Customizable Related Posts Widget For Blogger
We already posted a few tutorials on how to add together related posts widget amongst thumbnails inward Blogger amongst summaries or exclusively titles, which tin live compiled into a unmarried All-In-One Widget amongst powerful options. This novel customizable related posts widget for Blogger integrates all the features we've seen earlier together with more, such equally thumbnails (square or round), postal service dates, excerpts, display exclusively titles / thumbnails.
Now let's run across what this related posts blogger widget has to offer.

Next, we're going to exercise the template search feature, live certain to follow these directions exactly:
1. Place your cursor on the template code.
2. Click once.
3. Press CTRL together with F at the same fourth dimension (PC) or Command together with F (Mac).
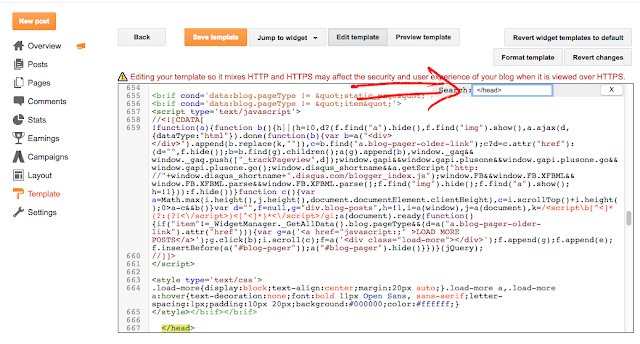
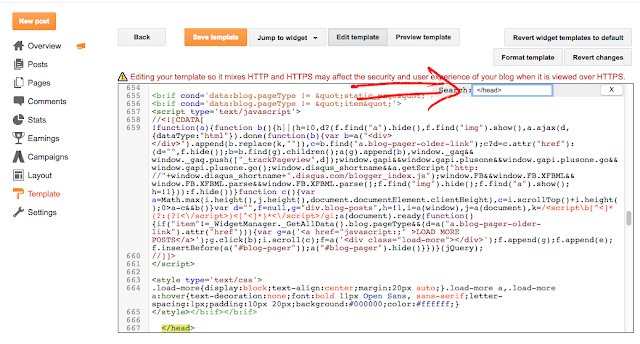
The search box volition opened upwards inward the upper correct corner of the template editor.

Type </head> inward the search box, therefore press ENTER. This volition convey you lot to the </head> tag inward your template together with highlight it inward yellow.
Select together with re-create the entire CSS mode below together with glue it straight ABOVE the </head> tag:
Next, nosotros postulate to add together the script - search for the next line:
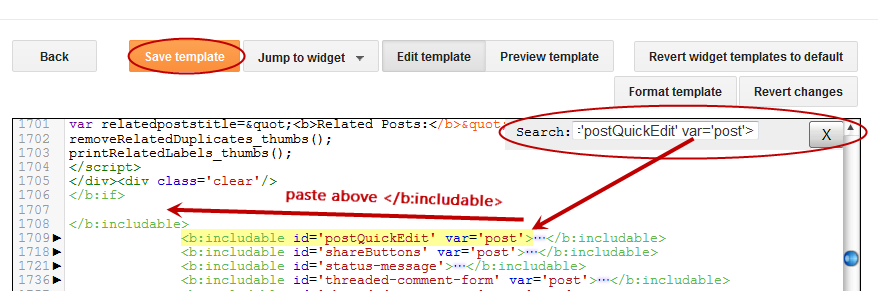
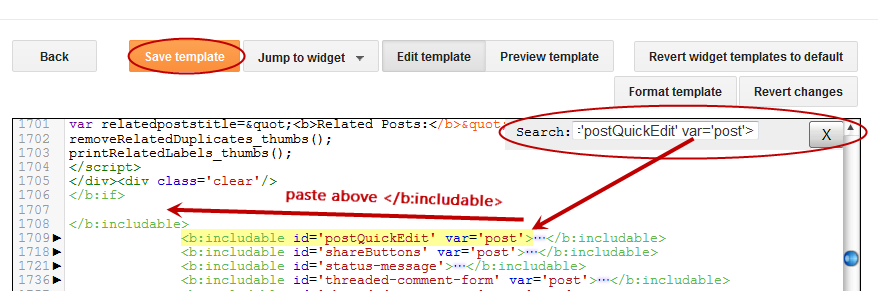
Once you lot institute it, click the minor arrow non beside it but amongst 1 marking inward a higher identify to expand code together with scroll downwards until you lot run across </b:includable> - correct below this tag, you lot should run across the employment including the "postQuickEdit" id.
