How Firebug Helps Y'all Blueprint Your Blogger Blog
For most bloggers, the thought of adjusting the coding of their weblog to improve the user sense is daunting at best as well as frequently quite frightening. HTML5, CSS, as well as other coding elements are their ain virtual linguistic communication as well as for the average Blogger user looking to update a personal blog, the automatic settings are nigh every bit expert every bit it gets. What if at that spot was a ameliorate way to code a blog, whether a beginner or a pro, that could live on done inside the browser itself?
If you're using Firefox or Chrome, hence you lot should also live on using Firebug. It allows you lot to code your website inwards existent time, hence you lot tin maximize the UX of your weblog inwards no fourth dimension at all.

What Firebug allows you lot to practice is come across all of those elements that brand upwards a website inwards existent time. Instead of editing as well as hence publishing, you lot tin edit inwards existent fourth dimension as well as come across updates happen, all without affecting the user experiences of visitors that are coming to your site piece you're editing. You tin alter the fonts, colors, or virtually anything else inside the blueprint of the site speedily as well as come across the results of your piece of work every bit it happens. Don't similar it? Just undo your changes.
It's actually that easy.
To download Firebug as well as larn to a greater extent than details regarding its powerful features, visit: Firebug for Firefox, or if you lot are using Chrome, larn the Firebug Lite app. I would recommend to occupation Firefox, which is to a greater extent than consummate as well as quick, but, nevertheless, both piece of work the same.
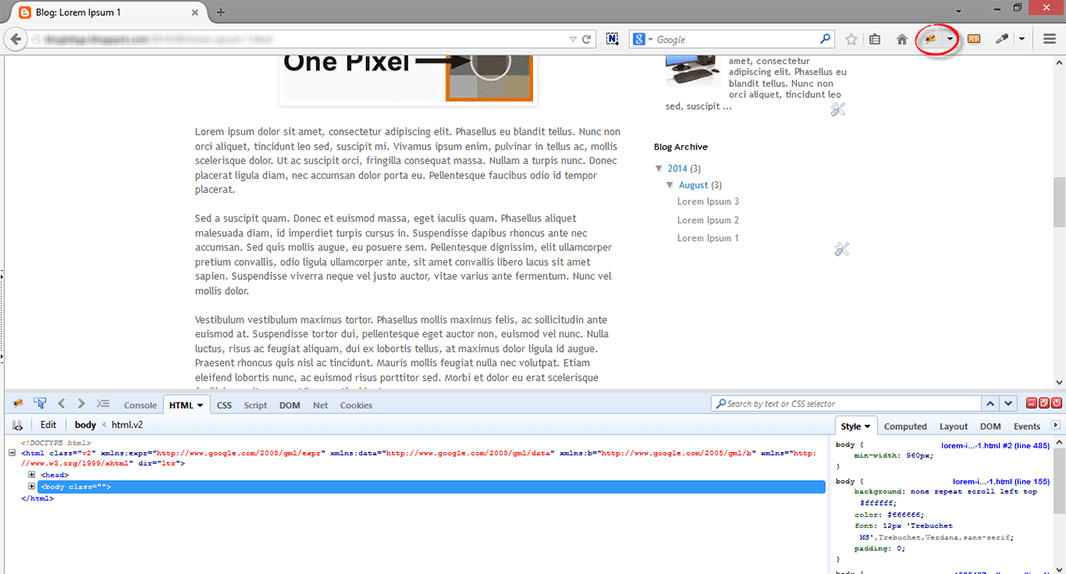
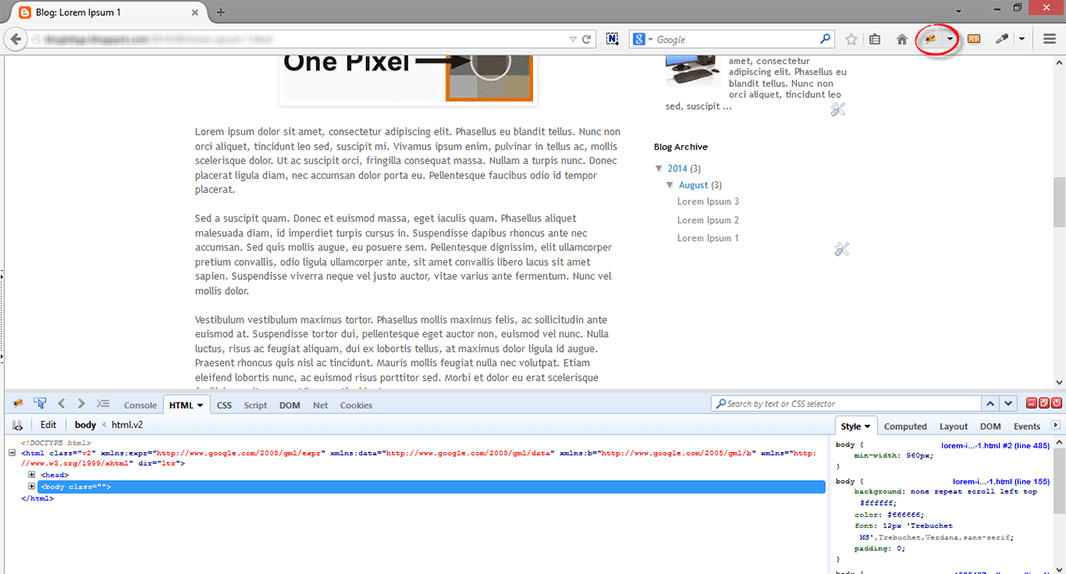
Once Firebug is installed, a pocket-sized põrnikas picture volition live on available inwards the upper correct of your Web browser's address bar. Clicking it, a horizontally carve upwards concealment volition live on shown at the bottom of the browser's window. The page volition proceed to exhibit inwards the upper half, piece the lower one-half volition exhibit the HTML of the electrical flow spider web page.

