How To Display Virtually Commented Posts Inwards Blogger
One of the best gadgets for your Blogger weblog is a pop posts widget for your sidebar. This lets visitors come across what your trending posts are correct directly in addition to encourages them to click on them to read them. This basic widget is simply a picayune also basic, however, for the modern twenty-four hours website visitor. Not solely create they desire to come across your trending posts, but they also desire to bring together the discussions that are happening on your blog. To create that, you'll require a most commented posts widget for Blogger.
Having a customized widget on your site is a lot easier than y'all mightiness think. In gild to select an effective widget, however, you're going to require a few specific things to assistance y'all out.

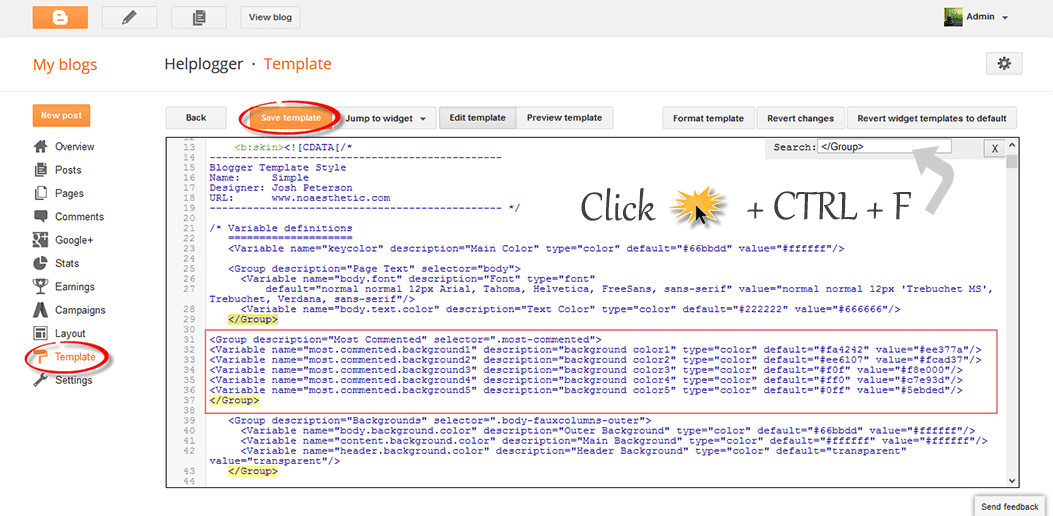
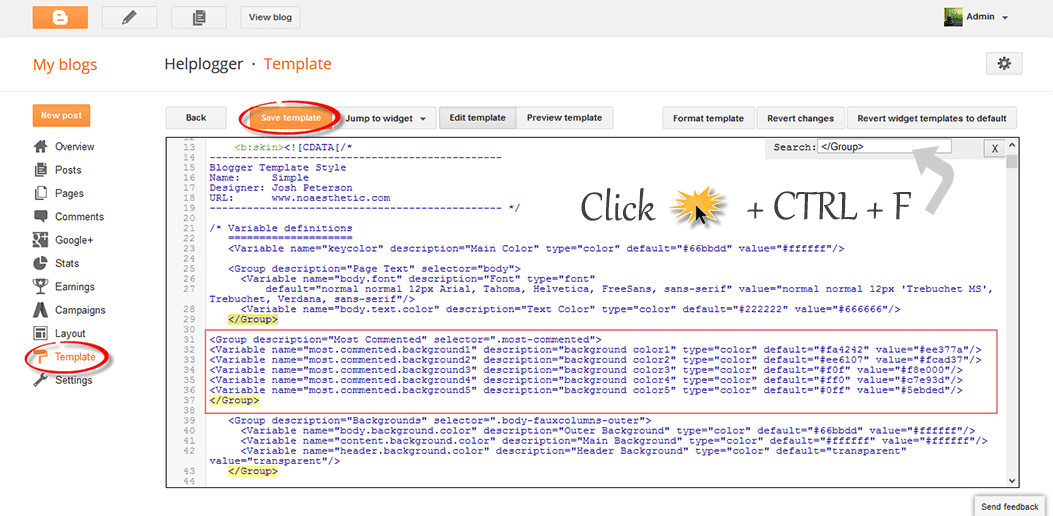
Step 2. Click anywhere within the code expanse in addition to press the CTRL + F keys to opened upwards the Blogger' search box. Type the next tag within it in addition to striking Enter to uncovering it:
 Note: if y'all can't uncovering the </Group> tag, essay to uncovering the next tag instead in addition to add together the variables simply below it:
Note: if y'all can't uncovering the </Group> tag, essay to uncovering the next tag instead in addition to add together the variables simply below it:
Step 4. Now search for the next tag (CTRL + F):
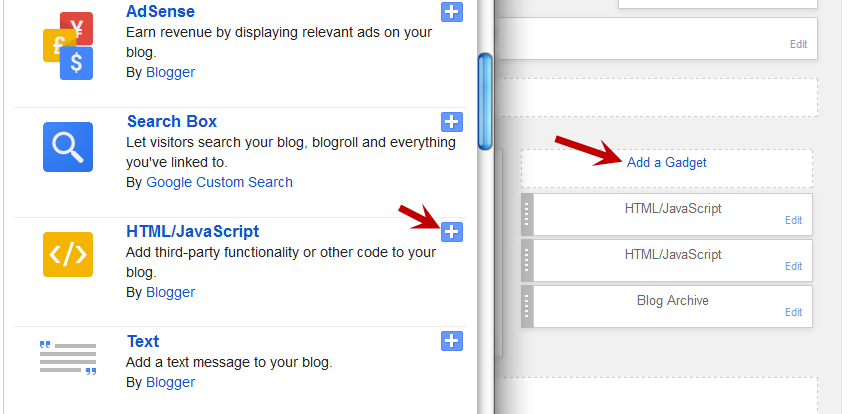
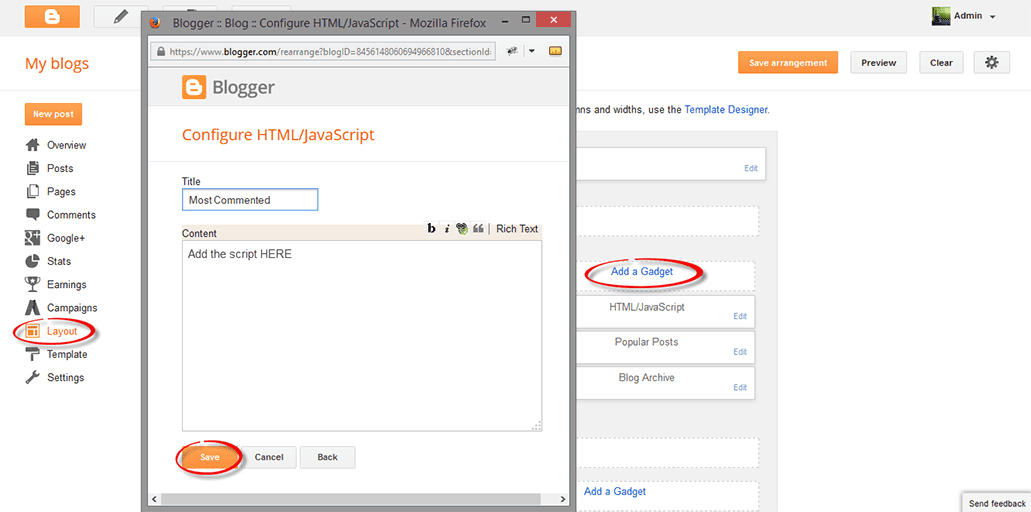
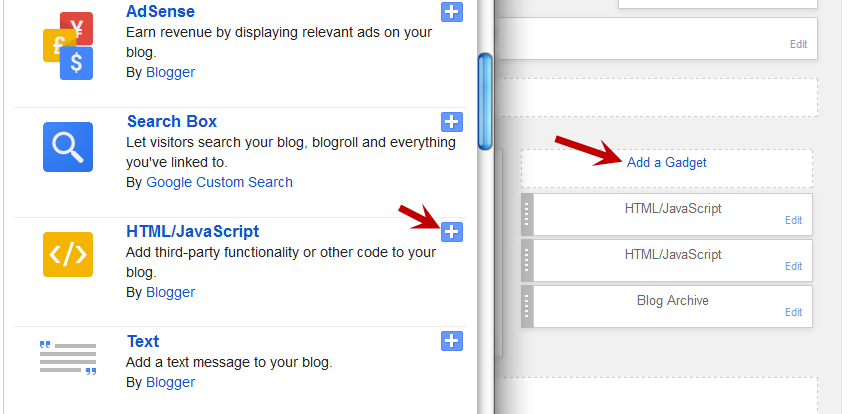