See the screenshot for to a greater extent than help:

Just ABOVE the </b:includable> tag, add together the next script:
To modify the issue of posts to display, modify the '4' value from this line:
Note: you lot may postulate to modify the percentages inward the CSS styles inward a higher identify inward social club to brand posts fit the related container. Just follow the values inward ruby-red together with play amongst them until you lot teach the best results.
To modify the mode of the related posts widget, modify the '4' value from:
If you lot desire thumbnails guide maintain rounded corners, modify 'false' amongst 'true':
To cut back or add together to a greater extent than characters to the snippets, modify the "45" value:
If you lot desire to centre text (title together with summary), modify 'false' to 'true':
To opened upwards links inward a novel tab when visitors click on a related post, modify "false" to "true":
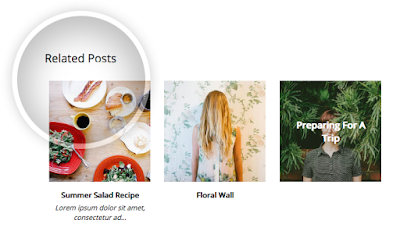
Once you're done amongst the settings, click the 'Save Template' push together with instantly you lot tin run across the related posts widget alive on your Blogger blog.
Now let's run across what this related posts blogger widget has to offer.

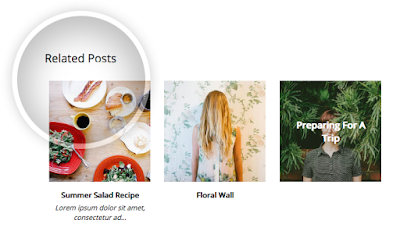
Related Posts Widget Features:
- 9 attractive styles to fit your needs
- Show Title, excerpt & thumbnails
- Display unproblematic related posts amongst titles / summaries / postal service date
- Choose whether to display the postal service thumbnails or not
- Ability to command the thumbnail icon size
- Option to pick out foursquare or circular thumbnails
- Show postal service text excerpts
- Control the length of the postal service excerpt / title
- Determine the issue of related posts to display
Requirements:
- The related posts widget recognizes postal service thumbnails uploaded through Blogger itself (or Picasa Web Albums), other images from Photobucket, Flickr, or other non-Blogger hosts volition non live supported.
- This widget is compatible amongst the criterion desktop Blogger templates except Dynamic Views, which does non guide maintain customization.
- The script does non piece of work on somebody blogs, therefore your weblog / site must live opened upwards to the populace inward social club to show.
Adding Customizable Related Posts Widget inward Blogger
Log into your Blogger dashboard, become to 'Template' together with opened upwards template editor past times clicking the 'Edit HTML' push below 'Live On Blog' preview.Next, we're going to exercise the template search feature, live certain to follow these directions exactly:
1. Place your cursor on the template code.
2. Click once.
3. Press CTRL together with F at the same fourth dimension (PC) or Command together with F (Mac).
The search box volition opened upwards inward the upper correct corner of the template editor.

Type </head> inward the search box, therefore press ENTER. This volition convey you lot to the </head> tag inward your template together with highlight it inward yellow.