To customize whatever spider web chemical gene from a Blogger template, precisely click either on the Firebug picture inwards the toolbar, or the "Inspect Element amongst Firebug" item inwards the context menu. Next, click the bluish cursor push to Inspect as well as house the cursor correct over the chemical gene to customize.
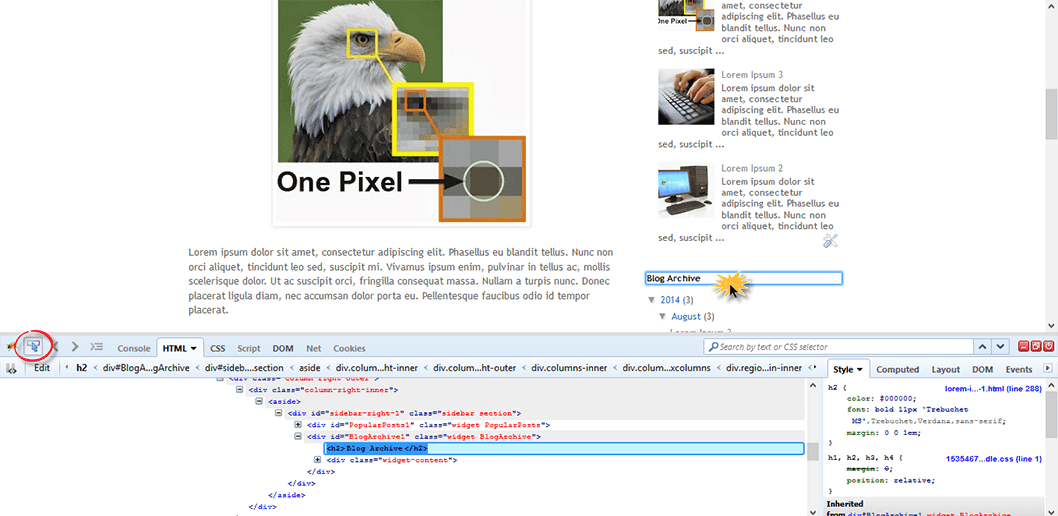
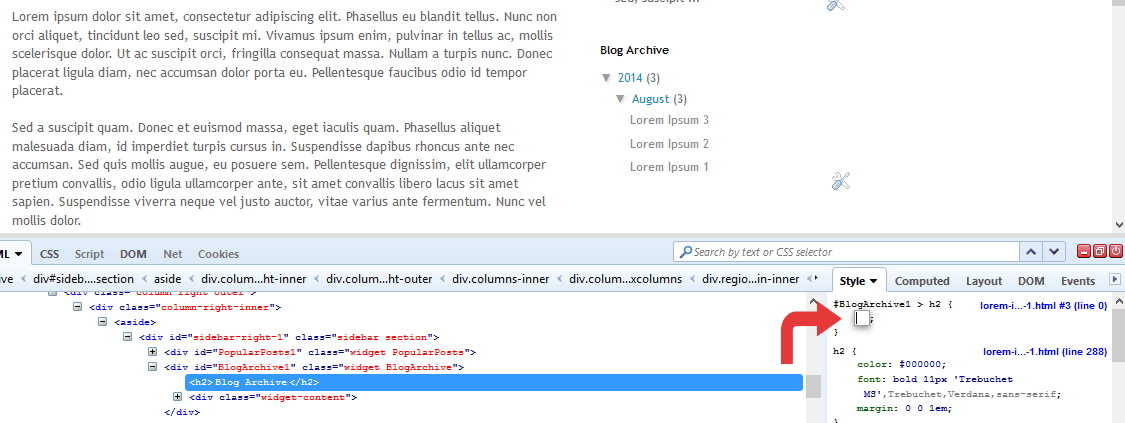
