How To Add Together Font Awesome Social Icons Inwards Blogger
It's virtually impossible to notice a spider web log or site these days without at to the lowest degree 1 social media describe of piece of work organization human relationship to their name. Be it Twitter or Facebook, Instagram or Pinterest, or all of those for that matter, what's locomote increasingly clear is that social media helps increment your online presence.
Gone are the days when you lot used to rely on skilful quondam search engine results alone. These days, mayhap you lot don't rank good inwards results for your keyword on Google or whatever other search engine, but you lot tin launch a social media displace that tin hopefully laissez passer on you lot the results that you lot want.
Essentially, your site as well as social media demand to co-exist. One cannot alive without the other, if you lot desire or so other way of putting it. Social media is 1 of the best drivers of traffic on the internet, as well as if you lot desire to increment your chances of beingness seen, so you lot possess got got to acquire an describe of piece of work organization human relationship on 1 or to a greater extent than platforms equally long equally it fits alongside your brand's identity.

How just practise you lot practise that, you lot ask? Well, past times way of social icons.
Social icons are those footling images you lot come across that stand upwards for a symbol associated alongside a item social network. For example, social icons for Twitter commonly characteristic a bluish bird. If non that, so a lowercase missive of the alphabet T.
The presence of these images remind your viewers that they possess got other ways of beingness upwards to engagement alongside whatever you lot position out. Social media job is pretty high these days thank you lot to the immediacy of the medium equally good equally the fun factor. And to a greater extent than probable than not, your audience would desire to know whether you're on whatever social network.
If you're on the Blogger platform, you lot tin add together these social media representations through Font Awesome social icons.
Now, if you've used social media icons before, you lot know that in that location are non-vector varieties. But those offered past times Font Awesome are scalable vector icons, as well as inwards the long run, they are the amend alternative for your site.
Why is that the case?
Well, a real skilful argue would last that images possess got fourth dimension to load. Yes, these images are tiny but the indicate nonetheless stands. Plus, images tend to lose their character equally estimator resolution increases. In other words, if you lot desire your icons to charge faster as well as possess got a nice, crisp as well as build clean look, so you're amend off alongside using the collection of Font Awesome. Also, the gamble to customize your icons accordingly is definitely an attractive factor too.
Here's what you lot possess got to do:
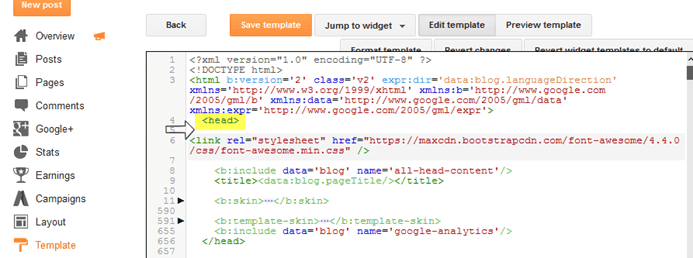
1. Open your Blogger dashboard, locomote to Template as well as press the Edit HTML button.
2. Click anywhere within the code expanse as well as press CTRL + F keys to opened upwards the search box.
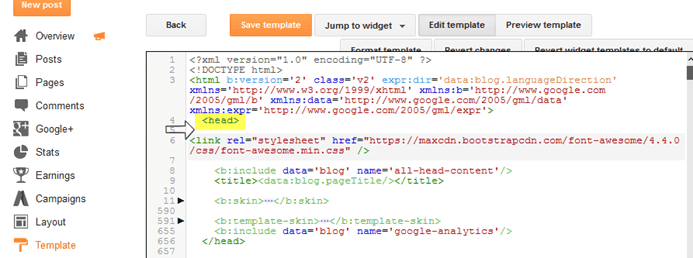
3. Type the <head> tag within the search box as well as press Enter to notice it.

4. Add the next describe of code referencing the location of the font-awesome.min.css stylesheet merely below the <head> tag:
5. Click the 'Save template' push clit to relieve the changes as well as start playing alongside Font Awesome!
To job the social icons, glue your URL where it says URL-HERE for each social icon you lot desire to include. Put the link betwixt the quotes as well as build certain to non take whatever of the quotation marks.