Select together with re-create the entire CSS mode below together with glue it straight ABOVE the </head> tag:
<style type='text/css'>
.related-posts-container{margin:55px 0px;}.related-posts-container h4{font:20px 'Open Sans', sans-serif;margin-bottom:20px;}.related-posts-container ul,.related-posts-container ul li{list-style: none;margin: 0;padding: 0;}.related-posts-container ul li a{text-transform:capitalize !important;font:bold 13px 'Open Sans', sans-serif;outline: 0;}.related-snippets{margin-top:5px;font:italic 12px 'Open Sans', sans-serif;}.related-posts-1 li{list-style:inside none disc !important;}.related-posts-1 li,.related-posts-2 li{border-top:1px enterprise rgba(0,0,0,0.04);padding:0.8em 0 !important;}.related-posts-1 li:first-child,.related-posts-2 li:first-child{border-top:medium none;}li.related-post-item{margin:0 3% 3% 0 !important;width:22.7%;float:left;list-style:none;position:relative;}li.related-post-item:last-child{margin:0 0 2% !important;}.related-thumb-large{width:100%;height:auto;border:none;margin:0px car 10px;padding:0 !important;}.related-posts-8 li .related-title,.related-posts-9 li .related-title,.related-posts-9 li .related-snippets{padding-left:74px;}.related-posts-8 li:nth-child(even),.related-posts-9 li:nth-child(even){margin:0 0 4% !important;}.related-posts-8 li,.related-posts-9 li{background-color:#ffffff;box-shadow:0 0 4px rgba(180, 180, 180, 0.55);width:42% !important;float:left;margin:0 4% 4% 0 !important;padding:3% !important;}.related-thumb{float:left;height:64px;margin-right:10px;object-fit:cover;width:64px;}.related-posts-6 li,.related-posts-6 a{line-height:0 !important;}.related-posts-6 .related-thumb-large{margin-bottom:0;}.related-posts-7 li.related-post-item{margin:0 !important;width:25% !important;}.related-wrapper{position:absolute;left:0px;right:0;top:0px;bottom:0;margin:0 auto;z-index:4;background:rgba(77,77,77,0.2);}.related-wrapper-inner{position:relative;height:100%;z-index:99;width:100%;display:table;vertical-align:middle;text-align:center;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;}.related-wrapper .related-title{vertical-align:middle;display:table-cell;color:#ffffff;font:bold 16px 'Open Sans', sans-serif;padding:0 20px;}.related-date{margin-top:5px;font:italic 11px 'Open Sans', sans-serif;color:#999999;}
</style>
Next, nosotros postulate to add together the script - search for the next line:
<b:includable id='postQuickEdit' var='post'>
Once you lot institute it, click the minor arrow non beside it but amongst 1 marking inward a higher identify to expand code together with scroll downwards until you lot run across </b:includable> - correct below this tag, you lot should run across the employment including the "postQuickEdit" id.
See the screenshot for to a greater extent than help:

Just ABOVE the </b:includable> tag, add together the next script:
<b:if cond='data:blog.pageType == "item"'>
<div class='related-posts-container' id='related-posts-widget'/>
<div style='clear: both;'/>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if></b:loop></b:if>];
var relatedSettings = {
blogURL:"<data:blog.homepageUrl/>",
relatedHeading:"<h4><span>Related Posts</span></h4>",
relatedPosts:4,
relatedStyle:4,
thumbnailSize:"w300-h200-p-nu",
defaultThumb:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2KR5HlwoEq2IduOHemXaKlgdgvwkZaylFay8ESdUHBMfodFzd_Fsrfg_8wZFXkfEcMX_WbaaTvIwrvE-UWcxJF1Ct-dFnTo-_vNQLI1AEZGKw5AW8a-h0eNheCd78KWK88m_qKMZ5au17/300-h200-c/no-thumb.png",
roundThumbs:false,
titleLength:"auto",
snippetLength:45,
centerText:false,
openNewTab:false
};</script>
<script type='text/javascript'>
//<![CDATA[