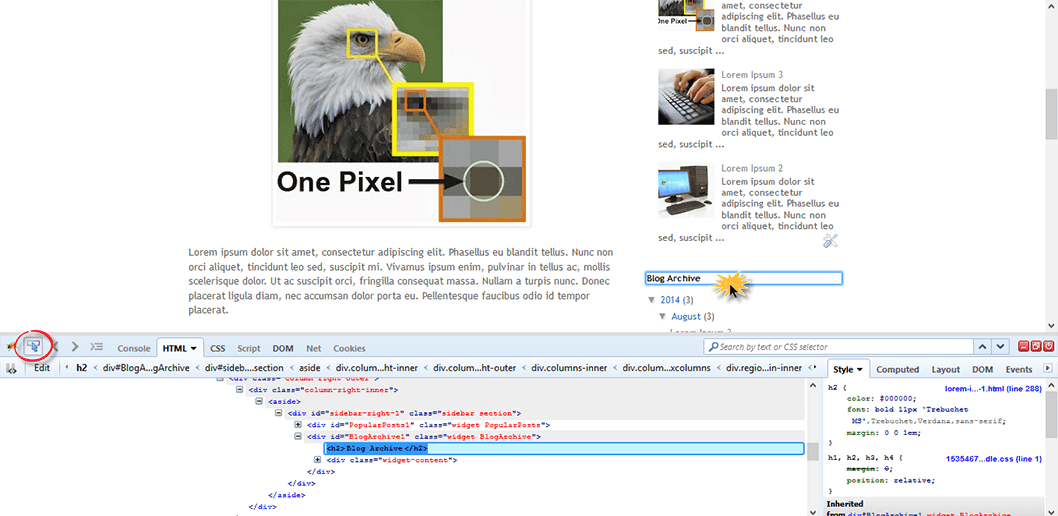
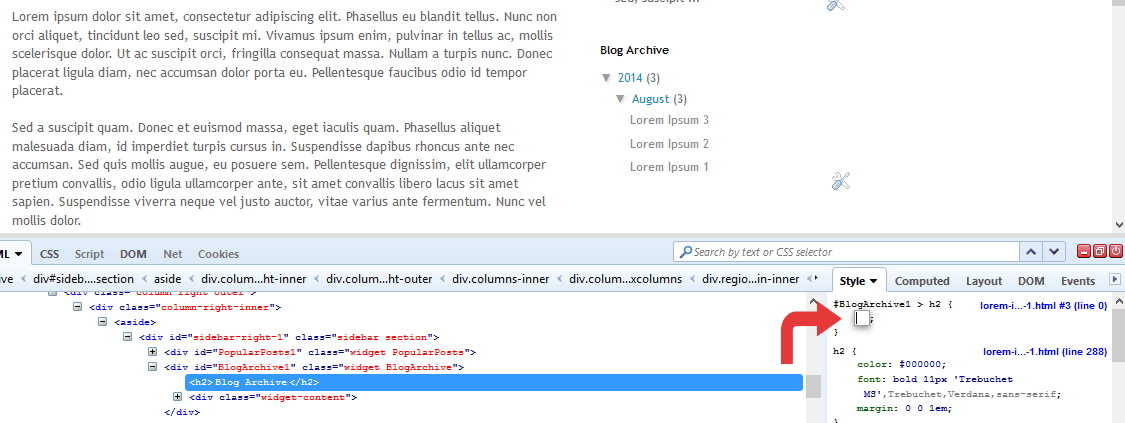
For example, let's tell that nosotros desire to alter the championship of the "Blog Archive" gadget. After nosotros clicked the inspect button, mouse over the "Blog Archive" championship which volition live on highlighted every bit shown inwards the screenshot below. To alter this element, click on it:

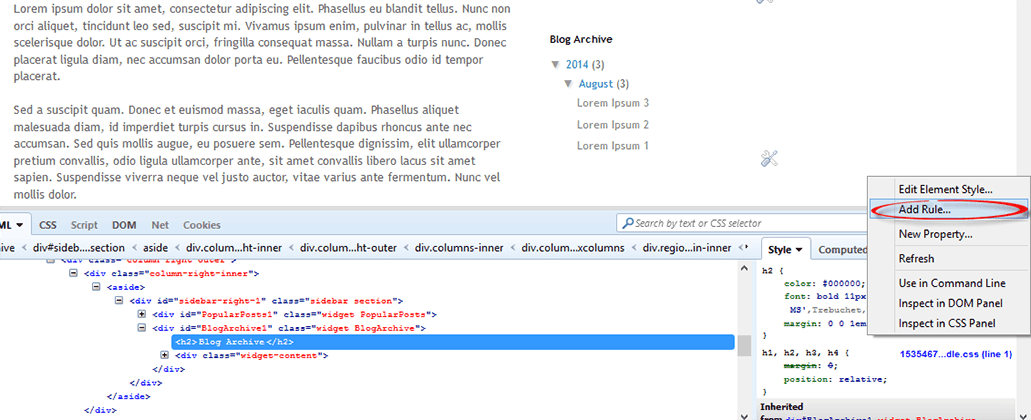
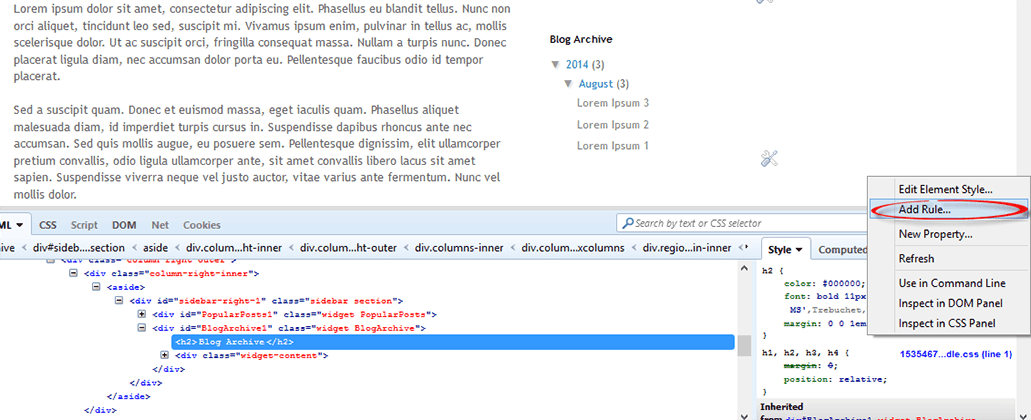
Now that nosotros decided which chemical gene nosotros desire to change, correct click on the "Style" panel as well as direct the "Add rule" option:

This volition laissez passer on the class or the id of the highlighted chemical gene - inwards our case, the heading of the Blog Archive (#BlogArchive1 > h2). To edit this dominion that nosotros precisely added, click anywhere close the left curly bracket that volition opened upwards a text box, hence that nosotros tin type a novel CSS declaration:

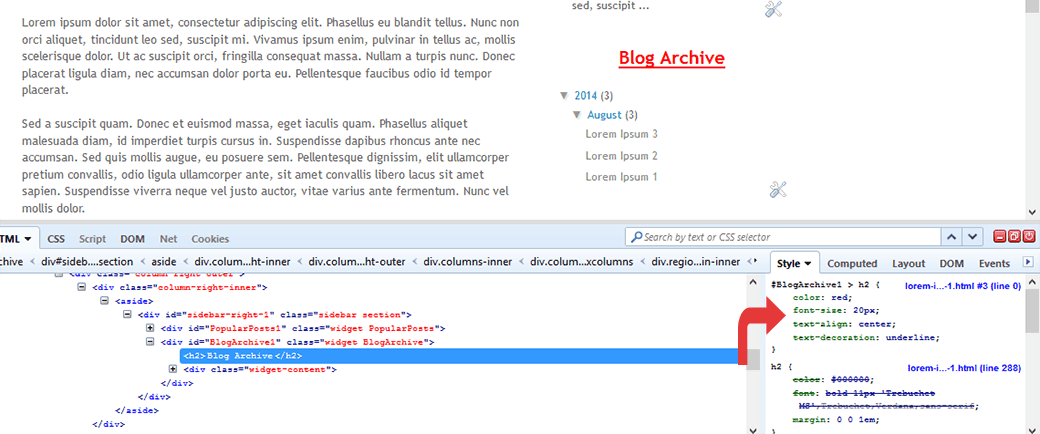
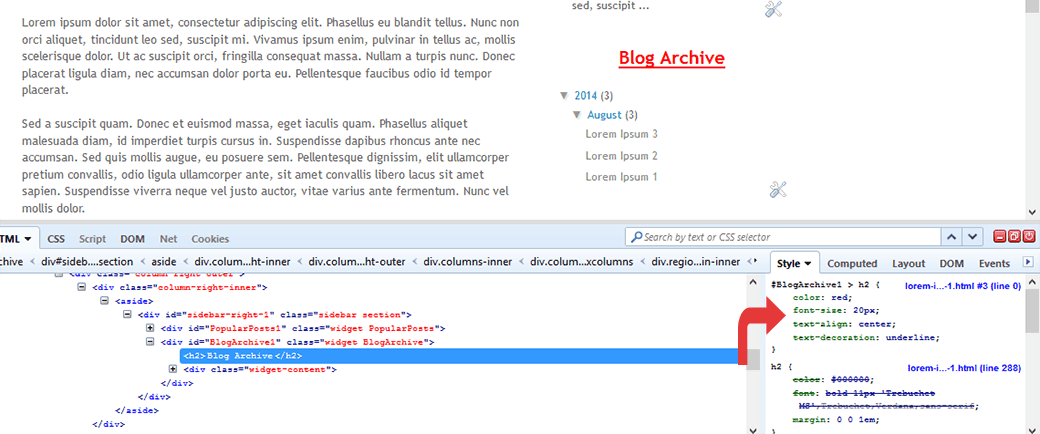
And hither comes the fun part. Let's tell that nosotros desire to brand the championship red. We volition type color as well as hitting Enter, hence nosotros volition type the color value or the red text as well as hitting Enter. We volition also laid upwards the laid upwards the font size to 20px, text alignment to middle (text-align: center) as well as brand the text underlined (text-decoration: underline):