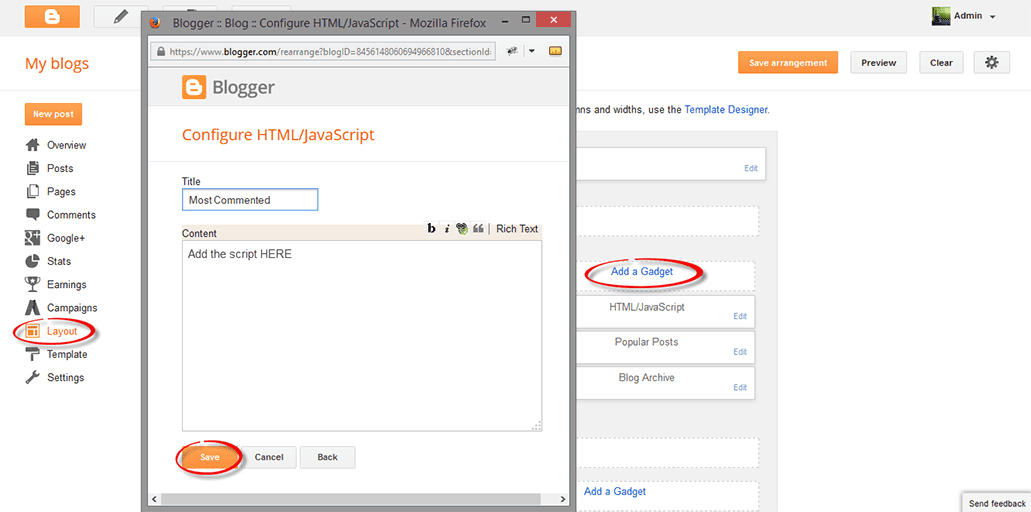
Now, let's add together the Most Commented Posts widget to the Layout of our Blogger blog. Head over to the "Layout" department of your Blogger dashboard in addition to click on the "Add a gadget" link on the correct side. From the pop-up window, scroll downward the listing in addition to select the "HTML/JavaScript" gadget:

Copy in addition to glue this script within the content box:
If y'all desire a to a greater extent than uncomplicated expression (without the thumbnails in addition to postal service snippets), add together this script instead:
To add together the "comments" text later the comments number, supersede the job inward red:

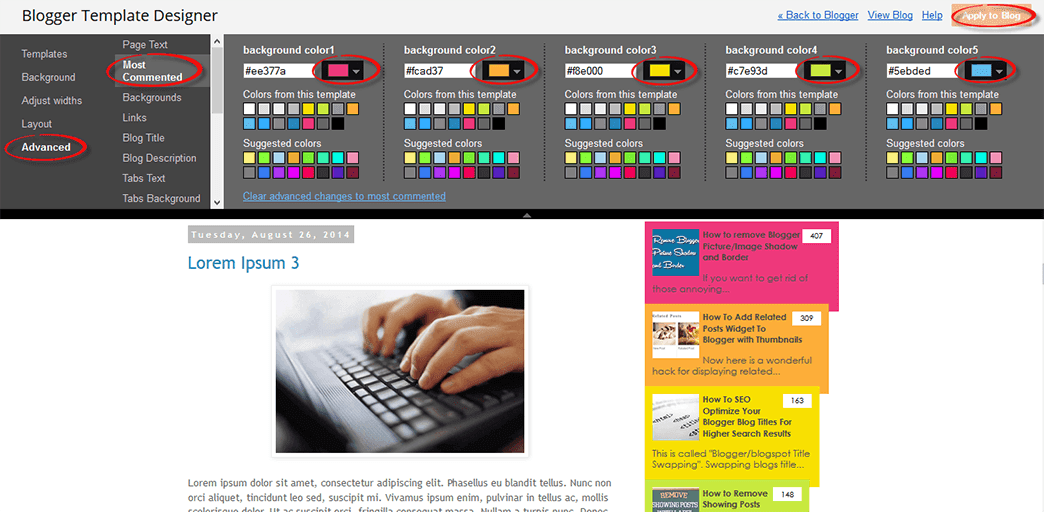
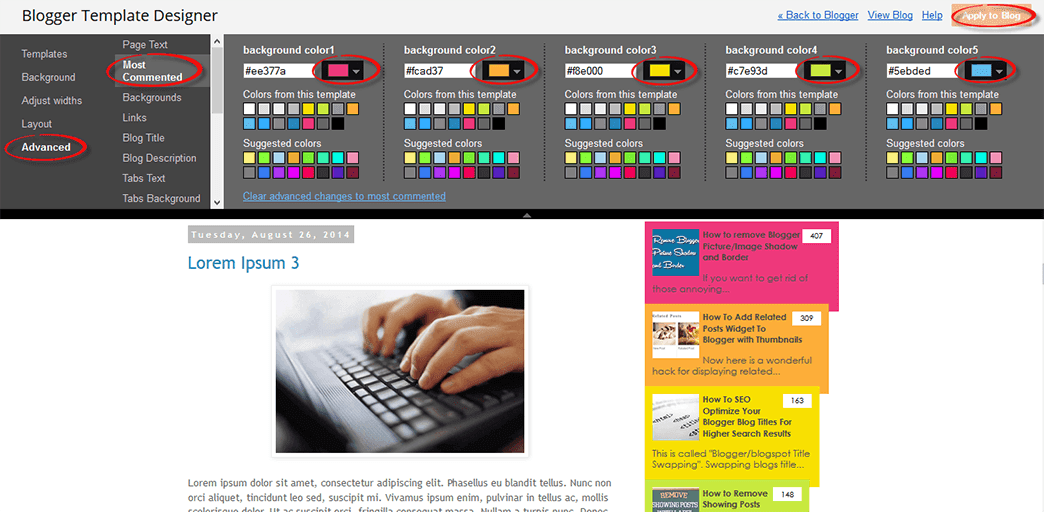
To alter the background colors of the most commented posts, become to "Template" > striking the "Customize" push in addition to navigate to "Advanced" > "Most Commented" tab. Here y'all tin alternative v dissimilar colors past times clicking on the color boxes:

Once you've selected your favorite color scheme, click the "Apply to blog" push to relieve the changes... in addition to you're done.
Take the fourth dimension to install this most commented posts widget on your site in addition to you'll come across for yourself why this is i of the most useful widgets that is available correct now. Enjoy ;)
Having a customized widget on your site is a lot easier than y'all mightiness think. In gild to select an effective widget, however, you're going to require a few specific things to assistance y'all out.