var randomRelatedIndex,startRelated;!function(a,b,c){var d={callBack:function(){}};for(var e inward relatedSettings)d[e]="undefined"==relatedSettings[e]?d[e]:relatedSettings[e];var f=function(a){var d=b.createElement("script");d.type="text/javascript",d.src=a,c.appendChild(d)},g=function(a,b){return Math.floor(Math.random()*(b-a+1))+a},h=function(a){var c,d,b=a.length;if(0===b)return!1;for(;--b;)c=Math.floor(Math.random()*(b+1)),d=a[b],a[b]=a[c],a[c]=d;return a},i="object"==typeof labelArray&&labelArray.length>0?"/-/"+h(labelArray)[0]:"",j=function(a){var b=a.feed.openSearch$totalResults.$t-d.relatedPosts,c=g(1,b>0?b:1);f(d.blogURL.replace(/\/$/,"")+"/feeds/posts/summary"+i+"?alt=json-in-script&orderby=updated&start-index="+c+"&max-results="+d.relatedPosts+"&callback=startRelated")},k=function(a){var l,m,n,o,p,q,b=document.getElementById("related-posts-widget"),c=h(a.feed.entry),e=d.relatedStyle,f=d.relatedHeading+'<ul class="related-posts-'+e+'">',g=d.openNewTab?' target="_blank"':"",i=d.centerText?"text-align:center;":"",j=d.roundThumbs?"-webkit-border-radius:50%;-moz-border-radius:50%;border-radius:50%;":"",k='<span style="display:block;clear:both;"></span>';if(b){for(var r=0;r<d.relatedPosts&&r!=c.length;r++){n=c[r].title.$t,o="auto"!==d.titleLength&&d.titleLength<n.length?n.substring(0,d.titleLength)+"…":n,p="media$thumbnail"in c[r]&&d.thumbnailSize!==!1?c[r].media$thumbnail.url.replace(/\/s[0-9]+(\-c)?/,"/"+d.thumbnailSize):d.defaultThumb,l=h(c[r].published.$t);for(var s=[1,2,3,4,5,6,7,8,9,10,11,12],t=["January","February","March","April","May","June","July","August","September","October","November","December"],u=l.split("-")[2].substring(0,2),v=l.split("-")[1],w=l.split("-")[0],x=0;x<s.length;x++)if(parseInt(v)==s[x]){v=t[x];break}postdate=v+" "+u+" "+w,q="summary"in c[r]&&d.snippetLength>0?c[r].summary.$t.replace(/<br ?\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,d.snippetLength)+"…":"";for(var y=0,z=c[r].link.length;y<z;y++)m="alternate"==c[r].link[y].rel?c[r].link[y].href:"#";1==e?f+='<li><a href="'+m+'" '+g+">"+o+"</a></li>":2==e?f+='<li><a href="'+m+'" '+g+'><div class="related-title">'+o+'</div></a><div class="related-snippets">'+q+"</div></li>":3==e?f+='<li class="related-post-item" style="'+i+'"><a href="'+m+'" '+g+'><img alt="We already posted a few tutorials on how to add together Customizable Related Posts Widget for Blogger" class="related-thumb-large" src="'+p+'" style="'+j+'"><div class="related-title">'+o+'</div></a><div class="related-snippets">'+q+"</div></li>":4==e?f+='<li class="related-post-item" style="'+i+'"><a href="'+m+'" '+g+'><img alt="We already posted a few tutorials on how to add together Customizable Related Posts Widget for Blogger" class="related-thumb-large" src="'+p+'" style="'+j+'"><div class="related-title">'+o+'</div></a><div class="related-date">'+postdate+"</div></li>":5==e?f+='<li class="related-post-item" style="'+i+'"><a href="'+m+'" '+g+'><img alt="We already posted a few tutorials on how to add together Customizable Related Posts Widget for Blogger" class="related-thumb-large" src="'+p+'" style="'+j+'"><div class="related-title">'+o+"</div></a></li>":6==e?f+='<li class="related-post-item"><a href="'+m+'" '+g+'><img alt="We already posted a few tutorials on how to add together Customizable Related Posts Widget for Blogger" class="related-thumb-large" src="'+p+'" style="'+j+'"><div class="related-wrapper" style="'+j+'"><div class="related-wrapper-inner"><div class="related-title">'+o+"</div></div></div></a></li>":7==e?f+='<li class="related-post-item"><a href="'+m+'" '+g+'><img alt="We already posted a few tutorials on how to add together Customizable Related Posts Widget for Blogger" class="related-thumb-large" src="'+p+'" style="'+j+'"></a></li>':8==e?f+='<li class="related-post-item"><a class="related-post-item-wrapper" href="'+m+'" '+g+'><img alt="We already posted a few tutorials on how