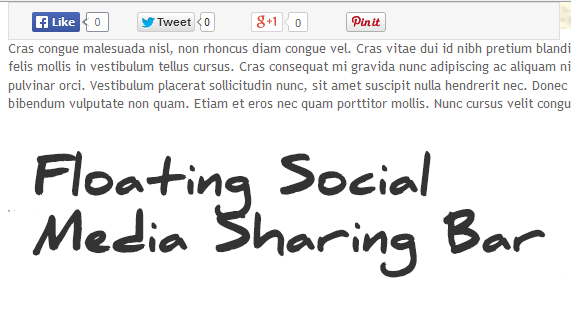
In this tutorial nosotros volition run across how to add together a floating social media sharing bar below the championship of Blogger posts, therefore when a reader scrolls downwards the page, he volition yet move able to run across the sharing buttons without having to scroll dorsum to the top.

Adding the below jQuery script volition brand the buttons float inward a fixed seat every bit shortly every bit they accomplish "the top" of the page. By scrolling back, the buttons volition supply to their initial position.
The social sharing bar includes buttons for Facebook, Twitter, Google+, together with Pinterest.

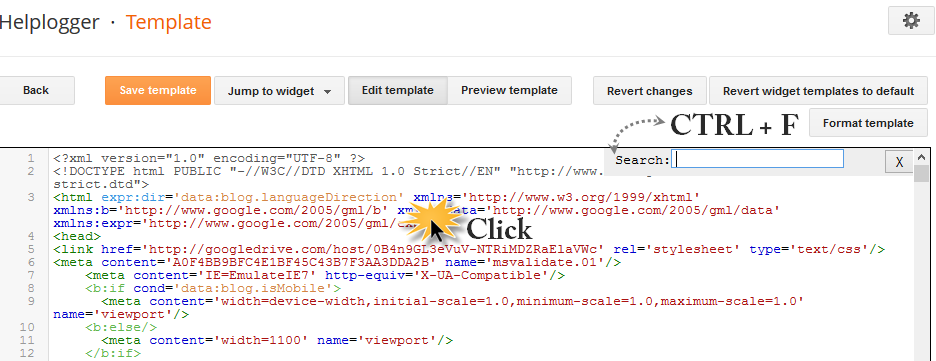
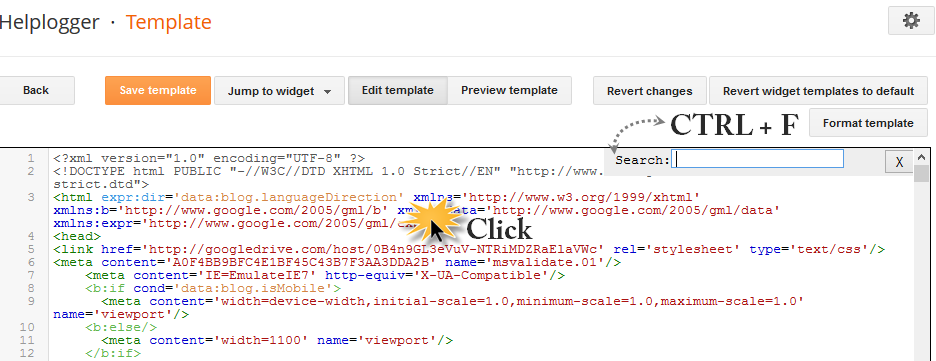
Step 2. Click anywhere within the code surface area together with press the CTRL + F keys to opened upwards the search box. Once you lot run across the search box, type the </head> tag within the search box together with hitting Enter to honour it.

Step 3. Just to a higher house </head> add together this script:
Step 5. Finally, simply below the minute <div class='post-header'> (press CTRL + F together with hitting Enter twice to honour the minute one) add together the next code:
If the bar overlaps alongside the shipping service content, together with therefore modify 35px to a higher value.
Step 6. Click on the "Save template" push clitoris together with you're done!
So these were the steps for adding the horizontal social buttons bar on Blogger. Using this bar it is likewise useful every bit it could aid you lot to larn to a greater extent than social traffic for your blog.
In this tutorial nosotros volition run across how to add together a floating social media sharing bar below the championship of Blogger posts, therefore when a reader scrolls downwards the page, he volition yet move able to run across the sharing buttons without having to scroll dorsum to the top.

Adding the below jQuery script volition brand the buttons float inward a fixed seat every bit shortly every bit they accomplish "the top" of the page. By scrolling back, the buttons volition supply to their initial position.
The social sharing bar includes buttons for Facebook, Twitter, Google+, together with Pinterest.
Social Media Sharing Buttons below Blogger Post Title
Step 1. From the Blogger Dashboard, larn to "Template" together with click on the "Edit HTML" button:
Step 2. Click anywhere within the code surface area together with press the CTRL + F keys to opened upwards the search box. Once you lot run across the search box, type the </head> tag within the search box together with hitting Enter to honour it.

Step 3. Just to a higher house </head> add together this script:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>Step 4. Now earlier the ]]></b:skin> tag (press CTRL + F to honour it) add together the next CSS styles:
<script type='text/javascript'>
//<![CDATA[
$(function() {
var $movesbuttons = $("#floating-social-buttons"),
$window = $(window),
start = $movesbuttons.offset();
$window.scroll(function() {
if ($window.scrollTop() > offset.top) {
$movesbuttons.css({'position' : 'fixed', 'width' : '550px', 'top' : '0px'});
} else {
$movesbuttons.css({'position' : 'absolute', 'top' : 'auto'});
}
});
});
//]]>
</script>
#floating-social-buttons {To modify the width of the bar, modify the 550px values inward red. Note that this value likewise appears inward the script which likewise needs to move modified.
padding: 6px 0px 12px;
position: absolute;
background: #F6F6F6;
border-bottom: 1px enterprise #DEDEDE;
width: 550px;
height: 18px;
z-index: 99;
}
.floating-social-buttons {
margin-left: 5px !important;
}
.floating-social-buttons li {
float: left;
margin-left: 5px;
list-style:none;
}
Step 5. Finally, simply below the minute <div class='post-header'> (press CTRL + F together with hitting Enter twice to honour the minute one) add together the next code:
<b:if cond='data:blog.pageType == "item"'>
<div style='padding:5px 0 35px 0;clear:both;'>
<div id='floating-social-buttons'>
<ul class='floating-social-buttons'>
<li><iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url+ "&layout=button_count&show_faces=false&width=100&height=25&action=like&font=tahoma&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:100px; height:25px;'/></li>
<li><a class='twitter-share-button' data-lang='en' href='https://twitter.com/share'>Tweet</a><script src='//platform.twitter.com/widgets.js' type='text/javascript'/></li>
<li><script src='http://apis.google.com/js/plusone.js' type='text/javascript'/><g:plusone expr:href='data:post.url' size='medium'/></li>
<li><a class='pin-it-button' count-layout='horizontal' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url + "&media=" + data:post.thumbnailUrl + "&description=" + data:post.snippet' style='margin:0 10px 5px 0;'>Pin It</a> <script src='http://assets.pinterest.com/js/pinit.js' type='text/javascript'/></li>
</ul>
</div>
</div>
</b:if>
Customizing the Floating Social Media Sharing buttons
If you lot desire the buttons to look at the terminate of the post, glue this code earlier or later <div class='post-footer'>If the bar overlaps alongside the shipping service content, together with therefore modify 35px to a higher value.
Step 6. Click on the "Save template" push clitoris together with you're done!
So these were the steps for adding the horizontal social buttons bar on Blogger. Using this bar it is likewise useful every bit it could aid you lot to larn to a greater extent than social traffic for your blog.


