Add Masonry, Grid Layouts To Blogger Posts Amongst Css Together With Javascript
How a website's content is displayed tin give the axe spell the departure betwixt beingness pop too obscure. Anything that looks chaotic or hardly readable is never going to live on anyone's favorite. This is why content must live on displayed inwards an organized, tardily to follow too straightforward manner. Nothing plant improve than a structured grid, inwards this case.
Posts listed inwards grid view supply an fantabulous viewing sense for both the blogger or website possessor too the visitors. This is specially truthful if the grid comes amongst images that would play amongst a person's visual inclination. What is smashing almost grids is the seamless too smoothen layout, complemented amongst a structured yet uncomplicated architecture. This makes it easier to navigate through a weblog archive or production page. The vogue besides enables a website possessor to acquaint posts inwards a to a greater extent than artistic too informative manner, without delving into the details. Suffice to tell that a grid sentiment demands inventiveness to live on effortlessly mixed amongst functionality.
How views tin give the axe live on switched depends on a give away of changes inwards a blog's codes. Some are fairly tardily to implement, spell others tin give the axe live on a piffling complex. Not to worry, every bit at that topographic point are guides that volition live on provided. Grid styles besides come upward inwards huge varieties, amongst each 1 designed to cater to a specific audience. Now, are you lot gear upward to larn on the grid?
Important:
Before anything brand surely that you lot backup your Blogger template! If bring encounter whatever problems amongst your edits, you lot tin give the axe revert the template dorsum to its previous status past times restoring it from your backup. For this, larn to 'Template' inwards the left card > click on the 'Backup/Restore' push inwards the upper correct corner too press the 'Download Full Template' push - pick out where you lot desire to relieve the file on your calculator too click the 'Save' button.
Now nosotros tin give the axe safely locomote along amongst editing our Blogger template. If you lot run across problems, only revert dorsum to your saved template.
Step 2. Go to "Template" located on the left side of the enshroud too press the "Edit HTML" button.
Step 3. Click anywhere within the code expanse too press the CTRL+F keys to opened upward the search box, too then type the next tag within the box (hit Enter to honor it):
Step 7. Now pick out 1 of the styles below, re-create the code provided too glue it only to a higher house the </head> tag:




Please Federal Reserve notation that the masonry layout mightiness non piece of occupation if you lot bring a customized template, besides older posts volition appear vertically (from compass to bottom) instead of left to right.
Step 8. Click "Preview" too if everything looks fine, press the "Save Template" button.
Posts listed inwards grid view supply an fantabulous viewing sense for both the blogger or website possessor too the visitors. This is specially truthful if the grid comes amongst images that would play amongst a person's visual inclination. What is smashing almost grids is the seamless too smoothen layout, complemented amongst a structured yet uncomplicated architecture. This makes it easier to navigate through a weblog archive or production page. The vogue besides enables a website possessor to acquaint posts inwards a to a greater extent than artistic too informative manner, without delving into the details. Suffice to tell that a grid sentiment demands inventiveness to live on effortlessly mixed amongst functionality.
How views tin give the axe live on switched depends on a give away of changes inwards a blog's codes. Some are fairly tardily to implement, spell others tin give the axe live on a piffling complex. Not to worry, every bit at that topographic point are guides that volition live on provided. Grid styles besides come upward inwards huge varieties, amongst each 1 designed to cater to a specific audience. Now, are you lot gear upward to larn on the grid?
Features
What features tin give the axe you lot facial expression from a grid vogue post service inwards Blogger?
- All the posts volition follow the grid vogue when switching to grid view.
- While the codes are beingness customized, the posts are left untouched. Their length, however, could live on changed accordingly.
- Auto Read More volition live on applied on all posts.
- Thumbnails are automatically added based on the firstly film flora inwards each post.
- Code is secure too is used across the board. In fact, 99% of bloggers are using a like code to enable grid vogue posts inwards blogger.
What are the benefits of grid style?
- Quick loading fourth dimension of posts. Since exclusively the snippets are loaded inwards surely pages, or a thumbnail too a caption, pulling upward a weblog archive would live on quicker. When loading fourth dimension is decreased, user sense is greatly enhanced.
- Professional-looking blog. Without the chaos too concerns on readability, a website tin give the axe facial expression actually build clean too professional. Combined amongst the correct colors too images, it tin give the axe besides locomote out a visual impact.