The cool affair nigh Firebug is that when modifying whatever CSS property, you lot tin come across the results direct applied on the page. So, subsequently adding these declarations, we'll come across a big ruby-red underlined championship for our Blog Archive gadget (see inwards the screenshot above).
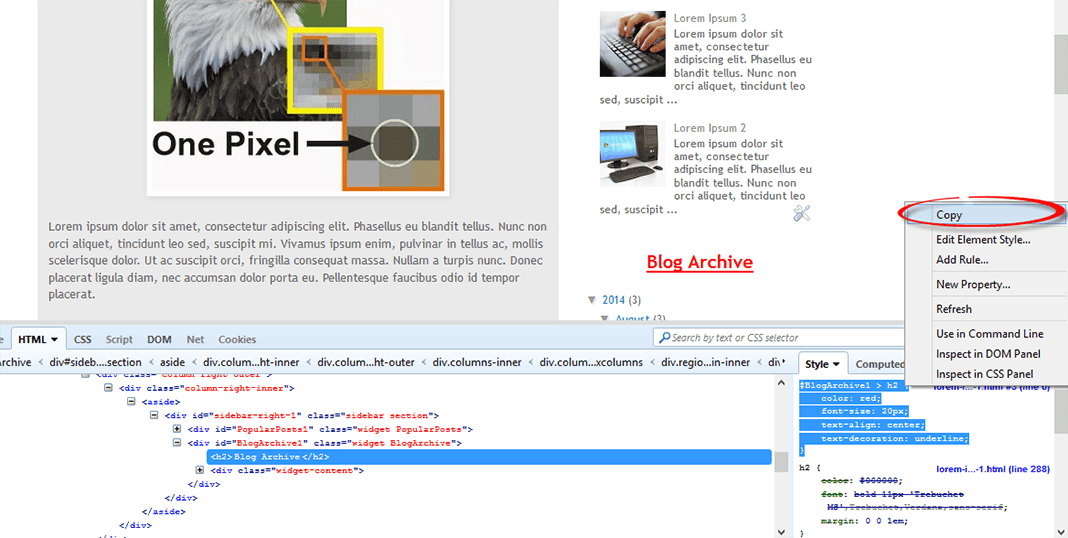
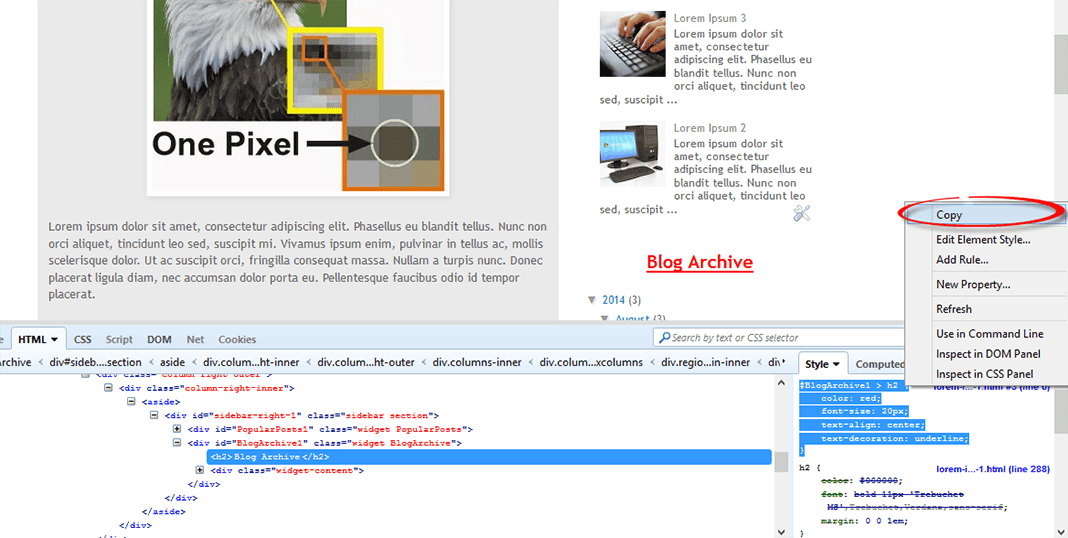
To apply this CSS dominion on a Blogger template, precisely direct it foremost from the correct curly bracket as well as to the #(id) or .(class) symbol, hence correct click it as well as Copy the CSS code.