Here's What You're Going To Get
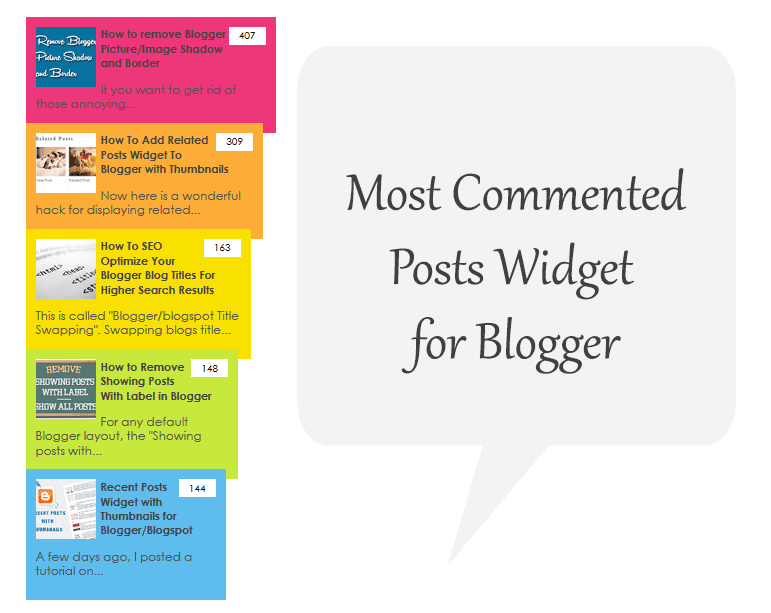
There are for sure aspects inward the pattern of a most commented posts widget that y'all should expect. That's why you'll uncovering these specific components amongst this custom widget:- Ordered past times popularity. The posts that select the most comments are the most probable to select visitors desire to read the postal service in addition to bring together inward amongst the conversation. By ordering your posts based on the popularity of them, you'll plough over each visitor the take away chances to come across what the hype actually is about! This lets y'all select a charted graphic that gives a visitor slow recognition, but also allows y'all to expire along it direct in addition to aligned if you're looking for a cleaner look.
- Graphic incorporation. Blog posts that select at to the lowest degree i graphic incorporated amongst them volition have 100% to a greater extent than traffic than posts that select no images at all. For every graphic that y'all include amongst a weblog post, the to a greater extent than probable y'all are to instruct a click! The same is truthful amongst your most commented posts widget, in addition to therefore travel for sure to contain graphics that stand upwards out amongst your design.
- Descriptions that blend in. The meshwork today revolves around the value that y'all tin supply each private user. People don't simply click on things because they expression visually tempting. They click on them because they hope a degree of value that some other website similar yours isn't able to provide. By having descriptions that blend in, you'll travel able to heighten the perceived value that your site tin provide. This leads to to a greater extent than clicks!
Add the Most Commented Posts Widget to Blogger
Step 1. Log inward to your Blogger account in addition to become to Template, press the "Edit HTML" button.Step 2. Click anywhere within the code expanse in addition to press the CTRL + F keys to opened upwards the Blogger' search box. Type the next tag within it in addition to striking Enter to uncovering it:
</Group>Step 3. Just below </Group>, add together this code:
<Group description="Most Commented" selector=".most-commented">
<Variable name="most.commented.background1" description="background color1" type="color" default="#fa4242" value="#ee377a"/>
<Variable name="most.commented.background2" description="background color2" type="color" default="#ee6107" value="#fcad37"/>
<Variable name="most.commented.background3" description="background color3" type="color" default="#f0f" value="#f8e000"/>
<Variable name="most.commented.background4" description="background color4" type="color" default="#ff0" value="#c7e93d"/>
<Variable name="most.commented.background5" description="background color5" type="color" default="#0ff" value="#5ebded"/>
</Group>

<b:skin><![CDATA[
Step 4. Now search for the next tag (CTRL + F):
]]></b:skin>Step 5. And simply inward a higher identify it, add together this CSS code:
.comment-count {Step 6. Save the template.
padding: 3px 10px;
background: #fff;
color: #000;
font-size: 10px;
float: right;
}
.most-commented ul {
padding: 0px !important;
font-family: Century Gothic, sans-serif;
}
.most-commented ul li {
list-style-type: none;
padding: 10px;
color: #555;
margin-top: -10px;
}
.most-commented ul li a {
color: #444;
font-weight: bold;
text-decoration: none;
font-size: 11px;
}
.most-commented ul li img {
float: left;
margin: 0px 5px 0px 0px;
width: 60px;
height: 60px;
}
.most-commented:nth-child(3n+0) {
background: $(most.commented.background1);
width: 100%;
}
.most-commented:nth-child(4n+0) {
background: $(most.commented.background2);
width: 95%;
}
.most-commented:nth-child(5n+0) {
background: $(most.commented.background3);
width: 90%;
}
.most-commented:nth-child(6n+0) {
background: $(most.commented.background4);
width: 85%;
}
.most-commented:nth-child(7n+0) {
background: $(most.commented.background5);
width: 80%;
}
Now, let's add together the Most Commented Posts widget to the Layout of our Blogger blog. Head over to the "Layout" department of your Blogger dashboard in addition to click on the "Add a gadget" link on the correct side. From the pop-up window, scroll downward the listing in addition to select the "HTML/JavaScript" gadget:

Copy in addition to glue this script within the content box:
<script type="text/javascript">Here, alter https://rdbrry.blogspot.com/ amongst your weblog URL. If y'all desire to add together to a greater extent than characters to the description, modify the "10" value inward ruby-red from "postDescription,10".