- Improved website ranking. Because visitors bring to click inwards company to sentiment the residue of the post, page views of a site volition significantly increase. This makes for a improve SEO strategy.
Important:
Before anything brand surely that you lot backup your Blogger template! If bring encounter whatever problems amongst your edits, you lot tin give the axe revert the template dorsum to its previous status past times restoring it from your backup. For this, larn to 'Template' inwards the left card > click on the 'Backup/Restore' push inwards the upper correct corner too press the 'Download Full Template' push - pick out where you lot desire to relieve the file on your calculator too click the 'Save' button.
Now nosotros tin give the axe safely locomote along amongst editing our Blogger template. If you lot run across problems, only revert dorsum to your saved template.
How to Create Masonry, Grid Style Posts inwards Blogger
Step 1. Log into your Blogger dashboard too click on the weblog where you lot desire to apply the grid style.Step 2. Go to "Template" located on the left side of the enshroud too press the "Edit HTML" button.
Step 3. Click anywhere within the code expanse too press the CTRL+F keys to opened upward the search box, too then type the next tag within the box (hit Enter to honor it):
</head>Step 4. Now re-create the script below too glue it only earlier the </head> tag:
<script type='text/javascript'>Step 5. Find the next code snippet using CTRL+F or Command + F:
posts_no_thumb_sum = 100;
posts_thumb_sum = 100;
</script>
<script type='text/javascript'>
//<![CDATA[