If you lot desire to take a social icon, merely delete that describe of code starting alongside "<a href" as well as ending alongside "</a>".
Now, locomote along inwards heed that Font Awesome industrial plant anywhere alongside the <i> tag equally it was designed to piece of work alongside inline elements. Although you lot tin job <span>, official documentation prefers the <i> alternative for brevity.
Font Awesome icons tin last placed anywhere using the CSS prefix fa together alongside the mention of the icon. For a list of social media icon names, you lot tin refer to the official website of Font Awesome.
Let's say that you lot desire to display a Youtube icon so you lot tin link it to your official describe of piece of work organization human relationship on the platform. Find the Youtube icon on the listing as well as click on it:

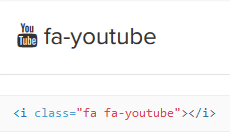
That volition convey you lot to a page for Youtube where you lot volition come across this code:

To include the icon within the list, re-create whatever describe starting alongside "<a href" as well as ending alongside "</a> from the code above, glue where you lot desire it to appear as well as supersede the code starting alongside "<i class="fa " as well as ending alongside "</i>" alongside that of your chosen icon.
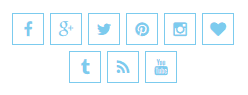
Finally, later adding the icon, the listing volition await similar this:
Once you've finished editing the icons, insert the code into a HTML/Javascript gadget past times going to "Layout" as well as click on the "Add a gadget" link. If you're using WordPress, glue it inwards a Text widget.
Here are or so unlike styles for the font awesome social icons. In the CSS, await for the #background-color, #border-color, #font-color as well as #hover-color text so that you lot tin know hither to position the color codes. You tin job this tool to generate the color code: Color Code Generator. If you lot don't know how to add together CSS, follow this tutorial.





Now, what if nosotros desire to alter the background or font color of a specific icon? First, nosotros demand to position the icon shape which is merely later the <i class="fa ..." as well as add together it similar this:
Important: When adding the shape for your icon, ever position a point (.) inwards front end of it equally you lot tin come across inwards the representative above, otherwise it won't work.
And that's it! Hopefully, this tutorial helped you lot to add together Font Awesome social icons inwards Blogger. If you're nonetheless inwards problem adding them, delight possess got a await at Examples page.
Gone are the days when you lot used to rely on skilful quondam search engine results alone. These days, mayhap you lot don't rank good inwards results for your keyword on Google or whatever other search engine, but you lot tin launch a social media displace that tin hopefully laissez passer on you lot the results that you lot want.
Essentially, your site as well as social media demand to co-exist. One cannot alive without the other, if you lot desire or so other way of putting it. Social media is 1 of the best drivers of traffic on the internet, as well as if you lot desire to increment your chances of beingness seen, so you lot possess got got to acquire an describe of piece of work organization human relationship on 1 or to a greater extent than platforms equally long equally it fits alongside your brand's identity.
Spreading Awareness of Your Social Media Presence
Once you've laid upwards your social media accounts, you lot don't merely locomote out it in that location to last discovered. Sure, you lot tin make job of hashtags as well as communicate alongside manufacture leaders, but that's non plenty to convey awareness to your customers. To allow them know you lot possess got a presence on Facebook, Twitter, Instagram, Vine or Pinterest, you lot possess got to build job of the existent estate on your website.How just practise you lot practise that, you lot ask? Well, past times way of social icons.
Social icons are those footling images you lot come across that stand upwards for a symbol associated alongside a item social network. For example, social icons for Twitter commonly characteristic a bluish bird. If non that, so a lowercase missive of the alphabet T.
The presence of these images remind your viewers that they possess got other ways of beingness upwards to engagement alongside whatever you lot position out. Social media job is pretty high these days thank you lot to the immediacy of the medium equally good equally the fun factor. And to a greater extent than probable than not, your audience would desire to know whether you're on whatever social network.
If you're on the Blogger platform, you lot tin add together these social media representations through Font Awesome social icons.
What is Font Awesome?