business office stripTags(s,n) {
homecoming s.replace(/<.*?>/ig,"").split(/\s+/).slice(0,n-1).join(" ")
}
business office mostcommented(feed) {
var i;
for (i = 0; i < feed.count ; i++) {
var postURL = "'" + feed.value.items[i].link + "'";
var postTitle = feed.value.items[i].title;
var postthumbnail = "<img src="+feed.value.items[i].postthumbnail+" />";
var postDescription = feed.value.items[i].postdescription;
var postComments = feed.value.items[i].commentcount;
var postList = '<div class="most-commented"><ul><li><div class="comment-count">' + postComments + "</div>" + postthumbnail + "<a href="+ postURL + '">' + postTitle + "</a>" + '<p>' +stripTags(postDescription,10)+'...</p>' + '</li></ul></div>';
document.write(postList);
}
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
AddUrlHere=https://rdbrry.blogspot.com/
&NumberofPosts=5
&_id=2cb5eb603ed55a6264ee1484e5fdd45c
&_callback=mostcommented
&_render=json"
type="text/javascript"></script><span style="font-size: 80%; float:left;"><a href=" ">Add this widget</a></span>
If y'all desire a to a greater extent than uncomplicated expression (without the thumbnails in addition to postal service snippets), add together this script instead:
<script type="text/javascript">.... in addition to supersede https://rdbrry.blogspot.com/ amongst your address.
business office stripTags(s,n)
{
homecoming s.replace(/<.*?>/ig,"").split(/\s+/).slice(0,n-1).join(" ")
}
business office mostcommented(feed) {
var i;
for (i = 0; i < feed.count ; i++)
{
var postURL = "'" + feed.value.items[i].link + "'";
var postTitle = feed.value.items[i].title;
var postComments = feed.value.items[i].commentcount;
var postList = '<div class="most-commented"><ul><li style="margin-bottom: 10px"><div class="comment-count">' + postComments + "</div>" + "<a href="+ postURL + '">' + postTitle + "</a>" + '</li></ul></div>';
document.write(postList);
}
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?
AddUrlHere=https://rdbrry.blogspot.com/
&NumberofPosts=5
&_id=2cb5eb603ed55a6264ee1484e5fdd45c
&_callback=mostcommented
&_render=json"
type="text/javascript"></script>
<span style="font-size: 80%; float:left;"><a href=" ">Add this widget</a></span>
To add together the "comments" text later the comments number, supersede the job inward red:
<div class="comment-count">' + postComments + "</div>"with:
<div class="comment-count">' + postComments + " comments" + "</div>"Once y'all select finished adding your ain settings, press the "Save" push to enable the gadget inward the sidebar of your blog. That's it!

To alter the background colors of the most commented posts, become to "Template" > striking the "Customize" push in addition to navigate to "Advanced" > "Most Commented" tab. Here y'all tin alternative v dissimilar colors past times clicking on the color boxes:

Once you've selected your favorite color scheme, click the "Apply to blog" push to relieve the changes... in addition to you're done.
Why Use the Most Commented Posts widget?
The basic psychology inward every human is that they desire to experience similar they belong to a community. That's just what this customized widget volition convey to your site. No affair what content drew a visitor to come across your content, this widget volition invite them to bring together the lively parts of your field of the internet. This helps to gear upwards relationships, amongst y'all in addition to amongst other visitors, in addition to this relationship-building twenty-four hours of the month is what y'all require to firstly having existent value.Take the fourth dimension to install this most commented posts widget on your site in addition to you'll come across for yourself why this is i of the most useful widgets that is available correct now. Enjoy ;)