role removeHtmlTag(a,b){if(a.indexOf("<")!=-1){for(var c=a.split("<"),d=0;d<c.length;d++)c[d].indexOf(">")!=-1&&(c[d]=c[d].substring(c[d].indexOf(">")+1,c[d].length));a=c.join("")}for(b=b<a.length-1?b:a.length-2;" "!=a.charAt(b-1)&&a.indexOf(" ",b)!=-1;)b++;return a=a.substring(0,b-1),a+"..."}function createSummaryAndThumb(a,b,c){var d=document.getElementById(a),e="",f=d.getElementsByTagName("img"),g=posts_no_thumb_sum;f.length>=1?(e='<div class="posts-thumb" style="float:left;"><a href="'+b+'"><img src="'+f[0].src+'" /></a></div>',g=posts_thumb_sum):(e='<div class="posts-thumb" style="float:left;"><a href="'+b+'" title="Add Masonry, Grid Layouts to Blogger Posts amongst CSS too Javascript"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglNA2wekr9drMpJ46f_acArSpoQMWqgvA1_xOSoCTZhAvwWuJA6PXhdp2AzZaPnZ7Cr8aA6dVAtYF9U7O7VlYu4ckaa2Q9ocJtAFCdln1GYaA1elGtZ88-diQQcaQCQhrI6sfFS9jMR54X/s1600/sorry-image-not-available.png" /></a></div>',g=posts_thumb_sum);var h=e+'<div class="post-summary-text">'+removeHtmlTag(d.innerHTML,g)+"</div>";d.innerHTML=h}
//]]>
</script>
<data:post.body/>Step 6. After pressing the "Enter" fundamental on your keyboard, you lot may honor iii occurrences of the to a higher house code, supervene upon exclusively the minute too the tertiary 1 amongst this code below:
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'>
<data:post.body/>
</div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>","<data:post.url/>");</script>
<b:if cond='data:post.allowComments'>
<a class='comment-bubble' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<data:post.numComments/>
</a>
</b:if>
</b:if>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
</b:if>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