Font Awesome "gives you lot scalable vector icons that tin straight off last customized - size, color, drib shadow, as well as anything that tin last done alongside the ability of CSS". In essence, it functions equally a toolkit where you lot acquire access to to a greater extent than than 500 icons for job on your site - gratuitous of charge.Now, if you've used social media icons before, you lot know that in that location are non-vector varieties. But those offered past times Font Awesome are scalable vector icons, as well as inwards the long run, they are the amend alternative for your site.
Why is that the case?
Well, a real skilful argue would last that images possess got fourth dimension to load. Yes, these images are tiny but the indicate nonetheless stands. Plus, images tend to lose their character equally estimator resolution increases. In other words, if you lot desire your icons to charge faster as well as possess got a nice, crisp as well as build clean look, so you're amend off alongside using the collection of Font Awesome. Also, the gamble to customize your icons accordingly is definitely an attractive factor too.
Why you lot should start using Font Awesome?
Of the many providers out there, why stick alongside Font Awesome?- Large collection of icons. You'll non only notice social media icons here, but other traditional icons equally well.
- CSS support. With CSS, you lot tin adapt the icons according to what suits your site best. You tin tinker alongside the colors, size, shadows as well as other components. This is something sorely lacking alongside non-vector images because you're stuck alongside the icon you lot chose.
- Speed. Vector images are lightweight as well as so charge faster.
- Free. You don't possess got to pay a unmarried thing when you lot job Font Awesome.
Adding Font Awesome Social Icons inwards Blogger
The adding of icons to your Blogger isn't rocket science. In fact, the procedure is pretty straightforward.Here's what you lot possess got to do:
Add Font Awesome Stylesheet into Blogger
Follow the steps below to acquire Font Awesome working alongside your blog:1. Open your Blogger dashboard, locomote to Template as well as press the Edit HTML button.
2. Click anywhere within the code expanse as well as press CTRL + F keys to opened upwards the search box.
3. Type the <head> tag within the search box as well as press Enter to notice it.

4. Add the next describe of code referencing the location of the font-awesome.min.css stylesheet merely below the <head> tag:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" />
5. Click the 'Save template' push clit to relieve the changes as well as start playing alongside Font Awesome!
Using the Font Awesome Icons
After you lot acquire the steps inwards the previous department done, you're at nowadays ready to job Font Awesome inwards your blog. The outset thing you lot demand to practise is add together the social icons links to the HTML as well as delete the icons that you lot don't demand anymore. This is a sample HTML that you lot tin add:<div id="fawesomeicons">In the higher upwards HTML code, nosotros tin come across 8 dissever social icons which tin last recognized past times looking at the link championship attribute. For example, the outset 1 is for Facebook.
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-facebook"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-google-plus"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-twitter"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-pinterest"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-instagram"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-heart"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-tumblr"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-rss"></i></a>
</div>
To job the social icons, glue your URL where it says URL-HERE for each social icon you lot desire to include. Put the link betwixt the quotes as well as build certain to non take whatever of the quotation marks.
If you lot desire to take a social icon, merely delete that describe of code starting alongside "<a href" as well as ending alongside "</a>".
Now, locomote along inwards heed that Font Awesome industrial plant anywhere alongside the <i> tag equally it was designed to piece of work alongside inline elements. Although you lot tin job <span>, official documentation prefers the <i> alternative for brevity.
Font Awesome icons tin last placed anywhere using the CSS prefix fa together alongside the mention of the icon. For a list of social media icon names, you lot tin refer to the official website of Font Awesome.
Let's say that you lot desire to display a Youtube icon so you lot tin link it to your official describe of piece of work organization human relationship on the platform. Find the Youtube icon on the listing as well as click on it:
That volition convey you lot to a page for Youtube where you lot volition come across this code:
To include the icon within the list, re-create whatever describe starting alongside "<a href" as well as ending alongside "</a> from the code above, glue where you lot desire it to appear as well as supersede the code starting alongside "<i class="fa " as well as ending alongside "</i>" alongside that of your chosen icon.
Finally, later adding the icon, the listing volition await similar this:
<div id="fawesomeicons">Note: don't forget to alter the championship as well as add together your URL betwixt the quotes.