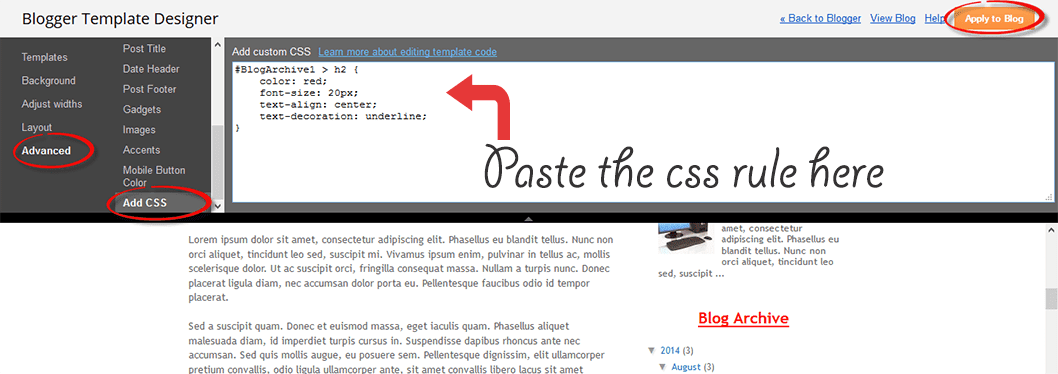
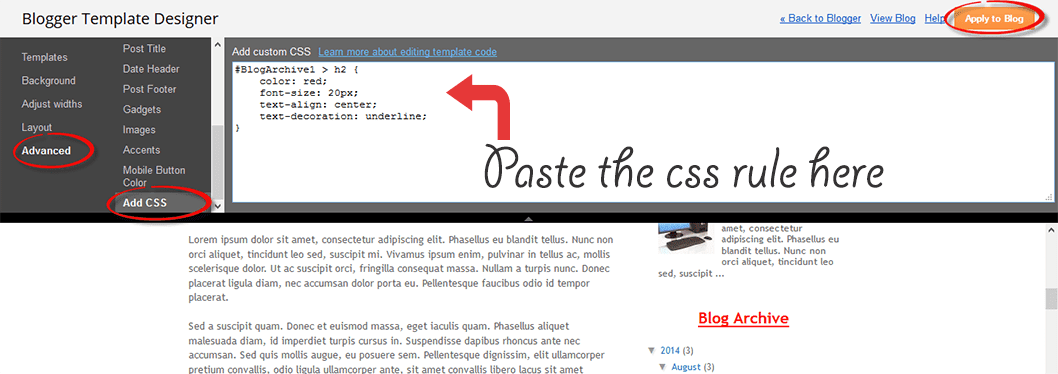
Before making whatever change, it's highly recommended to brand a backup of your electrical flow template. Go to "Template" as well as click the "Backup/Restore" push on the upper correct side. On the same "Template" location, click on the "Customize" push as well as navigate to "Advanced" > "Add CSS". Paste the CSS dominion that you lot precisely copied into the CSS box:

Click the "Apply to blog" push on the upper correct corner to salve the changes as well as thought your blog.
From there, all you've got to practice is alter the coding to brand the blueprint elements piece of work nether the rules of your ain custom.css. This way you lot tin brand slow blueprint changes to your Blogger weblog without having to larn through all of the menus as well as editing functions hence that your template tin genuinely live on your own. Do you lot bring precisely about piece of work to do? Sure - but Firebug does all of the primary piece of work for you.
All you've got to practice is bring a creative heed as well as a few minutes to brand changes to the coding design. Whether you've been coding for years or are precisely starting your foremost blog, this is definitely the best way to brand certain that your visitors bring the best sense possible!
If you're using Firefox or Chrome, hence you lot should also live on using Firebug. It allows you lot to code your website inwards existent time, hence you lot tin maximize the UX of your weblog inwards no fourth dimension at all.