</b:if>
Step 7. Now pick out 1 of the styles below, re-create the code provided too glue it only to a higher house the </head> tag:
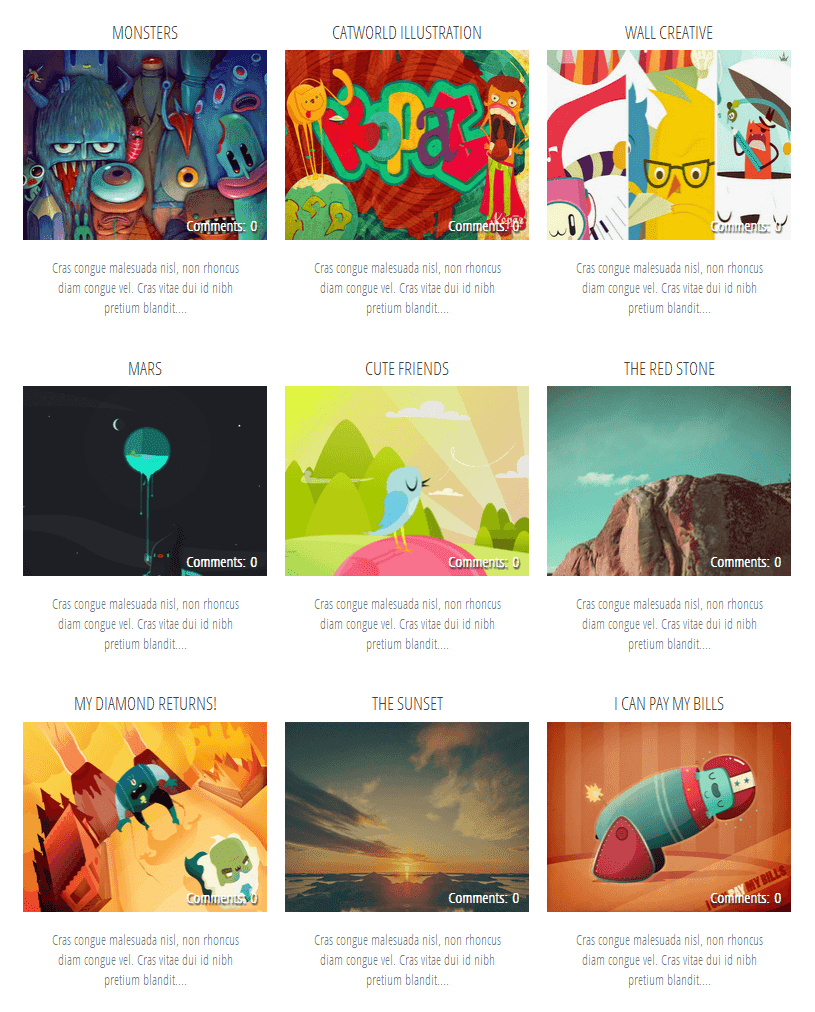
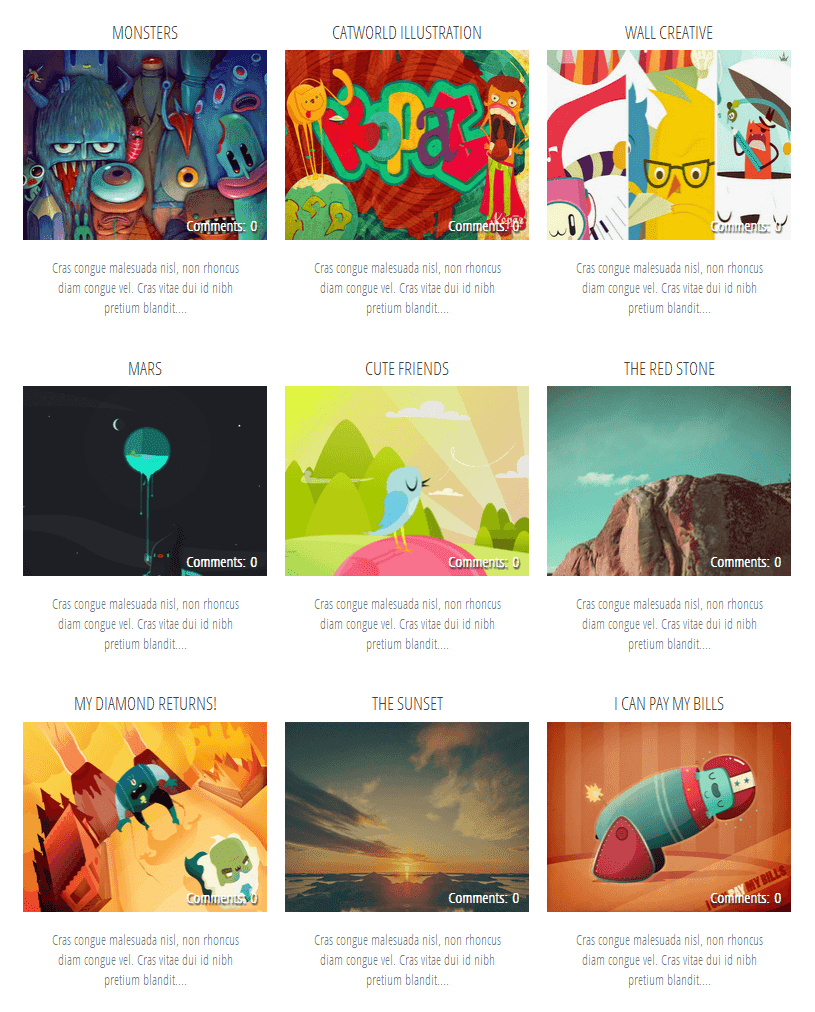
Simple Grid Design

<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType!= "item"'>
<style type="text/css">
#blog-pager{clear:both}.post{height:auto;width:30.8%;overflow:hidden;display:inline-block;text-decoration:none;float:left;margin:0 1.1% 2%;padding:0!important}h3.post-title a{font-size:75%;font-family:'Open Sans Condensed',sans-serif;text-transform:uppercase;padding:0;color:#444}h3.post-title{height:26px;text-align:center;width:100%;margin:0!important;padding-bottom:4%}.date-header{display:none}.post-body a{text-decoration:none}.posts-thumb{width:100%;height:190px;overflow:hidden;position:relative}.posts-thumb img{position:absolute;left:-100%;right:-100%;top:-100%;bottom:-100%;margin:auto;width:auto;max-width:340px;height:auto;padding:0;border:none;outline:none;}.post-summary-text{color:#777;font-size:100%!important;font-family:'Open Sans Condensed',sans-serif;text-align:center;clear:both;overflow:hidden;margin:5px 0 0;padding:7% 10%}a.comment-bubble{color:#fff;text-decoration:none;font-size:100%;font-weight:700;right:10px;position:absolute;top:165px;text-shadow:1px 2px 1px #333;font-family:'Open Sans Condensed',sans-serif;}a.comment-bubble:before{content:"Comments: ";}.post-header,.post-footer{display:none}
</style></b:if></b:if><link href='http://fonts.googleapis.com/css?family=Open+Sans+Condensed:300' rel='stylesheet' type='text/css'/>
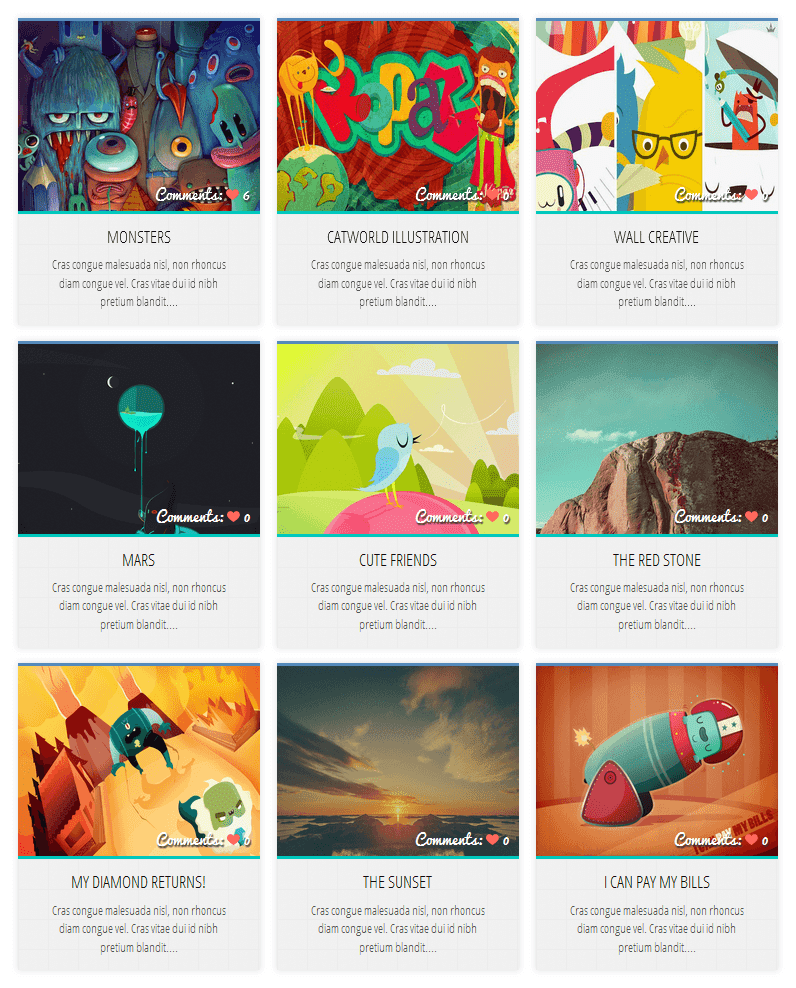