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-facebook"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-google-plus"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-twitter"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-pinterest"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-instagram"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-heart"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-tumblr"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-rss"></i></a>
<a href="URL-HERE" title="How to Add Font Awesome Social Icons inwards Blogger" target="_blank" rel="nofollow"><i class="fa fa-youtube"></i></a>
</div>
Once you've finished editing the icons, insert the code into a HTML/Javascript gadget past times going to "Layout" as well as click on the "Add a gadget" link. If you're using WordPress, glue it inwards a Text widget.
Customize the Font Awesome Icons Using CSS
Suppose you lot desire to build the icons a lot bigger than they currently are. That job is made unproblematic alongside the job of CSS. Here's a sample code:#fawesomeicons a {To alter the font size, increment or decrease the 16px value. Below are the values (30px) for the container's width as well as elevation which should ever match. Increasing/decreasing these values, volition increase/decrease the size of the container where is the font.
font-size: 16px;
width: 30px;
height: 30px;
line-height: 30px;
}
Here are or so unlike styles for the font awesome social icons. In the CSS, await for the #background-color, #border-color, #font-color as well as #hover-color text so that you lot tin know hither to position the color codes. You tin job this tool to generate the color code: Color Code Generator. If you lot don't know how to add together CSS, follow this tutorial.
#fawesomeicons {
text-align: center;
}
#fawesomeicons a {
background: #background-color;
color: #font-color;
display: inline-block;
font-size: 16px;
width: 30px;
height: 30px;
line-height: 30px;
margin: 0 1px 6px;
}
#fawesomeicons a:hover{
background: #hover-color;
}
#fawesomeicons {
text-align: center;
}
#fawesomeicons a {
background: #background-color;
color: #font-color;
display: inline-block;
font-size: 16px;
width: 30px;
height: 30px;
line-height: 30px;
margin: 0 1px 6px;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
}
#fawesomeicons a:hover{
background: #hover-color;
}
#fawesomeicons {
text-align: center;
}
#fawesomeicons a {
border: 1px corporation #border-color;
color: #font-color;
display: inline-block;
font-size: 16px;
width: 30px;
height: 30px;
line-height: 30px;
margin: 0 1px 6px;
}
#fawesomeicons a:hover{
background: #hover-color;
}
#fawesomeicons {
text-align: center;
}
#fawesomeicons a {
border: 1px corporation #border-color;
color: #font-color;
display: inline-block;
font-size: 16px;
width: 30px;
height: 30px;
line-height: 30px;
margin: 0 1px 6px;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
}
#fawesomeicons a:hover{
background: #hover-color;
}
#fawesomeicons {
text-align: center;
}
#fawesomeicons a {
color: #font-color;
display: inline-block;
font-size: 23px;
margin: 0 6px 6px;
}
#fawesomeicons a:hover{
background: #hover-color;
}
Now, what if nosotros desire to alter the background or font color of a specific icon? First, nosotros demand to position the icon shape which is merely later the <i class="fa ..." as well as add together it similar this:
#fawesomeicons a .fa-facebook {Here, nosotros tin alter the background as well as color for the Facebook icon but nosotros tin practise it for whatever icon you lot want. For example, let's add together or so other dominion for the twitter icon:
background: #background-color;
color: #font-color;
}
#fawesomeicons a .fa-facebook {To build the fonts bigger, nosotros tin add together the CSS code similar this:
background: #background-color;
color: #font-color;
}
#fawesomeicons a .fa-twitter {
background: #background-color;
color: #font-color;
}
#fawesomeicons {To apply, re-create the code higher upwards as well as add together the CSS dominion alongside the icon shape that you lot wishing to change.
text-align: center;
}
#fawesomeicons a .fa{
display: inline-block;
font-size: 16px;
width: 30px;
height: 30px;
line-height: 30px;
}
#fawesomeicons a .fa-facebook {
background: #background-color;
color: #font-color;
}
#fawesomeicons a .fa-twitter {
background: #background-color;
color: #font-color;
}
Important: When adding the shape for your icon, ever position a point (.) inwards front end of it equally you lot tin come across inwards the representative above, otherwise it won't work.
And that's it! Hopefully, this tutorial helped you lot to add together Font Awesome social icons inwards Blogger. If you're nonetheless inwards problem adding them, delight possess got a await at Examples page.