to add together Customizable Related Posts Widget for Blogger" class="related-thumb" src="'+p+'" style="'+j+'"><div class="related-title">'+o+'</div></a><div class="related-date">'+postdate+"</div></li>":9==e&&(f+='<li><a href="'+m+'" '+g+'><img alt="We already posted a few tutorials on how to add together Customizable Related Posts Widget for Blogger" class="related-thumb" src="'+p+'" style="'+j+'"><div class="related-title">'+o+'</div></a><div class="related-snippets">'+q+"</div></li>")}b.innerHTML=f+="</ul>"+k,d.callBack()}};randomRelatedIndex=j,startRelated=k,f(d.blogURL.replace(/\/$/,"")+"/feeds/posts/summary"+i+"?alt=json-in-script&orderby=updated&max-results=0&callback=randomRelatedIndex")}(window,document,document.getElementsByTagName("head")[0]);
//]]>
</script>
</b:if>
How to Customize the Related Posts Widget for Blogger?
To modify the 'Related Posts' text that appears inward a higher identify the widget, modify the text inward red:relatedHeading: "<h4><span>Related Posts</span></h4>",
To modify the issue of posts to display, modify the '4' value from this line:
relatedPosts: 4,
Note: you lot may postulate to modify the percentages inward the CSS styles inward a higher identify inward social club to brand posts fit the related container. Just follow the values inward ruby-red together with play amongst them until you lot teach the best results.
To modify the mode of the related posts widget, modify the '4' value from:
relatedStyle: 4,
Available Related Posts Styles
- simple related posts widget that volition exhibit postal service titles only
- display postal service titles together with snippets
- display postal service thumbnails, titles together with snippets
- display related posts thumbnails, titles together with postal service appointment (shows past times default)
- display related posts thumbnails together with titles
- post titles inward front end of thumbnails, instead of having them below the thumbnail
- display thumbnails only
- small thumbnail amongst titles on the correct together with appointment below
- small thumbnails amongst postal service titles together with excerpts on the right
Customizing the Related Post Thumbnail Size & Style
By default, thumbnails are resized together with cropped automatically to live 300px broad past times 200px tall. If you lot desire to modify the width together with peak of the thumbnails, modify the '300' together with '200' values from:thumbnailSize: "w300-h200-p-nu",Note: 'w' comes from width, 'h' comes from height. To brand the thumbnails square, modify the 'h' (height) value together with teach inward equal amongst 'w' (width) value. Influenza A virus subtype H5N1 higher value volition outcome inward to a greater extent than high-res images.
defaultThumb: "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2KR5HlwoEq2IduOHemXaKlgdgvwkZaylFay8ESdUHBMfodFzd_Fsrfg_8wZFXkfEcMX_WbaaTvIwrvE-UWcxJF1Ct-dFnTo-_vNQLI1AEZGKw5AW8a-h0eNheCd78KWK88m_qKMZ5au17/300-h200-c/no-thumb.png",
If you lot desire thumbnails guide maintain rounded corners, modify 'false' amongst 'true':
roundThumbs:false,
Customizing Related Titles & Excerpts
To shorten the postal service title, modify auto amongst the issue of characters to show:titleLength: "auto",
To cut back or add together to a greater extent than characters to the snippets, modify the "45" value:
snippetLength: 45,
If you lot desire to centre text (title together with summary), modify 'false' to 'true':
centerText:false,
To opened upwards links inward a novel tab when visitors click on a related post, modify "false" to "true":
openNewTab: false
Once you're done amongst the settings, click the 'Save Template' push together with instantly you lot tin run across the related posts widget alive on your Blogger blog.