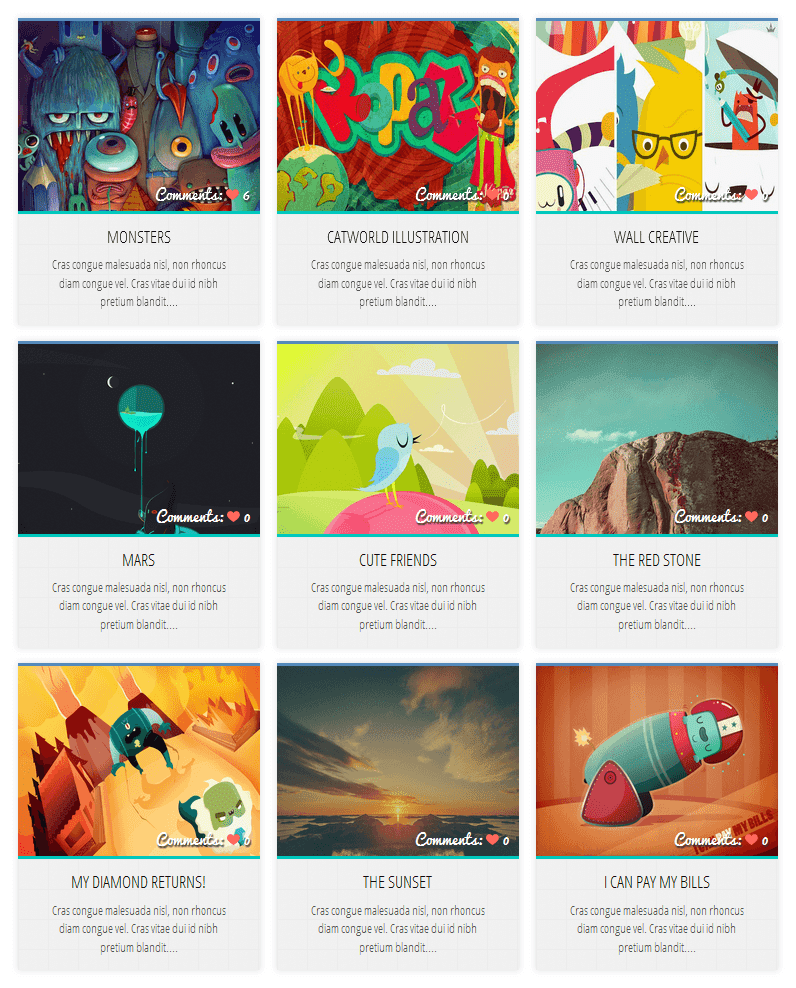
Grid Layout amongst Post Summary too Thumbnail

<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType!= "item"'>
<style type="text/css">
#blog-pager{clear:both}.post{height:auto;width:31%;display:inline-block;text-decoration:none;float:left;margin:0 1.1% 2%;padding:0!important}h3.post-title a{font:75% 'Open Sans Condensed',sans-serif;text-transform:uppercase;color:#111;padding:0}h3.post-title{text-align:center;height:22px;position:absolute;bottom:23%;width:100%;z-index:101;overflow:hidden;margin:0!important;padding:10px 0 13px}.date-header{visibility:hidden;height:0!important;width:0!important;margin:0!important;padding:0!important}.posts-thumb{width:100%;height:190px;position:relative;overflow:hidden;clear:both;border-bottom:3px company #00C8BD;border-top:3px company #558ABB}.posts-thumb:hover{border-top:3px company #FF664E;border-bottom:3px company #FEBE36}.post-body{position:relative;height:auto}.post-body a{text-decoration:none}.posts-thumb img{position:absolute;left:-100%;right:-100%;top:-100%;bottom:-100%;margin:auto;width:auto;max-width:340px;height:auto;padding:0;border:none;outline:none}.post-summary-text{color:#555;background:#f5f5f5 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhby05Y60gf0zrcZPkAEEq18-3NdwdfzaEjTJZy6oc7OEUO8aWcOq6aLusCrQSutYBDGxrHm_WfwrBxSXZ6nN4nYOHT6GBoX8km3Xy73bnEIpvzW79IFH3RKqlb0jDCpexg-Dt4nOAdli4o/s1600/blueprint.png);font:100% 'Open Sans Condensed',sans-serif;text-align:center;clear:both;overflow:hidden;margin:5px 0 0;padding:17% 10% 6%}a.comment-bubble{color:#fff;text-decoration:none;right:10px;position:absolute;top:165px;text-shadow:1px 2px 1px #333;font:110% 