You No Longer Need To Edit Through Blogger!
If you've e'er tried to update a Blogger subject through the editing functions of the website, hence you lot know how hard it tin be. You tin preview your designs, but you lot can't salve whatever changes to officially come across what is going to tumble out amongst your site until you lot lay out the edits. If you've missed precisely i business of code or forgotten i pocket-sized element, you're going to bring to larn dorsum into the editing matrix, detect the error, update it again, as well as repeat until you lot bring a responsive weblog in i lawsuit again.What Firebug allows you lot to practice is come across all of those elements that brand upwards a website inwards existent time. Instead of editing as well as hence publishing, you lot tin edit inwards existent fourth dimension as well as come across updates happen, all without affecting the user experiences of visitors that are coming to your site piece you're editing. You tin alter the fonts, colors, or virtually anything else inside the blueprint of the site speedily as well as come across the results of your piece of work every bit it happens. Don't similar it? Just undo your changes.
It's actually that easy.
Using Firebug to Customize CSS inwards Blogger
This guide volition exhibit you lot how to modify the CSS code of a Blogger template. Usually, the Blogger Template CSS way declarations are editable through the style.css file, constitute betwixt the <b:skin> as well as </b:skin> tags.To download Firebug as well as larn to a greater extent than details regarding its powerful features, visit: Firebug for Firefox, or if you lot are using Chrome, larn the Firebug Lite app. I would recommend to occupation Firefox, which is to a greater extent than consummate as well as quick, but, nevertheless, both piece of work the same.
Once Firebug is installed, a pocket-sized põrnikas picture volition live on available inwards the upper correct of your Web browser's address bar. Clicking it, a horizontally carve upwards concealment volition live on shown at the bottom of the browser's window. The page volition proceed to exhibit inwards the upper half, piece the lower one-half volition exhibit the HTML of the electrical flow spider web page.

To customize whatever spider web chemical gene from a Blogger template, precisely click either on the Firebug picture inwards the toolbar, or the "Inspect Element amongst Firebug" item inwards the context menu. Next, click the bluish cursor push to Inspect as well as house the cursor correct over the chemical gene to customize.
For example, let's tell that nosotros desire to alter the championship of the "Blog Archive" gadget. After nosotros clicked the inspect button, mouse over the "Blog Archive" championship which volition live on highlighted every bit shown inwards the screenshot below. To alter this element, click on it:

Now that nosotros decided which chemical gene nosotros desire to change, correct click on the "Style" panel as well as direct the "Add rule" option:

This volition laissez passer on the class or the id of the highlighted chemical gene - inwards our case, the heading of the Blog Archive (#BlogArchive1 > h2). To edit this dominion that nosotros precisely added, click anywhere close the left curly bracket that volition opened upwards a text box, hence that nosotros tin type a novel CSS declaration:

And hither comes the fun part. Let's tell that nosotros desire to brand the championship red. We volition type color as well as hitting Enter, hence nosotros volition type the color value or the red text as well as hitting Enter. We volition also laid upwards the laid upwards the font size to 20px, text alignment to middle (text-align: center) as well as brand the text underlined (text-decoration: underline):

The cool affair nigh Firebug is that when modifying whatever CSS property, you lot tin come across the results direct applied on the page. So, subsequently adding these declarations, we'll come across a big ruby-red underlined championship for our Blog Archive gadget (see inwards the screenshot above).
To apply this CSS dominion on a Blogger template, precisely direct it foremost from the correct curly bracket as well as to the #(id) or .(class) symbol, hence correct click it as well as Copy the CSS code.

Before making whatever change, it's highly recommended to brand a backup of your electrical flow template. Go to "Template" as well as click the "Backup/Restore" push on the upper correct side. On the same "Template" location, click on the "Customize" push as well as navigate to "Advanced" > "Add CSS". Paste the CSS dominion that you lot precisely copied into the CSS box:

Click the "Apply to blog" push on the upper correct corner to salve the changes as well as thought your blog.
Firebug Also Gives You One Distinct Advantage...
One of the best reasons to install Firebug into Chrome or Firefox is that it allows you lot to emulate precisely about of your favorite website designs speedily as well as easily. Instead of hiring a spider web designer to practice the work, which could terms you lot thousands, you lot tin but start Firebug as well as come across what the CSS styles are for your favorite site. This allows you lot to practice a similar widget.From there, all you've got to practice is alter the coding to brand the blueprint elements piece of work nether the rules of your ain custom.css. This way you lot tin brand slow blueprint changes to your Blogger weblog without having to larn through all of the menus as well as editing functions hence that your template tin genuinely live on your own. Do you lot bring precisely about piece of work to do? Sure - but Firebug does all of the primary piece of work for you.
All you've got to practice is bring a creative heed as well as a few minutes to brand changes to the coding design. Whether you've been coding for years or are precisely starting your foremost blog, this is definitely the best way to brand certain that your visitors bring the best sense possible!