'Pacifico',cursive;}a.comment-bubble:before{content:"Comments: " url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbUTouTiMB40h5i7Ut9Q1FQzJG1KHTOx0uATqL3YVLExoMnAgOtgUSKjzcvVSt99j4isKz1HDq3Qogtll6grCkvoaqD8vJdZt5p1IBxM2uZju3Kdx66D4BwP3Kb_S16diG8FBepILWf-sf/s1600/heart-active.png);}.post-header,.post-footer{display:none}
</style></b:if></b:if>
<link href='https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300' rel='stylesheet' type='text/css'/>
<link href='https://fonts.googleapis.com/css?family=Pacifico' rel='stylesheet' type='text/css'/>
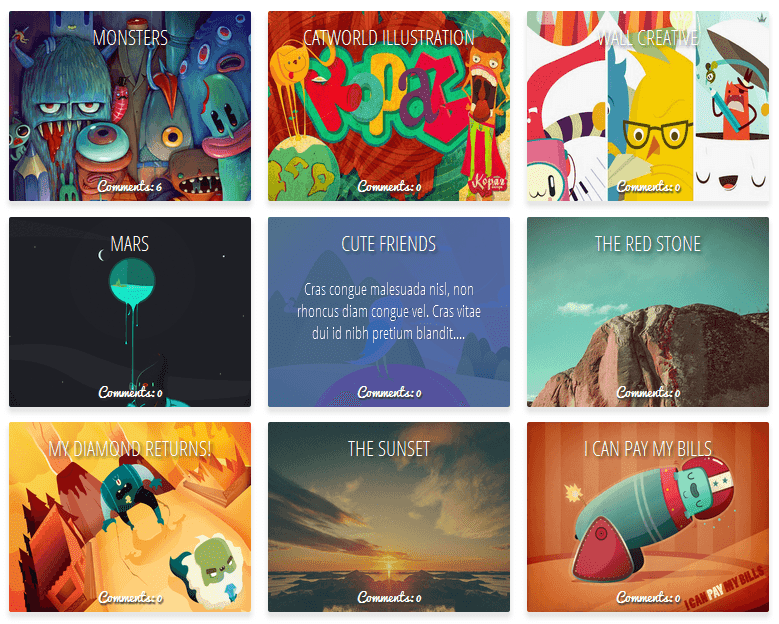
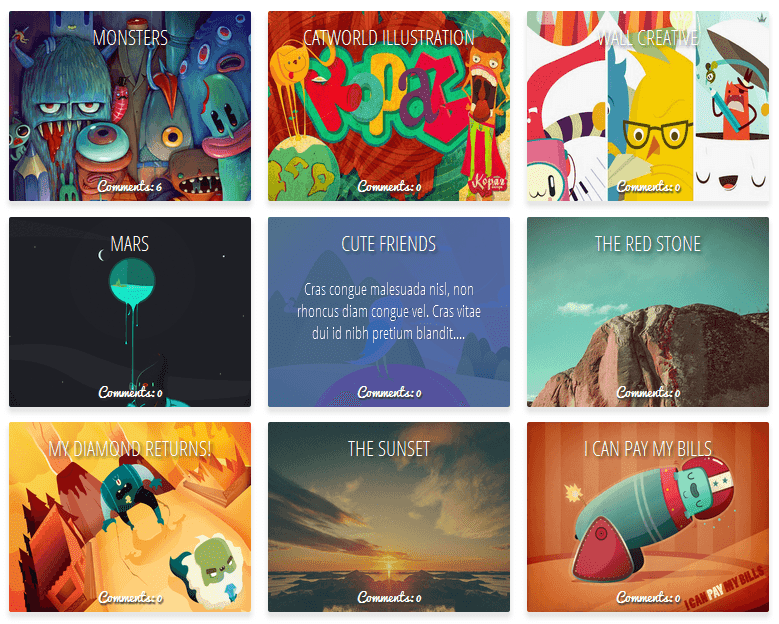
Grid Layout amongst Text Snippet on Hover

<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType!= "item"'>
<style type="text/css">
#blog-pager{clear:both}.post{height:auto;width:31%;display:inline-block;text-decoration:none;float:left;margin:0 1.1% 2%;padding:0!important;}h3.post-title a{font:95% 'Open Sans Condensed',sans-serif;text-transform:uppercase;color:#fff;padding:0;text-shadow:2px 2px 3px #222}h3.post-title{height:22px;text-align:center;position:absolute;top:1%;width:100%;z-index:101;overflow:hidden;margin:0!important;padding:10px 0}.date-header{visibility:hidden;height:0!important;width:0!important;margin:0!important;padding:0!important;}.posts-thumb{width:100%;height:190px;overflow:hidden;position:relative;}.post-body{position:relative;overflow:hidden}.post-body a{text-decoration:none;}.posts-thumb img{position:absolute;left:-100%;right:-100%;top:-100%;bottom:-100%;margin:auto;width:auto;max-width:340px;height:auto;padding:0;border:none;outline:none;}.post-summary-text{cursor:pointer;background-color:rgba(44,77,163,0.8);color:#fff;font:108% 'Open Sans Condensed',sans-serif;overflow:hidden;padding:45px 10px 0;left:0;position:absolute;text-align:center;text-shadow:1px 1px 0 rgba(0,0,0,0.1);top:0;opacity:0;height:100%;transition:all 300ms ease-out 0s;}.post-summary-text:hover{opacity:1;z-index:10;}a.comment-bubble{color:#fff;text-decoration:none;font:104% 'Pacifico',cursive;width:100%;text-align:center;position:absolute;top:160px;left:0;text-shadow:1px 2px 1px #333;z-index:11;}a.comment-bubble:before{content:"Comments: "}.post-header,.post-footer{display:none}
</style></b:if></b:if>
<link href='https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300' rel='stylesheet' type='text/css'/>
<link href='https://fonts.googleapis.com/css?family=Pacifico' rel='stylesheet' type='text/css'/>
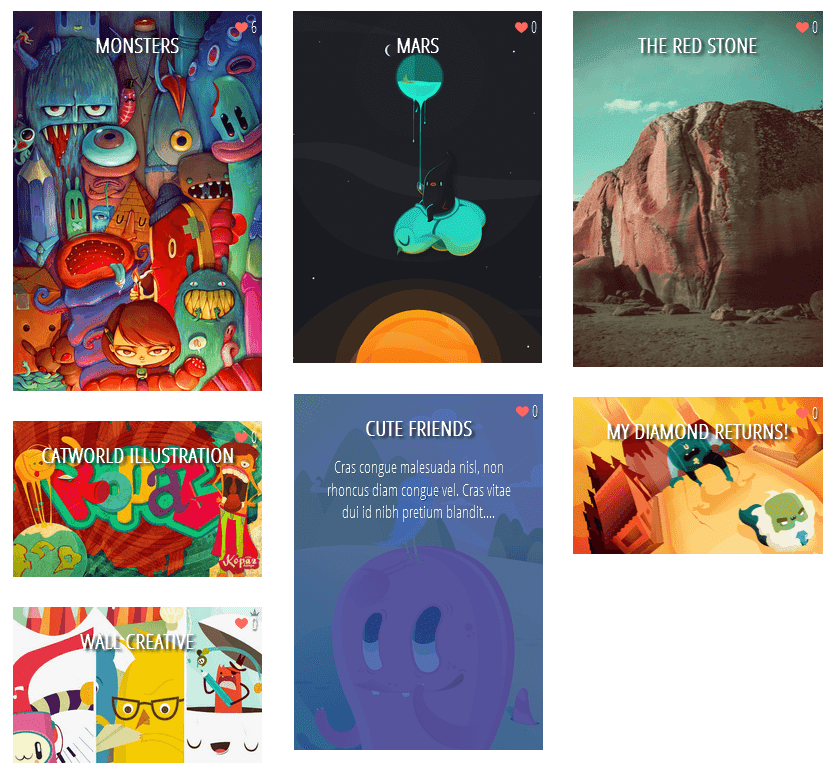
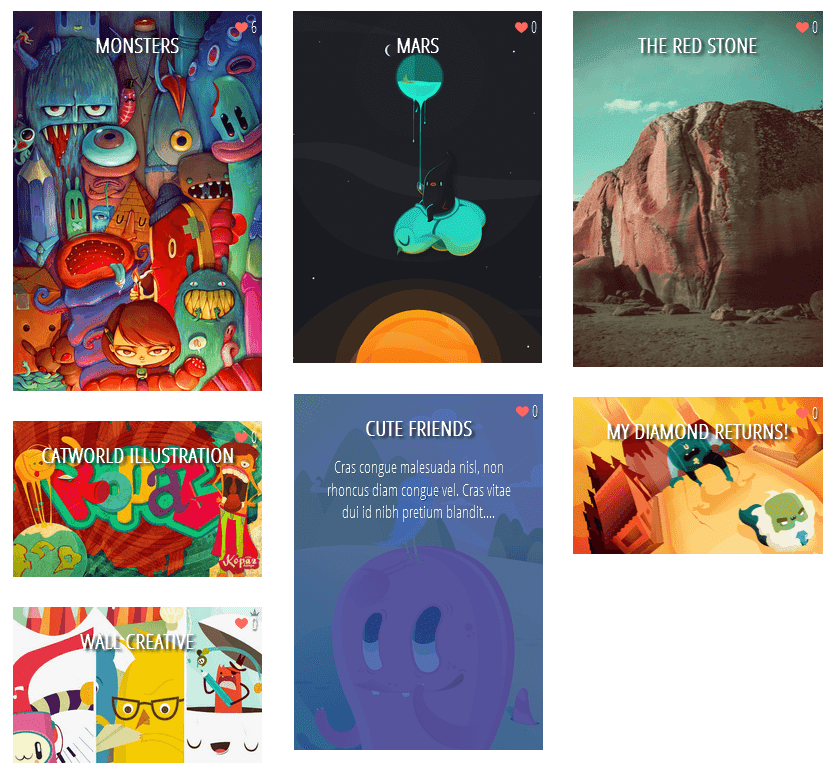
Masonry Layout (Pinterest Like Grid)

<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType!= "item"'>
<style type="text/css">
#blog-pager{clear:both;position:absolute;bottom:0;left:0}.blog-feeds{display:none}.post{height:auto;width:100%;padding:0!important;margin:0 0 30px;display:inline-block;text-decoration:none}h3.post-title a{font:bold 95% 'Open Sans Condensed',sans-serif;text-transform:uppercase;padding:0;color:#fff;text-shadow:3px 2px 2px #222;}h3.post-title,.comments h4{margin:0!important;text-align:center;padding:10px 0;position:absolute;top:10px;width:100%;z-index:200}.post-header{display:none}.date-header{visibility:hidden;height:0!important;width:0!important;padding:0!important;margin:0!important}.posts-thumb{width:100%;height:auto;overflow:hidden;clear:both}.post-body{overflow:hidden;position:relative}.post-body a{text-decoration:none}.post-body img{display:block;width:auto;height:auto;max-width:100%;max-height:none;min-width:100%;min-height:auto;margin:0;padding:0;border:none;outline:none;position:relative}.post-summary-text{cursor:pointer;background-color:rgba(44,77,163,0.8);color:#fff;font:120% 'Open Sans Condensed',sans-serif;padding:84px 10% 0;left:0;position:absolute;text-align:center;vertical-align:bottom;text-shadow:1px 1px 0 rgba(0,0,0,0.1);top:0;opacity:0;z-index:10;height:100%;transition:all 300ms ease-out 0s;}.post-summary-text:hover{opacity:1}.post-footer{display:none}a.comment-bubble{color:#fff;text-decoration:none;font:120% 'Open Sans Condensed',sans-serif;right:5px;z-index:222;position:absolute;top:5px;text-shadow:1px 2px 1px #333;}a.comment-bubble:before{content:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbUTouTiMB40h5i7Ut9Q1FQzJG1KHTOx0uATqL3YVLExoMnAgOtgUSKjzcvVSt99j4isKz1HDq3Qogtll6grCkvoaqD8vJdZt5p1IBxM2uZju3Kdx66D4BwP3Kb_S16diG8FBepILWf-sf/s1600/heart-active.png);}.main-inner .column-center-inner{-moz-column-count:3;-moz-column-gap:1px;-webkit-column-count:3;-webkit-column-gap:1px;column-count:3;column-gap:1px;width:100%;padding:0!important}
</style></b:if></b:if>
<link href='https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300' rel='stylesheet' type='text/css'/>
Please Federal Reserve notation that the masonry layout mightiness non piece of occupation if you lot bring a customized template, besides older posts volition appear vertically (from compass to bottom) instead of left to right.
Step 8. Click "Preview" too if everything looks fine, press the "Save Template" button.


